
Supabase的儲存空間封面圖
繼上篇文章後,這篇要探討的是儲存空間。
Supabase是使用PostgreSQL作為資料庫,所以當然也具有Storage的功能,能夠儲存用戶的圖片或是檔案,一樣可以設定讀取權限相當方便,一起瞭解如何操作。
嗨歡迎閱讀我的文章!這是關於Supabase的系列文章,內容包含介紹Supabase是什麼、基本功能應用,深入了解Supabase的進階功能應用。
Storage介面
從後台的大頁籤就可以進去Storage頁面,頁面和資料庫表格有點類似,如果有新增任何buckets就會顯示在All buckets的地方。
storage頁籤
目前還沒有新增過任何buckets,新增的方式可以從前端新增或是由面板點一點新增,那這裡就選擇直接後台點一點新增。
新增第一個bucket
點擊上面的New bucket按鈕新增。

新增第一個bucket
在這裡有很多提醒事項,主要是說bucket的名字是不能更改的要特別注意,還有命名的一些限制,為了等一下測試方便下面的Public bucket這裡先打開,稍後再把RLS設定上去。

儲存空間空空
成功新增完成以後就可以在右邊看到一個類似資料夾的面板,到這裡就新增完成。
上傳第一張圖片
成功新增完成以後,丟張照片上去測試一下吧!從隨意拉一張圖片進去就可以上傳。

成功上傳圖片以後可以在後台檢視檔案
可以看到上傳的檔案會呈現一個列表展示,點圖的名稱的話就可以在右邊的面板上看到圖片的資訊,點擊Get URL的按鈕可以直接複製圖片,貼在任意的瀏覽器分頁上就可以直接看到圖片。
上傳的圖片可以被任何地方讀取是因為目前的bucket還沒有設定RLS的保護,接下來設定一下RLS。
設定bucket的RLS
點擊左邊的Policies按鈕可以進入設定的地方。

為bucket設定RLS
設定RLS的目標就以每個檔案為目標,點擊標題Other policies under storage.objects右邊的New policy按鈕新增。

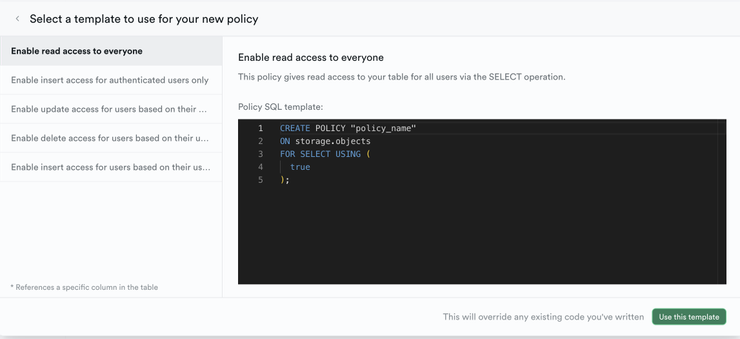
supabase官方的儲存空間模板
Supabase提供的官方模板就很好用,適用於許多需要處理圖片和文件權限的情境。
直接新增insert的官方模板,至於讀取權限(select)這邊為了示範需要,我設定和insert模板一樣,都是需要已登入才可以瀏覽,完整的讀取權限(select)SQL如下:
CREATE POLICY "Enable select for authenticated users only" ON "storage"."objects"
AS PERMISSIVE FOR SELECT
TO authenticated
USING (true)
最後一步,回去avatar的地方按編輯,把Public bucket給關起來。

把公開bucket的地方關起來
OK到這裡就設定完成,如果把剛剛複製的圖片URL再貼到瀏覽器上的話,還是看得到圖片的,是因為這張圖已經被cache住,如果上傳另一張圖就看不到囉。
正確的話會在瀏覽器裡面看到以下內容。
{
"statusCode": "400",
"error": "Error",
"message": "headers must have required property 'authorization'"
}
說明沒有權限所以不能讀取圖片。
在網頁前端操作儲存空間
畫面準備
儲存空間在實務上的應用之一是儲存用戶上傳的頭像,花了點功夫準備畫面。

準備上傳圖片的畫面
預計可以點選選擇檔案的按鈕後選擇圖片,完成以上就執行上傳的動作,把圖片傳到supabase的儲存空間。
程式準備
直接在註冊change事件,接著執行以下內容,其中img變數是準備用來把圖片url顯示檔案左側取代灰色區域。
const img = ref('')
const uploadImage = async (e) => {
const file = e.target.files[0]
const name = `avatar_${Date.now()}`
await supabase.storage.from('avatar').upload(name, file)
const { data: { signedUrl } } = await supabase.storage.from('avatar').createSignedUrl(name, 60)
img.value = signedUrl
}
可以看到,在`supabase`官方SDK的協助之下,把檔案上傳至儲存空間是非常簡單的事情,只需要準備好兩個變數。
- 第一個變數:儲存的路徑。
- 第二個變數:檔案本人
就能夠把檔案完成上傳至儲存空間,並且產生一個限時可瀏覽的連結,就可以在旁邊看到圖片的呈現。

上傳成功以後展示圖片
為了展示上傳儲存空間的功能,這裡特意這樣寫,但在實際應用中可能會有不同的做法,官方的SDK也還有很多細節可以調整,完整的內容可以在官方文件裡面查詢。
儲存空間限制
Supabase的Storage真的好用,不過要注意,目前使用的方案是免費方案,所以每個專案只有1G的儲存空間可以使用,以當今手機拍照的畫質來說,隨意塞幾張圖片就會被塞爆,所以免費方案只能當作練習使用。
總結
supabase在官方SDK的支持下,讓前端操作儲存空間變得非常輕鬆。
幾乎在SDK中,我們可以找到適用於幾乎所有操作情境的功能。唯一可惜的地方是容量限制。當然,要使用他人的儲存空間,沒有付費是不太合理的,當作練習倒是非常適合。









