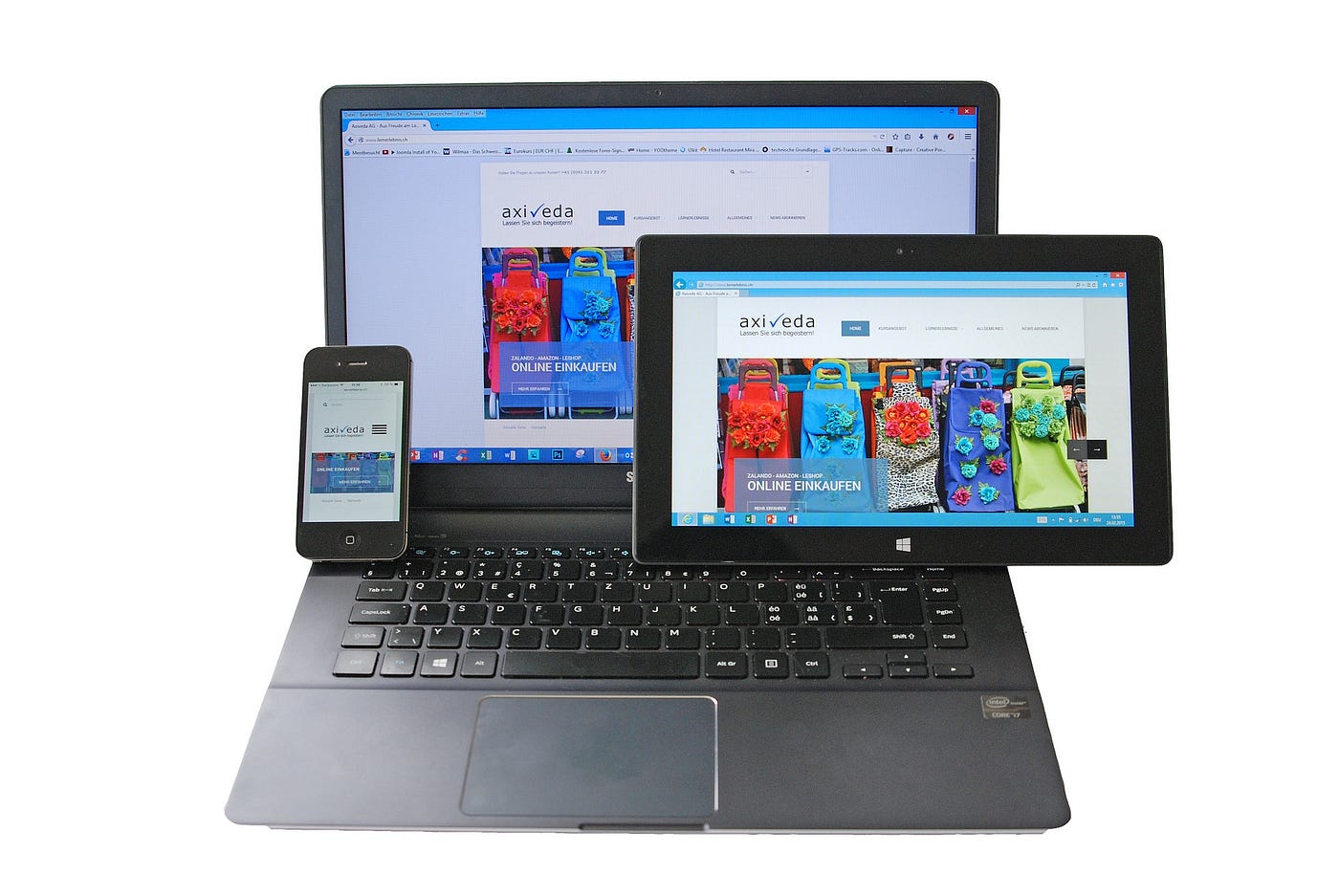
手機尺寸不適合複雜的功能介面
對於比較細小尺寸的螢幕來說, 都是一個缺點,礙於螢幕空間有限, 行動裝置如手機, 只有觸碰功能,因此較不容易將 RWD 用於開發某些適用於「桌機或筆電」的網頁功能, 但僅部份系統、頁面有此需求,可考慮放棄小螢幕尺寸,而用「 電腦版 + 手機版 」的設計模式,將不同瀏覽者分開使用個別的網站。

網頁載入時間較長
比較起手機版的網站,因 RWD 載入的內容是完整電腦版的網站,在手機瀏覽時是將多餘的內容資訊給隱藏起來,因此網站載入所花費時間亦較為長,手機使用者感覺更是明顯。