LINE群發訊息圖上放N個按鈕怎麼做?【學學嶼|LINE】
LINE官方帳號的經營者們,如果你預計用LINE群發一則訊息,訊息圖片是:湖中出現了一個女神,左右手上分別拿著金斧頭、銀斧頭。你希望閱讀者點選金斧頭出現A訊息,點選銀斧頭出現B訊息。請問你該建立哪種群發訊息類型?
答案是:可點選圖片
分眾+才有的群發類型:可點選圖片

請先開啟LINE分眾+功能
除了官方帳號的管理後台(LINE Official Account Manager)外,啟用分眾+後,也能經由分眾+的後台發群發訊息。兩者群發訊息的類型有些不同,為了要發布「可點選圖片」,如果你還沒有啟用分眾+,請先從LINE官方入口頁面下方(https://tw.linebiz.com/login/)完成啟用!
步驟➊:選擇訊息類型「可點選圖片」
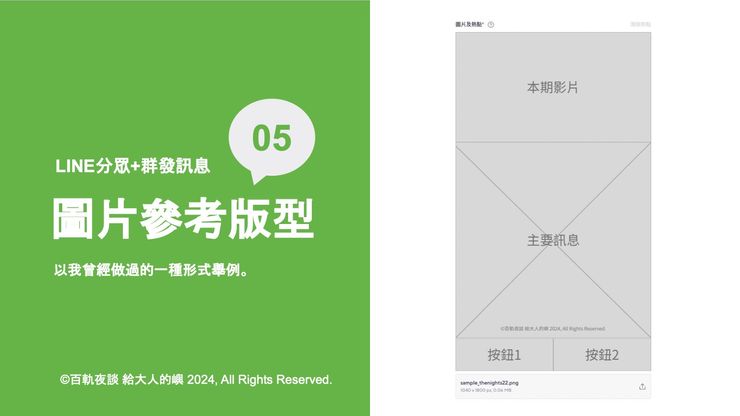
💡 提示:步驟➎ 有圖片設計的參考版型

建立群發訊息類型中的「可點選圖片」
💡 路徑:分眾+→訊息管理→群發訊息
目前LINE官方帳號的群發訊息類型相對於分眾+更多元,但是「可點選圖片」這個類型,卻只有分眾+的後臺才有。
「可點選圖片」和其他圖片訊息的差異在於:可點選圖片能在同一張圖上,設定多個可點選區域(熱點),讓民眾選擇他想要互動的內容。
步驟➋:上傳設計好的訊息圖片
💡 提示:步驟➎ 有圖片設計的參考版型

上傳設計好的廣告圖片
它的設計自由度高,只有以下原則:
- 大小:10MB以內
- 檔案:JPG、JPEG、PNG
- 尺寸:寬度必須大於1040px,長度沒有限制
我會建議以一個手機螢幕能一眼看完的大小去做設計,不用再往上或往下滑,甚至可以留一點點空間、露出上方假設有其他資訊的一小角,讓閱讀者意識到上面還有其他資訊。
💡 過去我設計這款訊息的尺寸是1040px(W)X1800px(H)。
步驟➌:框出可點選區域

框選出可以點擊的區域
以上圖為例。我設計了一個本期影片的區塊,希望讓閱讀者能到Youtube頻道上觀賞影片,我可能會放一個影片封面在這個地方,並且框出整個區域,讓閱讀者點擊後被轉往Youtube頻道。
因此,在圖片設計的階段裡,你就得想好:這裡要放什麼元素→閱讀者點擊後,你希望它發生什麼事?
框選並設定成功後,被選出來的區域會呈現綠色。設定錯誤或是沒有設定,選擇的區域會呈現紅色。
💡 注意!框選的區域不可以重疊,否則將顯示為錯誤。
步驟➍:設定熱點

設定熱點內容
「熱點的動作」是指點擊後會發生什麼事?有以下兩種選擇:
- 訊息:即點擊後客戶端會出現的訊息。建議使用可以觸發「自動回覆訊息」的關鍵字。(搭配自動回覆訊息,可以節省掉許多人工回覆的時間!)
- 連結:即點擊連結。例如:Youtube影片連結、商品資訊頁連結、結帳頁的連結等等。
步驟➎:參考版型

可以參考小嶼曾經設計過的版型
由於熱點框選的範圍、大小都是自由的,在設計上可以產生許多變化,不用拘泥於特定形式,甚至可以做許多趣味的訊息設計,是我這一兩年來最喜歡設計的一種廣告訊息形式。
歡迎和我分享你的訊息設計,今夜的分享就到這裡,大家晚安。