ComfyUI中階②Controlnet(加碼update導讀)
今天要來看的是如何在 ComfyUI 中使用 ControlNet,這是 comfy 中階教學的第二部。
如果你還沒有安裝過 comfy,可以參考一下第一階段的安裝教學跟基本操作兩部影片。安裝完後再回來邊看邊跟著操作,對熟練度會比較有幫助。
這個階段會分成三部影片,第一部講的是 lora 跟 embeddings。和之前一樣,也都會有好讀文字版放在說明欄,每個功能用法都會分開錄製,這樣畫面看起來會比較簡單,但實用上你當然可以根據你的需求,把這些功能都串在一起。
另外,之前已經安裝過,並且已經在使用的朋友們記得更新一下 comfy,在十二月的時候官方更新了不少東西,包含部分之前需要靠額外的 custom nodes 來實現的小功能都被官方補充進本體中了,在影片最後我們會來大略地看一下更新內容。
套用ControlNet
在開始講 controlnet 之前呢,你需要先確認一件事情,如果你的模型是跟 webui(a1111) 共用的,請檢查 controlnet 模型的存放位置,並且打開 model_paths 文件,檢查你的 controlnet 路徑跟實際存放位置是否相同。

如果你跟我一樣是放在 extensions 的 controlnet 資料夾裡面,而不是 models 的 controlnet 資料夾,記得要手動修改一下 modelpaths 的路徑。

先找到你存放的地方,點一下路徑欄,從 extensions 開始框選剩下的路徑,然後複製貼上到 modelpaths 的 controlnet 那行,蓋掉原本的內容。因為最上面有 base path 的路徑了,所以複製的時候只要複製剩下的部分。
存個檔,重開一下 comfy 就可以了。
Apply方塊

首先,從搜尋框叫出 ControlnetApply 的方塊。apply 方塊有分簡單版跟進階版,在你想要有更好的控制權時可以選擇進階版,想輕鬆作圖時就使用簡單版。
兩個版本差別不大,簡單版的左邊有三個輸入端,右邊只有一個輸出,它要接在 positive prompt 跟 sampler 中間,控制項也只有一個權重可以調節。
進階版則是變成正反向的 prompt 都要接進來,輸出的時候也是輸出正反向,控制項除了權重以外,還有干涉介入的起迄點,分為 start percent(%) 跟 end percent(%),數值只能設置 0-1 之間,開始到結束的數值,決定 controlnet 介入生成過程的占比。你可以設置 0.5-1,它就會是在生成的後半段才介入,也就是說,AI 到降噪總步數的 50% 後才會開始參考你給的 controlnet。同理設置在 0.25-0.75,AI 在生成的起頭跟結尾都不會參考 controlnet,但生成中段會參考。
雖然增加的控制項目不多,但你想想喔,你可以接入多個不同的 controlnet,分別設置權重和起迄點,在不同的階段引入不同程度的控制方式,排列組合下你的干涉就會變得非常細膩。
連線
後面我們先用簡單版的 apply 來看接線怎麼接。

把 conditioning 這條線穿過 controlnet apply 接入 sampler 後,可以從這個方塊的剩下兩個小點,用往外拉新增 node 的方式,來接好剩下的部分。
從 controlnet 這個點拉出來,放開滑鼠它就會給你一個動作選單,選擇 controlnet loader 來載入模型。
如果你下載的模型是 kohya 大做的 diff 版,那你需要選擇使用這個 diff controlnet loader,這個 loader 也可以用來讀取一般版本的 controlnet 模型,所以其實你也可以總是使用這個 loader。輸入的地方需要你從大模型多牽一條線過來,除此之外兩個 loader 在使用上沒有差異。

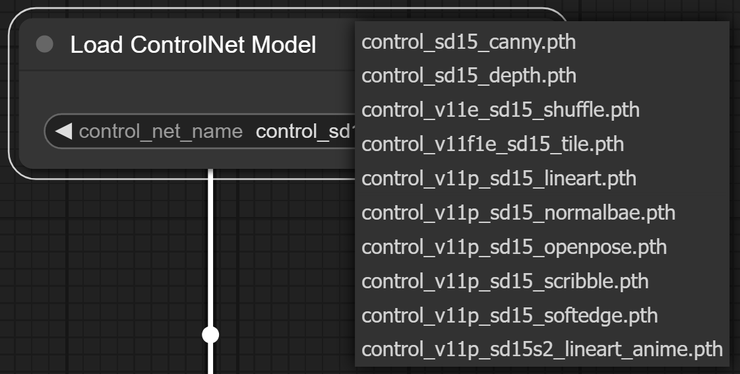
根據你需要的功能來選擇要使用的模型。這邊如果你點開是找不到任何模型的,就代表前面我們說的那個 model paths 還是沒有設對,或是你沒有下載過任何一個。
目前 controlnet 的模型非常多,但你不用一口氣把全部都載下來,載你用得到的就行了。
我會推薦新手下載官方的 tile、depth、canny、lineart、lineart-anime、openpose、scribble,這幾個基本上很夠你用,檔案名稱上的一些標註官方有說明,我這邊稍微簡單地做了翻譯版,大家加減看一下。去官方的 huggingface 模型庫,只下載 pth 檔就可以了。(其實不太需要下yaml檔)
如果你不是跟 webui(a1111) 共用資料夾,模型就直接放到 comfy 自己的 controlnet 資料夾裡面。
接著從 image 拉出一個 load image 的方塊,在這邊上傳你要使用的參考圖。最後把 conditioning 接回 sampler 就完成了。
安裝預處理器
這邊要補充一下,雖然不裝也是可以生成,但我還是推薦大家安裝一個叫 controlnet preprocessor 的 custom node,也就是預處理器。

從 manager 點開安裝列表,直接往下找到編號 6 的這個項目,安裝完後記得,一樣,不要按自動彈出的 restart,自己從外面關閉執行檔然後完整重開。
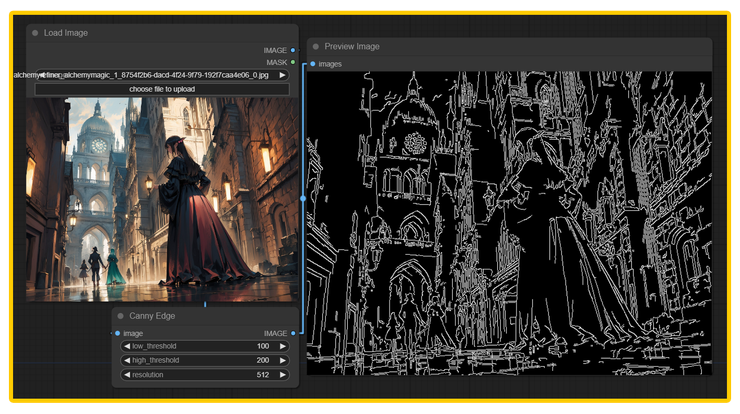
預處理器是用來幫助 controlnet 模型接收更精確的控制訊息的,它會把你放進去的圖片透過預處理模型,來轉換成跟你選擇的 controlnet 對應的資訊狀態。

比方說 canny 它需要的其實是這樣的圖像資訊,那透過預處理它就可以讀取到比原本圖片更精準的內容,自然也能夠呈現更精準的效果。
在 workflow 裡加入這個 preprocessor,是會稍微比較麻煩一點點,就一點點,我們來看一下。

首先你要先確定好你準備使用的 controlnet 方式是哪個,或哪些,接著你可以從搜尋框直接輸入 controlnet 模型的名稱,或是在空白處右鍵,從兩個 preprocessor 的分類中去找你要使用的,對應的預處理方塊。
的意思是,如果你準備要使用 canny,就叫出 canny 的預處理器,而不是 openpose 的,這個 custom node 提供的預處理器名字都有個 preprocessor,搜尋的時候算蠻好辨認的。
叫出來之後會看到它左右兩邊都是 image 嘛,左邊的點我們往外拉,直接新增一個 load image 方塊,如果你前面都有一直跟著做,也可以把原本連到 apply 的那個 image 拔下來接到這邊,目的就是要讓圖片在被輸入進 controlnet 模型之前,能夠先經過一層預處理。接著把右邊的 image 線接回到 apply 裡面,就搞定了。

如果你想看到預處理完的結果,可以從預處理器的右邊額外再牽一條線出來,新增一個 preview image 的方塊。
想要同時使用多個 controlnet,在搭建 workflow 的時候,會比串接多個 lora 跟 embeddings 還要再麻煩一點點。
按住 shift,把 apply、loader 選起來,用 ctrl+c 跟 ctrl+v 複製貼上,這次不用 alt +左鍵拖曳是因為 alt 一次只能複製單個方塊,ctrl+c ctrl+v 會在複製的同時保留選中的方塊之間的連線,有時候我們希望它連外部連線都保留住的話,貼上的時候可以用 ctrl+shift+v。
調整完你要使用的第二個模型跟參考圖後,把 apply 串接起來就可以了。
基本上新手比較推薦使用單個 controlnet,或是在多個 controlnet 的時候使用同一個參考圖,變化範圍會比較可控,成果也比較容易想像一點。
另外還可以選配一個 openpose eidter,從安裝 nodes 找 openpose,這兩個都可以。跟 webui(a1111) 的一樣,它是一個簡易的拉骨架工具。

Comfy更新導讀
最後我們來看一下 comfy 官方在 12 月 19 日發布的更新公告。
今天只會快速看一下整個更新內容,實操跟詳細的介紹我會盡快出一支單獨的影片。

首先是針對 SDXL turbo 的支援,官方提供了 XLturbo 的專用調度器方塊,讓整個運作可以更加順暢。

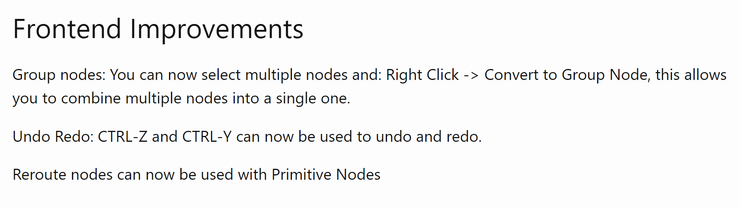
再來是非常實用的,操作上的小更新。
第一項是合併方塊,同時選取兩個以上的方塊後,從右鍵選單選擇 Convert to Group Node,就可以把它們合併成一個方塊。
第二項是 undo redo,快捷鍵 ctrl+z 和 ctrl+y,應該很多人對這兩個組合不陌生吧。
下面的 Stable Zero123 則是一個超級有趣的東西!它可以按照你提供的角度數據,來生成另一個角度的視圖。
接下來的兩個條目,一個是關於節能,一個是關於 python。
如果你算圖的時候總是彈出記憶體不足的警告,可以試試看 FP8,能大幅節約記憶體的負擔,不過可能會降低生成品質。
另一條是支援 ptyhon3.12 和 pytorch2.3 的 comfy 獨立安裝包,這是一個不穩定的測試版,你可以試試看,但不保證效果會有多好。

下面這兩個是影響 AI 專注的測試功能,要注意的是,要求 AI 更細緻地思考就勢必要花費更多運算時間,對配備較低的朋友可能不太友善。

再來是個新模型,它可以用來取代 XL 的 base model,並且有自己的加速 lora,感興趣的朋友可以載來玩玩。
以上是主要的更新項目,剩下的東西我們留到下支影片再來討論吧。
實用小技巧
最後是這次的小技巧時間,來講一個跟 controlnet 應用上有關的小方塊。
在搜尋框打 resolution,找到這個 ImageGenResolutionFromImage,很難記的話你就記那個名字最長的兩個裡面的第一個。
它打開之後啊,名字叫做 Generation Resolution From Image……誰來告訴我為什麼它一定要這麼長的名字然後裡外還長得不一樣?🤪
啊,不過用久了確實會發現到 comfy 大部分方塊都是這樣的,你搜尋框裡找到的,跟它最終叫出來的標題,很多都會有點差異,關鍵字其實大差不差,只能靠自己腦袋稍微記一下了。

它是用來抓長寬數據的,你把你 load image 右邊的點,多牽一條線接過來,然後在 empty latent 的方塊上按右鍵,把長寬這兩個數據都改成 input,最後把對應的長寬小點相互接起來,comfy 就會直接讀取你上傳的圖片的長寬,來作生成設置。
唯一需要注意的是,如果你原圖非常大,例如長寬三四千的,可能就不太適用哈,除此之外,這個在很多地方都很好用。
●書接下回
好的希望這個影片對你有幫助,這個階段的下一集我們會講到 upscale 跟 SDXL 的基本 workflow,但在那之前會先上一支 comfy 更新內容的詳細介紹,感興趣的朋友可以追蹤一下這個專題和 Youtube 頻道,更新就可以收到通知喔。
有任何問題或我有缺漏的地方也歡迎在影片下方留言,或者跟我分享你的 comfy 使用心得。💪




















