觸發器(Trigger) 是碰撞器(Collider) 的另一種型態,可製作不同的互動方式。
那我們就來看Trigger的練習吧

新建一個CUBE,一樣新增一個腳本給他~,命名EntranceTrigger
腳本打下剛剛測試的,確認可以正常運作private void OnTriggerEnter(Collider Entrance)
{
if (Entrance != null)
{
Debug.Log("玩家已進來入口");
}
}
private void OnTriggerStay(Collider Entrance)
{
if (Entrance != null)
{
Debug.Log("玩家進來入口ING");
}
}
private void OnTriggerExit(Collider Entrance)
{
if (Entrance != null)
{
Debug.Log("玩家已離開入口");
}
}

不要只跑文字,來點色彩變化ㄅ🌈🌈🌈🌈🌈🌈
宣告色彩變數
public Color colorIn;
public Color colorOut;
public Renderer rend;

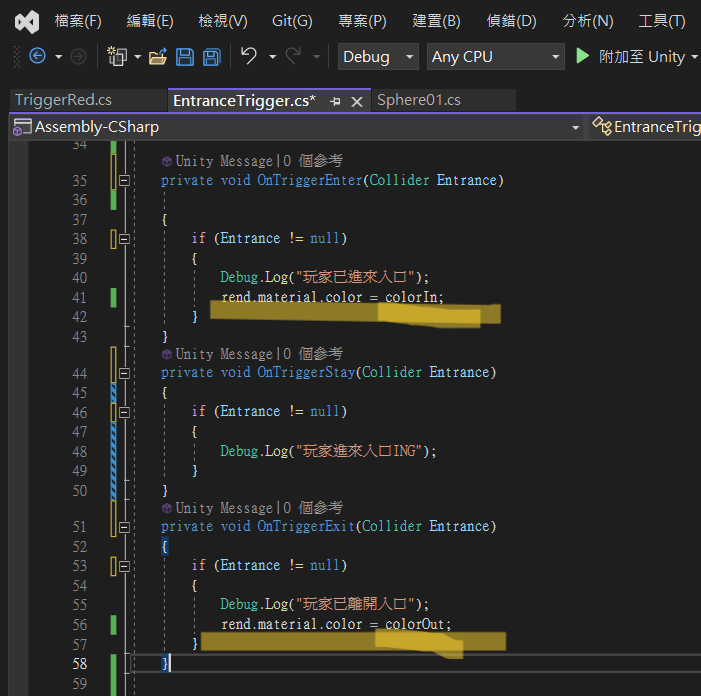
再新增下方反白字
private void OnTriggerEnter(Collider Entrance)
{
if (Entrance != null)
{
Debug.Log("玩家已進來入口");
rend.material.color = colorIn;
}
}
private void OnTriggerStay(Collider Entrance)
{
if (Entrance != null)
{
Debug.Log("玩家進來入口ING");
}
}
private void OnTriggerExit(Collider Entrance)
{
if (Entrance != null)
{
Debug.Log("玩家已離開入口");
rend.material.color = colorOut;
}
}

在外面介面就可以調顏色ㄌ colorIn&colorOut


最後來一個變化 這個也是Unity其中一個方法,A-B-A漸變顏色
我們把它放在OnTriggerStay裡面,要讓它持續變化,
前面別忘了宣告一個變數給他
public float duration = 1.0f;
float lerp = Mathf.PingPong(Time.time, duration) / duration;
rend.material.color = Color.Lerp(colorIn, colorOut, lerp);

##大家如果在Unity的腳本有看到math.#@%的通常都是特殊運算哦!!!
Mathf.PingPong(Time.time, duration)中
Mathf.PingPong會在0到指定時間間隔內來回彈跳,可以用來控制一些週期性變化的效果,比如顏色在兩值之間變化。
Time.time 表示遊戲運行的時間,而 duration 則是你設定的時間間隔。Time.time會隨著遊戲的運行而增加,比如從 0 開始。而 duration 則是我們指定的一個時間範圍,比如 2 秒,當 Time.time 遞增時,Mathf.PingPong(Time.time, duration) 的返回值會在 0 到 2 之間來回彈跳
我們將 Mathf.PingPong(Time.time, duration) 的返回值賦值給 lerp 變數,得到的 lerp 就會在 0 到 2 之間來回彈跳。但通常在顏色過渡的情況下,希望 lerp 的值在 0 到 1 之間來回變化,因為 Color.Lerp 函數接受的參數是 0 到 1 之間的值,0 表示一個顏色的起始值,1 表示結束值,0.5 表示中間值。
所以為了讓 lerp 的值在 0 到 1 之間來回變化,我們需要將 lerp 除以 duration。因為 lerp 的範圍是 0 到 2,而 duration 是我們指定的時間範圍,比如 2 秒,當我們將 lerp 除以 duration 時,就把 lerp 的範圍限制在了 0 到 1 之間,這樣就可以作為 Color.Lerp 函數的參數使用,實現順暢的顏色過渡效果。
當 lerp 為 0 時,顏色會是 colorIn;當 lerp 為 1 時,顏色會是 colorOut
當角色進去物體內並觸發後,就會開始漸層閃爍囉~~
這就是Collider 跟Trigger 的小應用啦~~~~
恭喜大家