
本篇文章要為經營者推薦的是 Localize 多語系套件,讓你可以更精準的客製網站上的每個文案,將其翻譯成對應的語系呈現,使用 Localize 多語系套件的能讓你的國外客戶透過按鈕切換,調整網站語系,快速了解你提供的服,進而完成線上預約。
Localize 多語系套件與 SimplyBook.me 先前介紹過的 Google 翻譯按鈕 不同的地方在於,Localize 多語系套件可以讓你根據不同語系,客製你的預約網站的一字一句,接下來就讓我們看看如何操作吧!
將 SimplyBook.me 打造成多語系網站

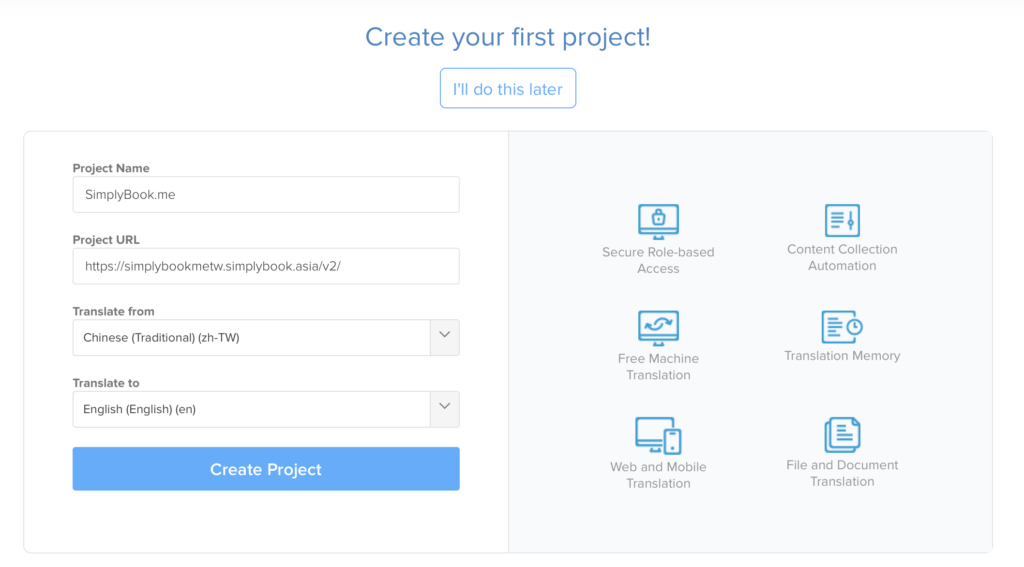
- 專案名稱
- 想要客製化的網頁網址
- 網頁原本的顯示語系,如:中文
- 想客製化翻譯成什麼語系,如:英文
輸入完成後,點擊 Create Project 即可完成註冊。

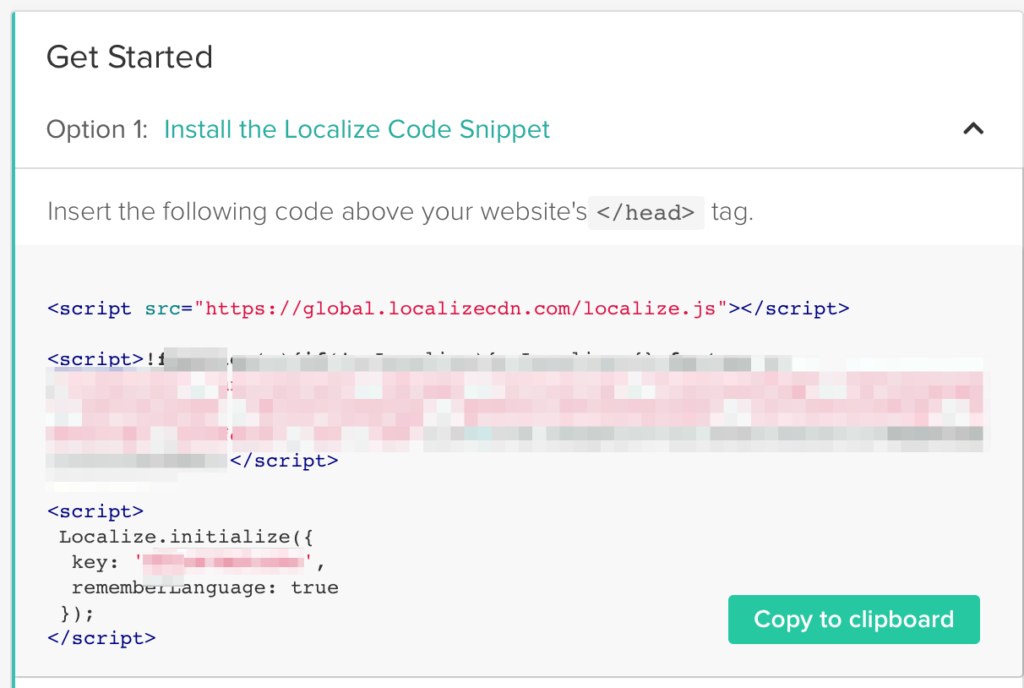
註冊後會在後台儀表板的左側看到 Get Started 列表,到 Option 1 選項 1 的地方,將整串程式碼複製。

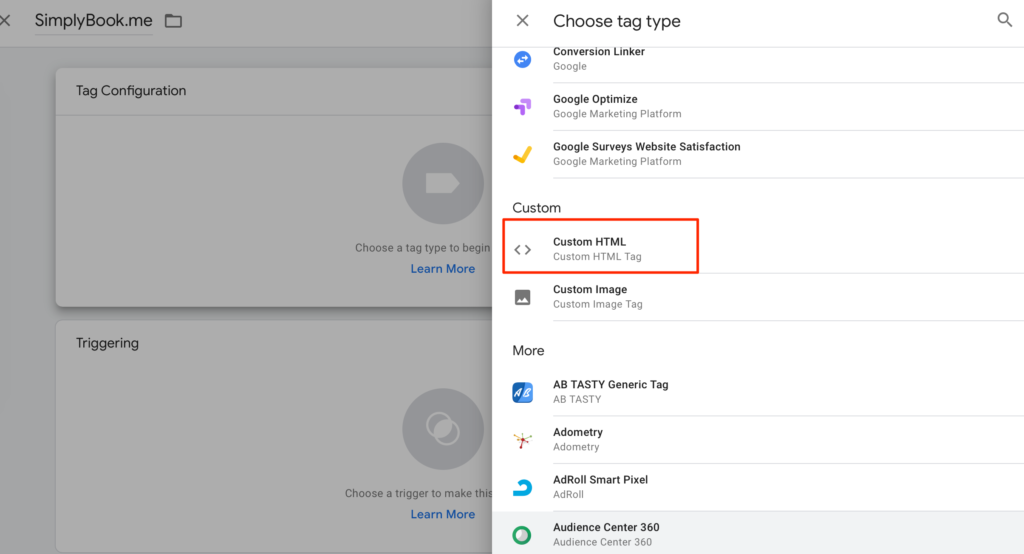
登入你的 Google Tag Manager 帳號,並點擊後台儀表版中 Create Tag,新增一個標籤,標籤名稱可輸入網頁名稱,接著點擊上方的 Tag Configuration ,右側會展開 Tag 的分類選項,選擇 Custom HTML 即可。

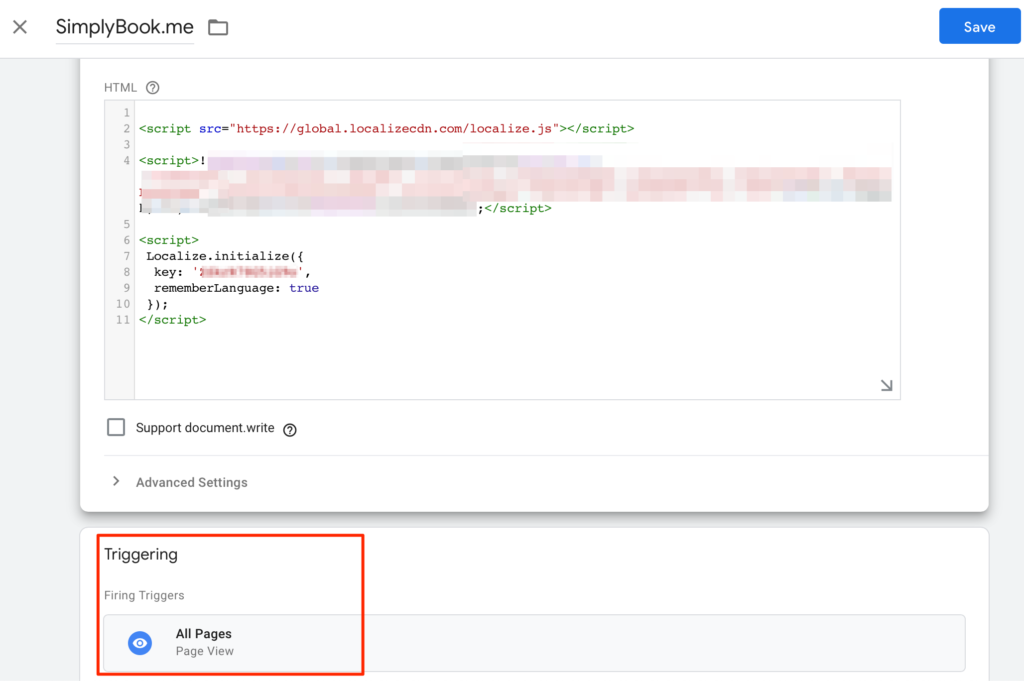
接著將剛剛複製的程式碼貼上至 Custom HTML 欄位中,並在 Triggering 欄位選擇 All Pages,並點擊右上角的 Save 儲存按鈕。


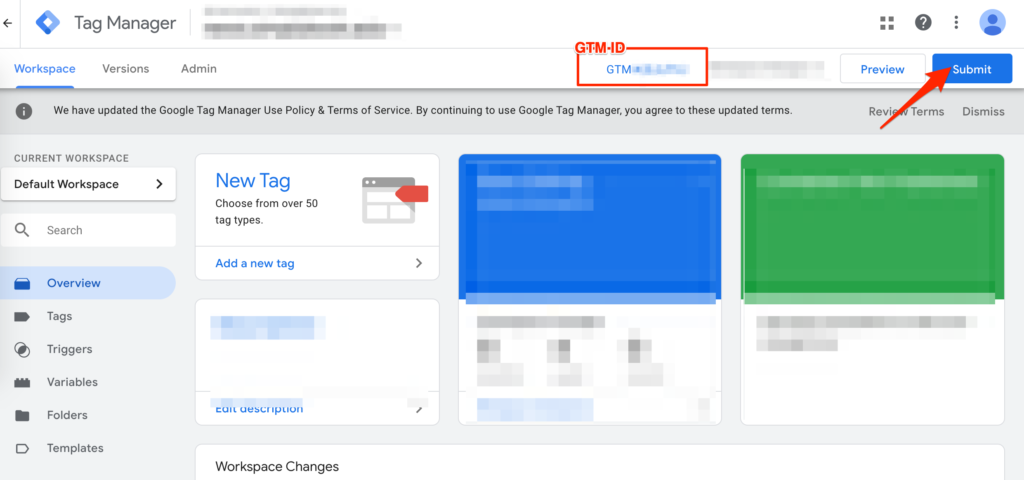
儲存後回到 Google Tag Manager 後台,點擊右上角的 Submit 後,基本上的網站設定串接已經完成。
接著登入 SimplyBook.me 後台,點選左側選單的客製功能,在客製列表中啟用 Google 代碼管理工具,並將你的 Google Tag Manager ID 複製,貼上到 SimplyBook.me 後台的 Container Identificator 欄位中,按下儲存即串接完成!

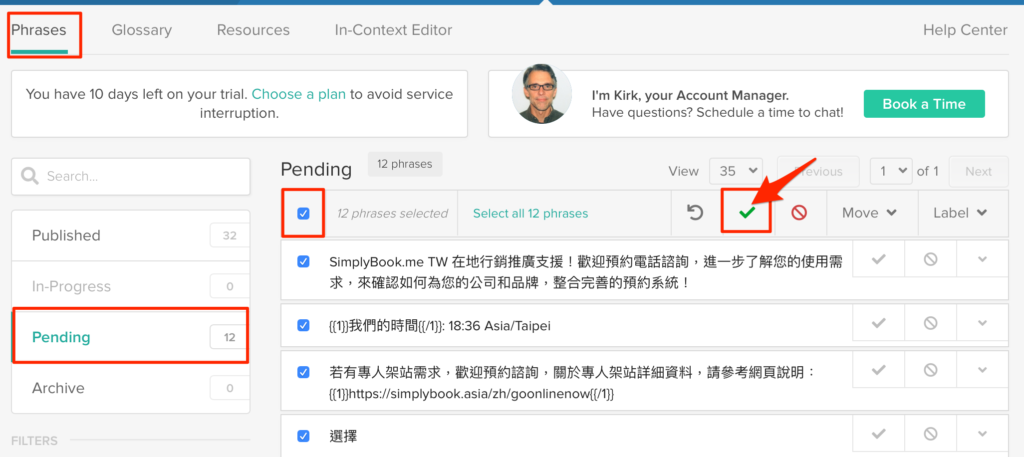
在串接完成後,你可以回到 Localize 多語系套件的後台,選擇上方欄位的 Phrases → Pending → 會看到 Localize 自動爬取的網站文字,接著勾選全部後,點擊紅色箭頭指向處,即可成功至 Published 列表進行客製。

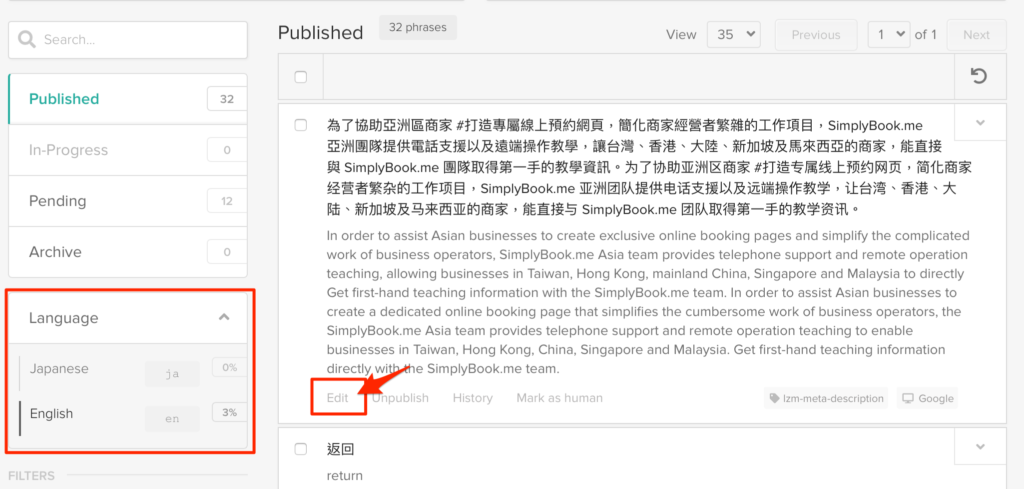
在 Published 列表中,你可以看到既有的網站文字,以及系統自動翻譯的選項,若你覺得系統翻譯的你不滿意,也可以針對每個文字客製化,只要在對應的文字選項中,點擊 Edit 即可編輯。
如果你的網站想要顯示超過三種語系,也能點擊左側的 Language 來調整,針對不同的語系,你都能客製化成自己想要顯示的文字內容,帶給你的顧客更一致的品牌體驗。

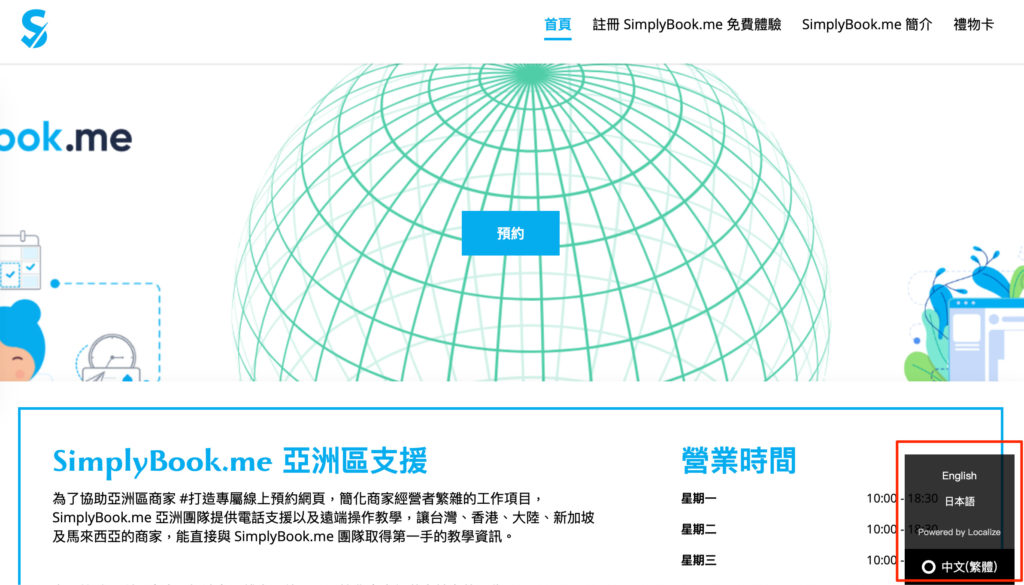
而在串接完成後,你的 SimplyBook.me 線上預約網站的右下角,也會自動跳出語系切換按鈕,讓世界各地造訪你的預約網站的顧客,能透過按鈕切換成不同的語系,找到讓他們讀懂的方式,進而完成預約 :)
以上就是這次的分享,另外補充說明的是 Localize 多語系套件並非免費的服務(有提供免費試用),如果有預算上的考量,建議可先使用 SimplyBook.me 的 Google 翻譯按鈕客製功能,雖無法客製顯示文案,但也能有一鍵翻譯的效果喔!
客製功能介紹 — Google Translate,一鍵讓你與國際客戶接軌!
SimplyBook.me 提供最完整的線上預約系統,就算沒有程式基礎,也能打造專屬預約網站,同時也提供了豐富的客製功能,如:行銷推廣機制、顧客評論系統、LINE 預約機器人,讓你充分利用數位工具,聰明打理生意。
別忘了,數位的世界變化非常快,別讓競爭對手搶得預約線上化的先機,立即到 SimplyBook.me 註冊,免費試用最完整的功能 👍 SimplyBook.me 提供專人顧問諮詢,若有任何操作問題,歡迎來信至 taiwan@simplybook.me 或是私訊 SimplyBook.me 粉絲專頁,將有專人為您提供客製化的服務。















