
Supabase的函式功能介紹與實作 | Functions with Supabase 封面
這篇要介紹的是Supabase裡的Functions,我不知道有沒有官方的中文譯名,我都直接稱呼為函式或程式。
Functions就是和任何程式語言裡面所認識的函式一樣,只差在這個Functions是在PostgreSQL裡面執行,沒有聽錯是在資料庫裡面執行的函式,文章會介紹新增的方式和做一個範例。
嗨歡迎閱讀我的文章!這是關於Supabase的系列文章,內容包含介紹Supabase是什麼、基本功能應用,深入了解Supabase的進階功能應用。
資料庫裡的函式?
之前到現在的文章中,我們一直在使用的supabase,它們使用的資料庫是PostgreSQL,這個函式的功能其實是PostgreSQL提供的功能之一。CREATE FUNCTION - PostgreSQL 正體中文使用手冊
函式的功能可以在我們需要對資料庫進行複雜操作時提供幫助,或者加速常用的SQL指令的執行速度。
這表示在前端和supabase之間進行資料統計時,無需將所有資料從表格中拉出來進行計算和處理,然後再重新放回資料庫。在函式的協助之下,可以直接在資料庫內完成這些操作,並返回我們所需的資料。
函式事前處理
功能設定
新增一個函式之前先設定這個函式要處理的事情,我想要讓函式幫我執行按讚的記數的功能,每個在前端畫面點擊按讚的按鈕,就在資料庫裡面likes的數字加一。
表格欄位新增
為了更清楚地展示這個函式的功能,我決定在現有的待辦事項表格中新增一個欄位,用來記錄按讚數(?)。當然,在現實應用中,這個功能可能適用在貼文之類的表格上。

todos裡面用來記錄按讚的欄位(?)
直接點擊表格欄位最右邊的加號新增一個欄位,命名為likes,資料格式這裡就直接選int2,直接給個預設值0,按儲存以後就可以看到新增完成。

新增按讚數欄位完成
新增一個supabase函式
在supabase裡要新增函式有兩種方式可以新增。
從面板新增

後台裡面Functions頁面
第一種方式是從專案後台Database的頁籤進入,選擇Functions,點擊右上角的按鈕新增一個函式。

新增函式面板
在這個頁面可以按照每個位子填寫函式的各種設定,例如名稱,返回資料格式,還有定義函式主要執行的sql。
對於PostgreSQL資料庫語法不熟悉的人可以用這個面板快速上手,把基礎的sql指令寫在下面Definition的裡面就可以,不過小可惜的地方是撰寫指令的同時並不會提示拼字,建議先在別的地方把指令寫完再貼過來執行,或是參考從SQL Editor面板撰寫。
直接SQL Editor新增
新增函式的另一種方式就是從SQL Editor這裡直接全部下PostgreSQL資料庫的語法來新增函式,如果沒辦法從0開始直接寫出sql的話可以參考supabase官方的介紹。
完成函式
先提供完整內容後再講解。
create or replace function increselike (todo_id bigint)
returns void as $$
update todos
set likes = likes + 1
where id = todo_id
$$ language sql volatile;
- create or replate: 是說明要新增或是取代一個現有的函式,這樣開頭比較適合重複修改函式,免得修改第二次執行sql的時候會說此函式名稱重複的問題。
- increselike(todo_id bigint):是我的函式名稱,接受一個參數命名為
todo_id,資料格式是bigint,對應我的表格裡面的id欄位。 - returns void:說明我這個函式不會返回任何東西,在前端執行的時候不會收到返回值。
- $$:這個符號以內的文字就是主要讓函式執行的sql,我會把表格
todos裡面id正確的那筆資料拿出來,把likes欄位的值加一以後寫回去。 - language sql volatile:指定語法的格式。
直接把這段sql複製貼上後按執行,下方沒有錯誤訊息的話就代表新增完成囉。
回到面板新增function的頁面就可以看到剛剛新增的函式,右邊的三個點按鈕可以隨時修改這段函式內容,也可以回到剛剛sql編輯頁面來繼續修改函式。

剛剛新增的函式
前端執行函式
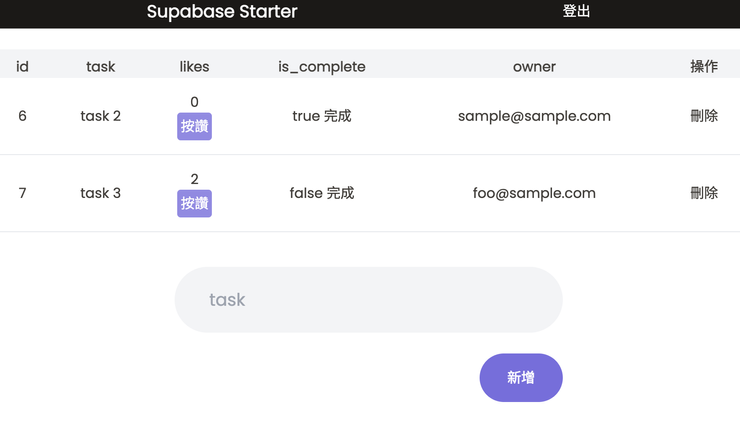
延續之前的畫面,現在每一筆資料都有likes的欄位,把畫面空出一個位置來顯示likes的值。

新增一個位子顯示likes值
新增一個按鈕來負責執行按讚的動作。

新增一個按鈕新增按讚數
接著把執行函式的事件綁在這個按鈕上面。
在supabase-js裡面,使用rpc來直接執行supabase函式。
- 第一個參數:
supabase函式名稱。 - 第二個參數:函數需要帶入的值。
- 第三個參數:一些附加的選項,需要的話可以參考官方文件。
const likeTodo = async (id) => {
loading.value = true
await supabase.rpc('increselike', {
todo_id: id
})
await getTodos()
loading.value = false
}
在新增這個函式的時候是沒有設定返回值的,所以在js裡面也沒有接收任何返回值,這段就是等待函式執行完畢後再重新撈一次資料刷新畫面。

按讚後數字刷新
實際在畫面中點擊測試,可以看到點擊完成以後數字自動加一,畫面也更新完成。
總結
在這篇文章中認識到supabase中的函式功能,函式這項功能能夠代替後端程式對資料庫做複雜的操作,更高效率提升用戶體驗,對於只有前端和supabase的應用程式來說格外重要。

















