透過 margin:auto 自由移動 flex item
2024/02/19閱讀時間約 2 分鐘
最近在做偽線上訂餐 side project 時,遇到一個小問題。
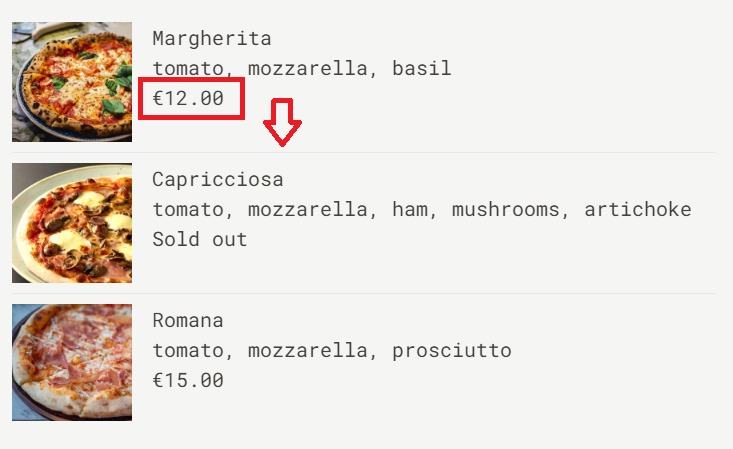
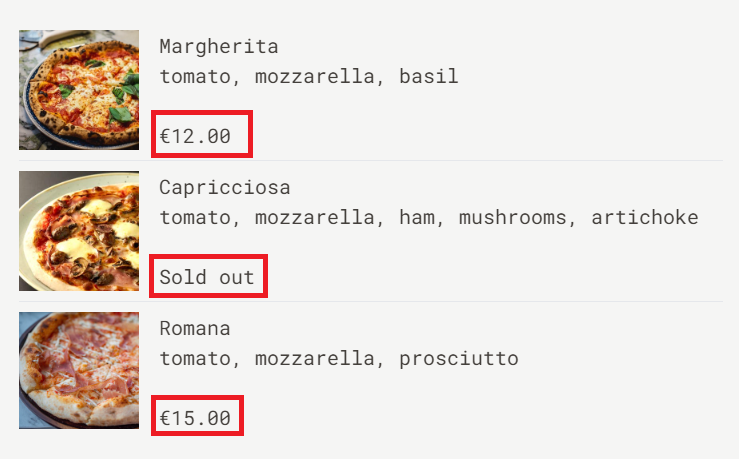
我希望把其中一個 flex item (價錢) 移動到 flex container 的最下層,如圖所示:

由於程式碼是用 Tailwind 寫的,這邊僅以模擬的 CSS 表達當前的狀況~
.menu-item {
display: flex;
}
.info {
display: flex;
flex-direction: column;
}
在 info 裡面有三個 flex items,我們今天的目標是把第三個 flex item,也就是價錢移動到 info 的最底端。
由於 flex container 的 main-axis 是垂直的,因此無法用 align-self 針對單一 item 調整。align-self 僅作用於 cross-axis。
原先以為要動用到 position,或是固定 margin,但這兩種做法怎麼想都不太合適:
- 我希望價格不要離開 document flow
- 固定 margin 會對 RWD 的設計造成麻煩
- 思來想去,問題似乎可以定錨成這樣:
有沒有辦法獨立調整 flex-item 在 main-axis 的位置?
結果是有的!
而且方法還是大家再熟悉不過的 margin: auto!
我先是用 align self main axis 關鍵字,找到了這篇 Stackoverflow 的文章:

其中有人建議把第四個 flex item 的 margin-left 改成 auto,就能達到上面圖示的效果,將 flex item 一路推到容器的最右邊。
所以......我只要把價格的 margin-top 改成 auto,便可以將它獨立推到容器底端囉?事實證明的確如此!

結論:
如果我們將 auto margin 套用至 flex item,flex item 的指定 margin 就會佔據容器剩下的額外空間。
其實在 CSS 官方文件中,還真的有該情境的說明,並留下了以下的註解:
One use of auto margins in the main axis is to separate flex items into distinct "groups"
不是什麼驚天動地的功能或發現,但實務上沒常用到的,希望對其他人有幫助囉~
參考資料:
留言0
查看全部