
給設計師和對資料視覺化有興趣者的設計懶人包
企業對於數據儀錶板的需求,通常隱含了二個命題:「多來源資料整合」和「商業智慧(Business Intelligence, BI)」。視覺化是資訊呈現的方式,解決營運問題、達成企業目標要透過資料整合和分析找到答案。
時常發佈研究報告的顧問公司,是最常使用 Data Visualization & Infographic 的行業之一了,世界頂尖的顧問公司 McKinsey & Company 和 BCG 近年來都進行了一次 rebranding,除了整體的 VI以外,也對圖表的顏色與型式都作了規範,使其符合整體的 Guideline。
Reference
· McKinsey & Company rebranding by Wolff Olins
· BCG rebranding by Carbone Smolan Agency (50,000feet)
本文以設計師的角色出發,以 Illustration 預設的幾種圖表型式,介紹 Dr. Andrew Abela 對於每種型式的圖表,適用於什麼用途作簡單介紹。並舉例 McKinsey 、BCG 實際應用的範例。
最後,分享一例我實際工作中的資料到圖表呈現。
為什麼要視覺化?👀
有價值的內容加上吸引人的視覺等於行銷成功的關鍵!視覺佔人們交流形式的93%,且視覺化的內容被分享的可能性是其他形式的40倍!— 動腦雜誌
Dan Roam 的一系列書籍,也都大力宣揚「視覺圖像」的強大力量。他重新結合語文與圖像,以更強大的思考工具「圖文整合思考」,幫助人們擺脫生活中的廢話,重新體驗思考的樂趣。
圖表不僅可以讓讀者快速比較資訊間的差異,更可以利用設計凸顯主題,易於傳播。
在 McKinsey 的 IG 上,有大約 5/9 的發文是以單張圖表的方式呈現。BCG 的比例也相當高。


圖表的種類

Dr. Andrew Abela 是 Busch School of Business 的院長,同時也是 The Catholic University of America 的行銷學教授。他專精於市場營銷與簡報溝通。他繪製了上圖,將各基本類型圖表分為四個大項。
- 比較 Comparison
- 組成 Composition
- 分佈 Distribution
- 關係 Relationship
其中,以 比較 Comparison 和 組成 Composition 為較常用的圖表型式。設計師常用來繪製圖表 ( Chart )的 Illustrator ,預設類型也大多落在這兩個類型中。以下將就這兩個類別介紹。

比較Comparison
擅長表現數據之間的對比,從這個類別的圖表中可以輕易地判斷出何者為最低和最高的質。
- 條狀圖 Bar Chart:比較各類別資料或呈現資料在特定時間範圍內的變化。是一組連續數字資料的次數分配圖。
- 柱狀圖 Column:各類別資料或呈現資料在特定時間範圍內的變化。其橫軸為類別項目,彼此間不相連續。
- 折線圖 Line Chart:用於表現隨著時間推移的數據波動和變化。
- 雷達圖 Radar Graph:可根據多項變數來評估不同的選擇。




組成Composition
擅長表現一個項目的組成成分,可以從這個類別清楚知道個體組成成分與比例,並可以強調出特殊的部分與整體的關聯性。
- 圓餅圖 Pie Chart:適合顯示個體與整體之間的比例關聯。
- 面積圖 Area Graph:呈現資料在特定時間範圍內的變化趨勢。與折線圖類似,差別在於折線下方有一個可顯示趨勢程度的陰影區域。
- 堆疊柱狀圖 Stacked-Bar Graph:呈現部分資料與整體資料之間的關係,以及資料在特定時間範圍內的變化趨勢。




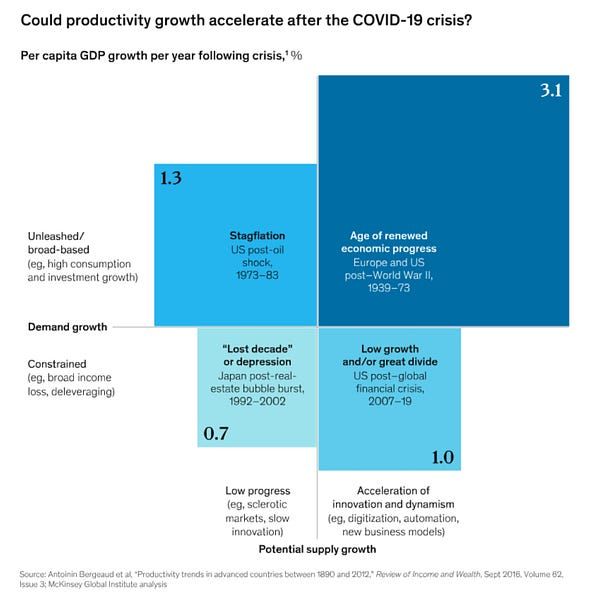
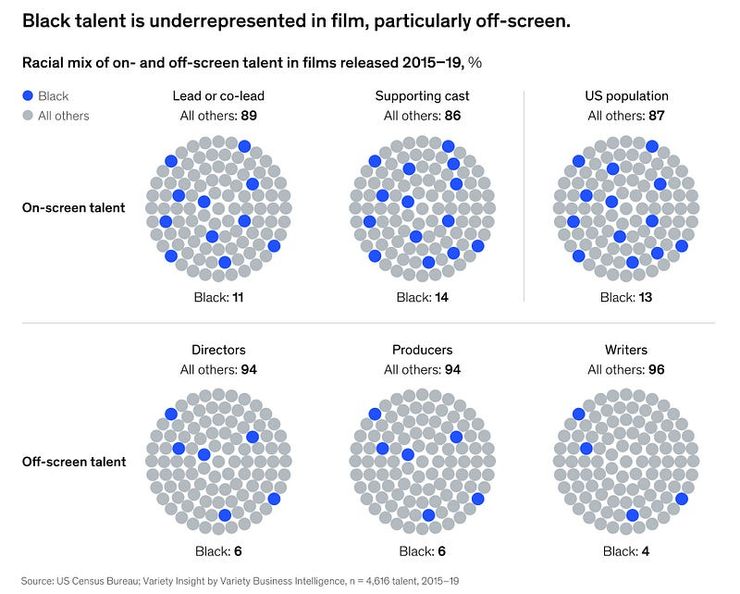
一些有趣的範例 form McKinsey 、BCG






視覺化的實際工作成果
SCENTIST®香氛辭典 是一本「嗅覺識別」品牌的介紹書籍,其中包含了各種香氛知識介紹。下方將舉例兩個將資料轉化為圖表的過程與思考。

✺ 香氛濃度指南
將數字文字轉換視覺化的過程 >>>
- 此圖表是一組連續數字資料的級距圖,適用 條狀圖 Bar Chart 呈現。
- 傳統條狀圖會稍微生硬,因此將之轉化為圓形圖例,加上圖示凸顯主題。
- 除了明顯的長度變化外,也加上濃度的變化來識別香氛的濃淡。

✺香氛轉盤
將數字文字轉換視覺化的過程 >>>
- 此圖表是現有香氛的分類,適合使用 圓餅圖 Pie Chart 表示其中的組成分項。
- 傳統圓餅圖明確的分界會稍微生硬,因此模糊其邊界,更符合氣味抽象的特性。
- 使用符合其文化、物質特性或感受的顏色,來區別其調性的不同。
這是一項三步驟的轉化,首先將科學資料轉為視覺,再把視覺再次轉化為嗅覺感受。

透過以上兩個例子,展示資料視覺化以及顏色、圖像的轉變,使其呈現出更加一致的主題調性的過程。
參考資源
- https://www.mckinsey.com/
- https://www.bcg.com/
- https://www.wolffolins.com/
- https://www.50000feet.com/carbone-smolan-new-york/
- 資料視覺化Data Visualization:圖表設計
- https://medium.com/marketingdatascience/直方圖-histogram-與長條圖-bar-chart-之意涵-507568c4c1e8
- https://eazybi.com/blog/data-analysis-and-visualization
- https://apandre.wordpress.com/dataviews/choiceofchart/
- https://extremepresentation.com/
謝謝你看到這裡,歡迎分享!

Hello,我是Vera,總是在思考優化工作流程方法的Designer,喜歡設計、藝術和文學。
如果有任何建議或合作提案可以透過以下這些方式聯繫。
Behance | Dribbble | Website


