前言
上一篇文章中我們已經在 IPFS 上傳了自己的圖片,但是如果是使用像 OpenSea 之類的 NFT 二手交易市場,除了 NFT 對應到的多媒體(圖片、聲音、影片),一定還會看到許多不同的屬性吧!
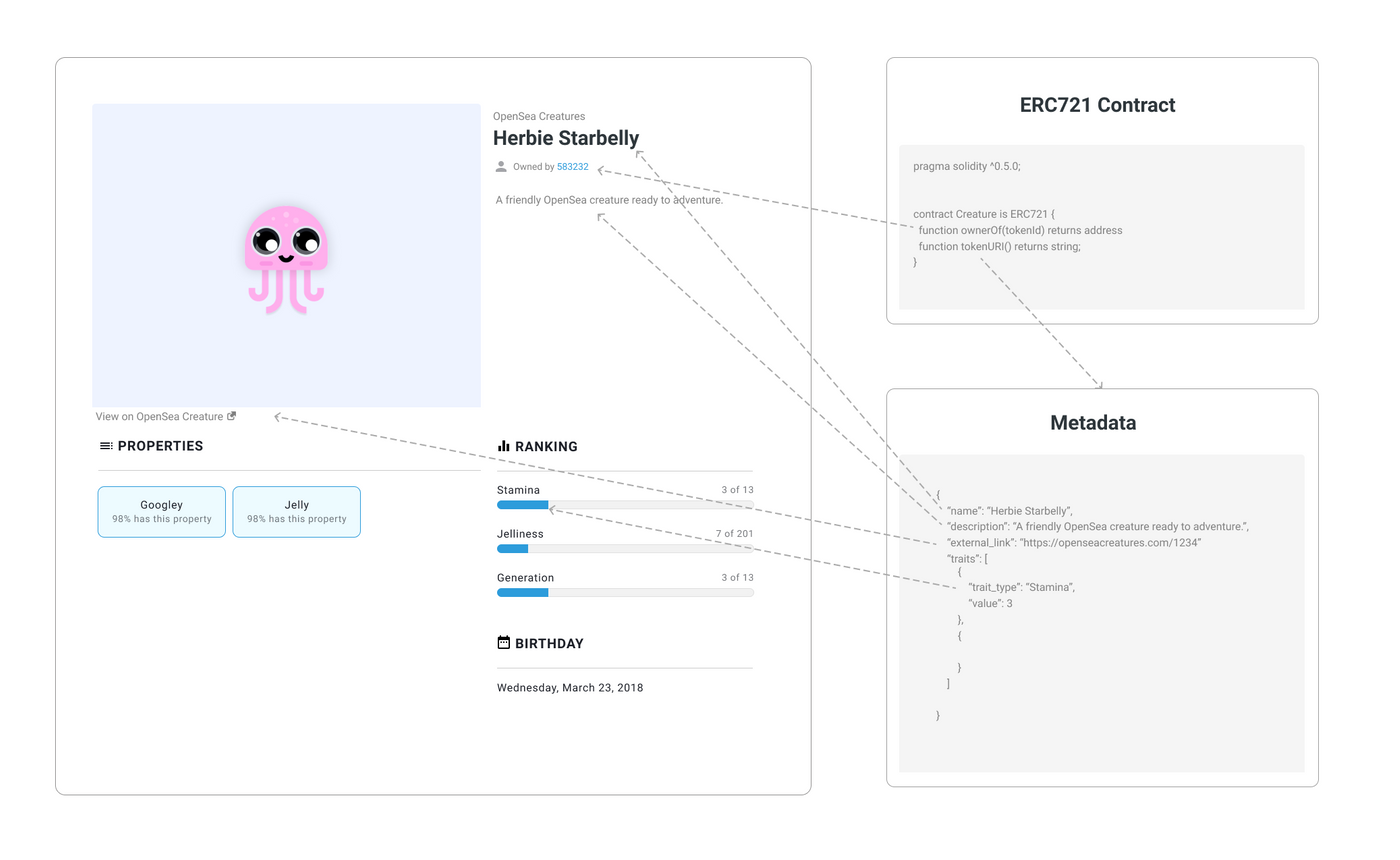
拿這張水母 NFT 為例,它是一個 ERC-721 的 NFT,除了常見的名字與圖片網址,但它還可以有其他屬性,例如附上自己的官網連結、這張 NFT 各個零件組合起來的稀有度之類的訊息,若要設定這些東西就必須要提到上面這張圖片右下角的「Metadata」是甚麼,它怎麼運作的。

Metadata 與 JSON 格式
所謂 NFT 的 Metadata 有點像是用來描述這個 NFT 是甚麼的文件,透過 Metadata 我們就可以快速知道這個 NFT 的名稱是甚麼(“name”)、一段話敘述這個 NFT 的大綱(“description”)、圖片放在哪個網址(“image”)等等的相關資訊,當然如果 NFT 的 Metadata 沒有固定寫法的話,大家都可以隨意撰寫自己的文件,可能會導致你發的 NFT 我看不懂,我發的 NFT 你也看不懂,所以當初在定義 EIP-721 與 EIP-1155 時,官方文檔就有寫道 Metadata 的格式,這個資料格式是一種網路傳輸時常見的資料格式叫「JSON」,如果你從來沒看過 JSON 也不用害怕,它的格式非常的簡單易懂。JSON(JavaScript Object Notation) 是寫網頁程式時常見語言 JavaScript 中用來表示物件的一種格式,我們只是要拿來做 Metadata 而已,其實不用完全去瞭解它在幹嘛,只要會登記學生成績,你就會 JSON!
如果你是小老師,全班考完試老師改完考卷後一定會遇到要登記成績的時候吧,這時候假設老師希望我們以每位同學為單位,將他們各科成績填寫上去,做為學生個別的成績單,可能會長成這樣:

JSON 格式中分為 key 跟 value,key 就會是標頭的欄位,value 則是該欄位的值,所以將上方表格轉換成 JSON 格式的話,會長得像這個樣子:
{
"姓名" : "Alice",
"國文" : 90,
"英文" : 80,
"數學" : 70
}
看完之後應該不難理解,所謂的 key 是表格中最上面的標題,value 是這個標題底下的值,一組資料會是 “key” : “value” 的形式做儲存。
其實像這種可以轉換成表格的東西,已經可以當作是一種簡易的資料庫來看待了,對於我們要填 NFT 的 Metadata 也是類似的用法,如果要填圖片網址就會寫 “image” : “#NFT的圖片網址…”, “image” 就會是 key 值;”#NFT的圖片網址” 就是 value 值了。
OpenSea 支援的 Metadata
直到撰文當下,OpenSea 仍然是目前最大的 NFT 二手交易市場,官方有提供一份關於 Metadata 的標準規格可以讓我們開發者參考看看,網址是:https://docs.opensea.io/docs/metadata-standards
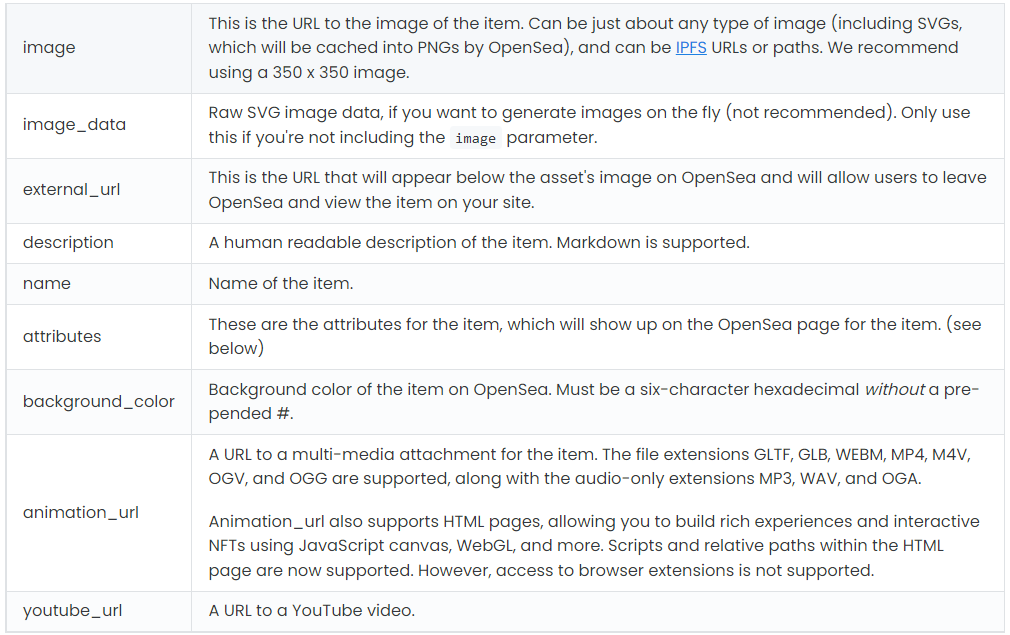
當中有個表格,指的是 NFT 的屬性,對於挑幾個我覺得比較用得到的來講一下,Metadata 不只有這些,但對於這次要開發的 NFT 我想應該就夠用了。

1. image: 就是這個 NFT 圖片儲存的網址,除了使用 HTTP 以外也有支援 IPFS,我們在上篇文章已經存放圖片在 IPFS 上了,所以可以直接用那個網址來填值。
2. external_url: 外部連結網址,可以設定讓它連結到我們自己的網站或是這個專案的官網,如果有設定這個 Metadata,在 NFT 的頁面會多一個外部連結的按鈕。
3. name: 這個 NFT 專案的名稱。
4. description: 這個 NFT 專案的概述。
5. attributes: NFT 的屬性,當你發行的 NFT 是用多個零件隨機拼湊起來的時候就具有不同稀有度,設定 attributes 可以一目了然的看出各個 NFT 的稀有度,但由於這次我們只是要發一張端午節圖片的 NFT ,所以我不需要去設定它。
6. animation_url 與 youtube_url: 這些都是附加的網址,假設專案有設計一些宣傳影片也可以這樣放上來。
實作 Metadata 的 .json 檔
我拿幾個 Metadata 為例實作一個 JSON 的檔案,你也可以挑幾個上面提到的 Metadata 屬性來編輯,先打開一個新的記事本並輸入以下內容:
{
"name": "ITechNote Logo",
"description": "The first ITechNote logo NFT created by ITechNote",
"image": "ipfs://QmYHiLbYTK9hMpGwLdG9JZvStRGfBaFwv6XEW2JaENuBox",
"external_url": "https://itechnote.co/"
}
儲存後重新命名檔案,將副檔名由原本的 .txt 改為 .json 就完成了,在這個例子我使用四個屬性,告訴這些二級市場 NFT 的名字、描述、圖片路徑以及科技隨筆的官網網址,圖片路徑是 ipfs://#圖片的CID。
上傳到 IPFS
IPFS 不只能拿來儲存圖片還能儲存檔案,.json 檔自然也是可以上傳上去的,回到 Pinata 把 .json 檔上傳,網址為:https://pinata.cloud/
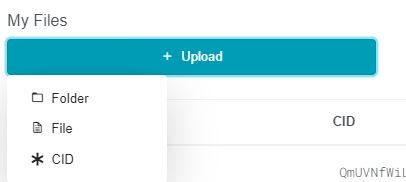
就像前一篇文章上傳的方式,點擊左上角「+ Upload」選擇「File」。

照著相同的三個步驟把 .json 檔上傳。

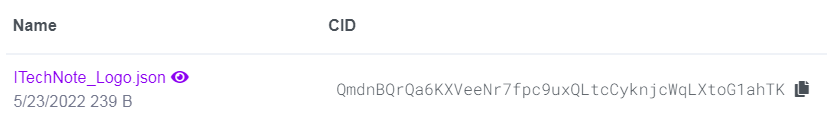
上傳完成後就會得到一組 .json 檔的 CID,做到這裡就完成啦!
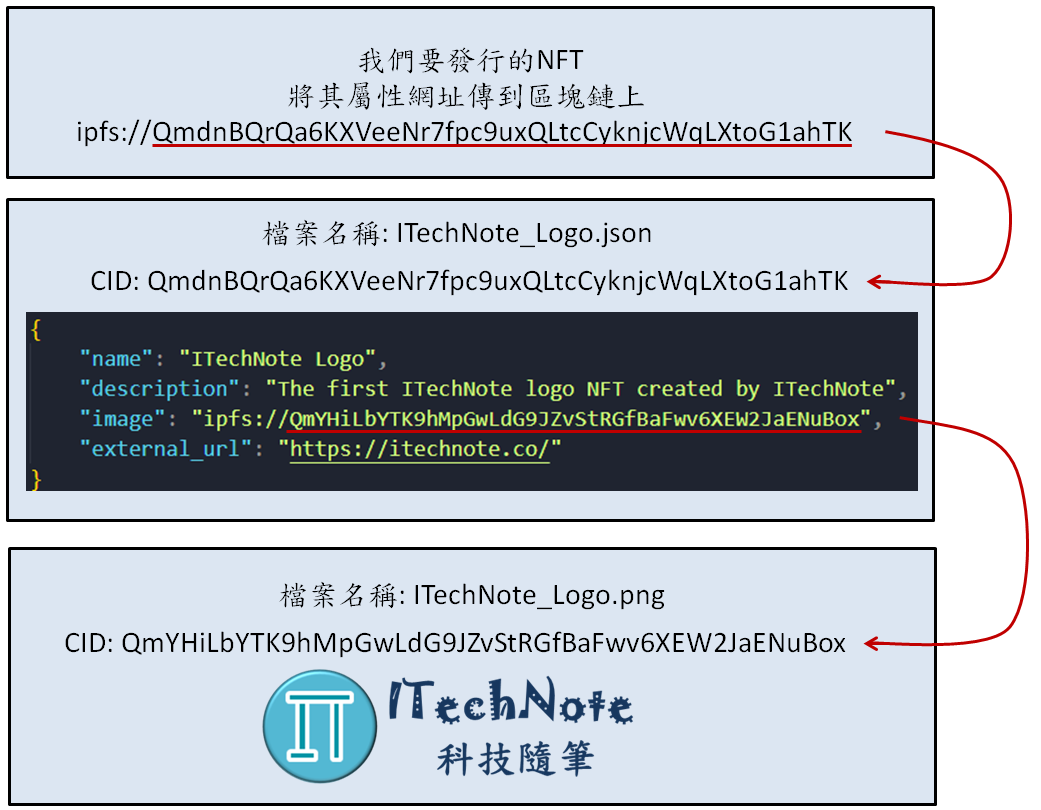
它儲存的網址就會是 ipfs://#CID,以我實際上傳的例子 CID 為「QmdnBQrQa6KXVeeNr7fpc9uxQLtcCyknjcWqLXtoG1ahTK」,則 .json 檔的網址就會是「ipfs://QmdnBQrQa6KXVeeNr7fpc9uxQLtcCyknjcWqLXtoG1ahTK」。

現在有三個東西之間的關係要釐清,NFT 本身、 NFT 的 .json檔、NFT 的圖片檔。
未來當我們開始寫智能合約的程式碼,會看到 NFT 需要填上一個 URI 的欄位,就是填上這個 .json 檔 IPFS 的網址。
當 NFT 的顯示器在嘗試顯示這張 NFT 的樣貌時會先透過網址連到這個 .json 檔,並在解析 .json 檔底下的 Metadata 時,會找到 image 欄位,再透過 image 欄位裡面的 IPFS 網址去連結到真正的圖片將 NFT 完整地顯示出來。

延伸閱讀
第一篇:【新年企劃】過年就包紅包幣 | 智能合約開發計劃 #1
上一篇:【端午企劃】我的第一張去中心化圖片! | 智能合約開發計劃 #6
最後,謝謝你在百忙之中願意抽空來花時間來看我的文章,如果還喜歡這些內容的話希望能獲得你的追蹤及小額贊助支持,讓我更有繼續寫下去的動力,也歡迎點此連結在其他平台找到我。
下次見嚕 o((>ω< ))o~
原文連結 ITechNote 科技隨筆