2020.9.20
最近幫馬特市的 個人首頁 及 圍爐 上方的「天花板」翻新,會動喔!由於方格子的尺寸又不一樣,之後再來調整。

流程
請先 註冊 Canva。
在免費版本下,無法自由調整尺寸,只好選擇接近的模板〖展示簡報 1920 x 1080 像素〗。若你有課金(訂閱),自然無須這麼彆扭,Canva 有提供 30 天 Pro 版免費試用。
🌱 小結:
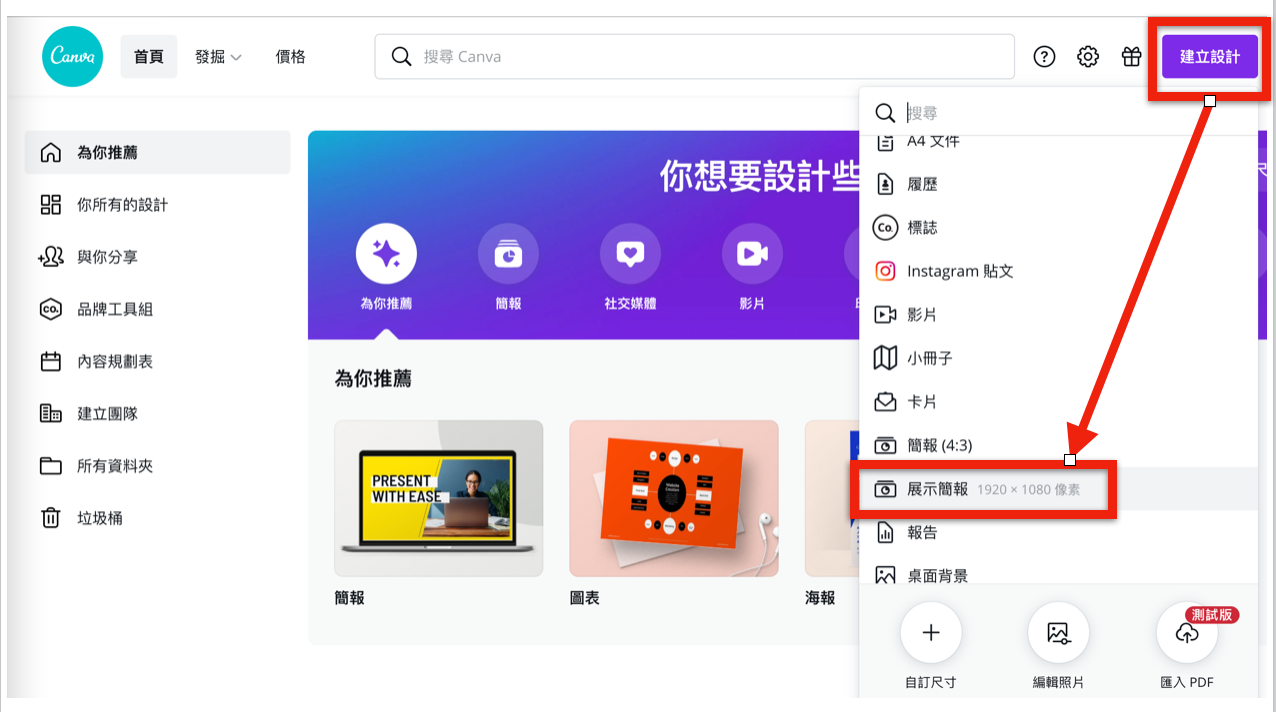
首頁 → 建立設計 → 展示簡報。

⋯
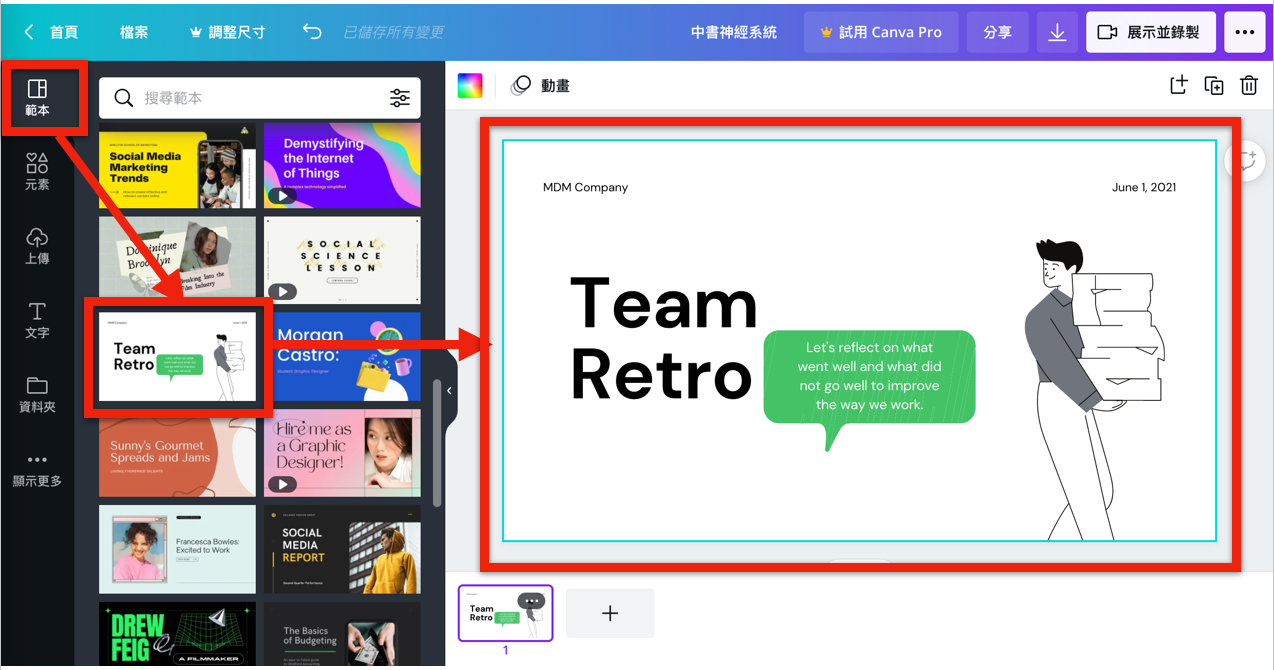
從左側工具欄的〖範本〗套用一個你喜歡的模板。可拖曳物件位置,修改背景顏色,如果平常很習慣做投影片的話,完全無痛上手。
🌱 左側工具欄:
〖元素〗插入簡單形狀。
〖上傳〗插入自己的素材。
〖文字〗插入文字框

⋯
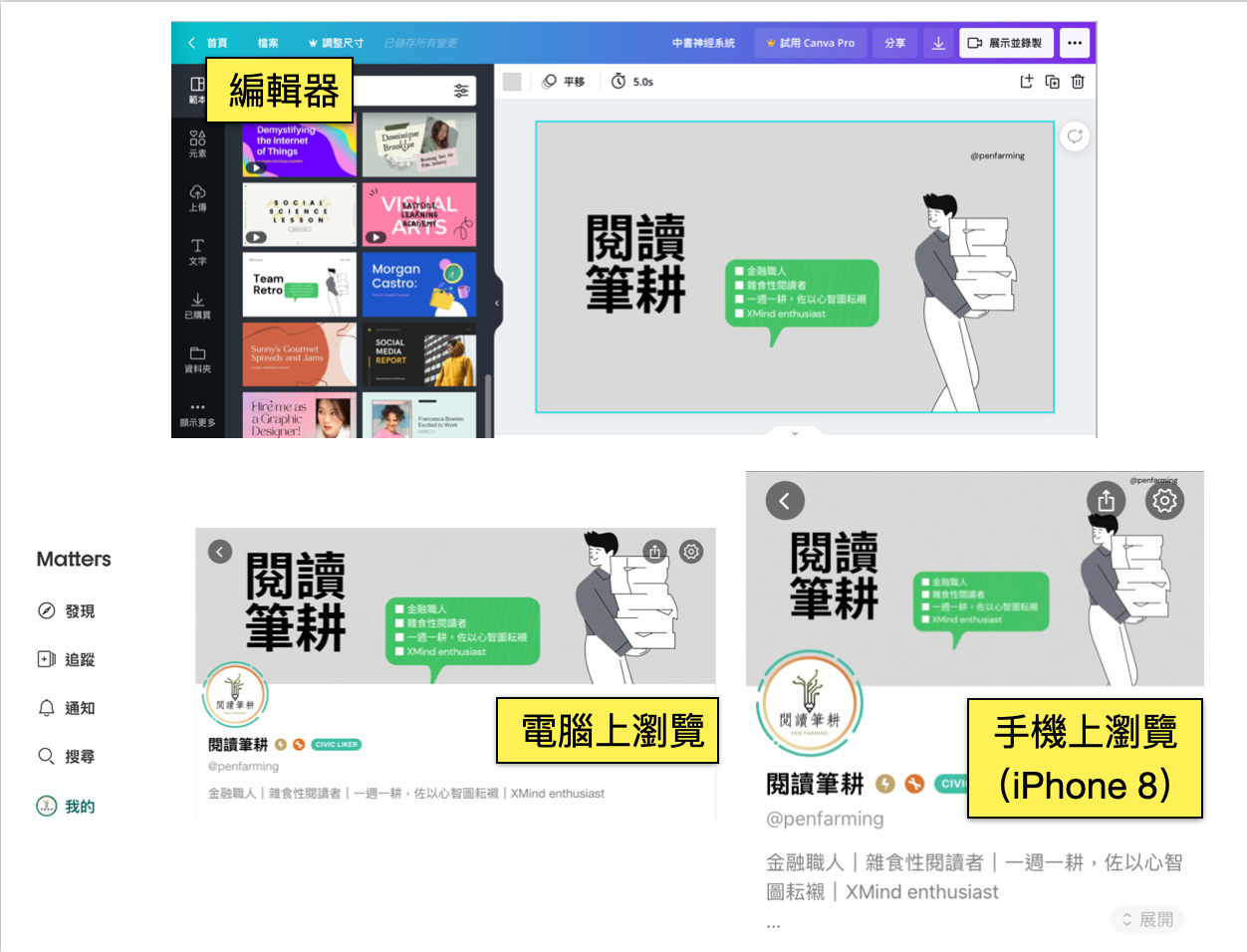
經過一番修整,接下來提前「暴雷」預覽這 Banner 掛在馬特市上的樣貌:電腦上 vs 手機上(iPhone 8)。
🌱 溫馨叮嚀:
上下方要預留空白,因應畫面的裁切。

⋯
現在要讓圖片動起來,點擊〖動畫〗再選一個順眼的特效,我挑的是〖平移〗,所見即得,秒數也能調整。

⋯
最後一動,檔案輸出。
在編輯器右上角〖⋯〗,選擇〖下載〗,點擊〖檔案類型〗,下拉式選單找到〖GIF〗,按下【下載】,大功告成啦!

IG 上的應用
回到最一開始,假如你在建立設計裡面,挑選的模板是〖instagram 貼文〗,如法炮製,最終也會得到類似的成果,只是形狀不同而已。

順帶一提,若想裝飾 Liker Social 的 Banner,它有支援 GIF 檔(這點比 Facebook 強),只是一定要 1500 x 500 像素,不容妥協。
大家快點一起來,動態化個人頁面,累狗(Let's Go)。
謝謝各位看到這邊,隨文附上我的〔讚賞公民 2.0〕〔圍爐〕〔其它平台〕鏈結,歡迎來拍拍 ❤️。
🌱 成為我的讚賞公民👇
https://liker.land/leo7283/civic 免費獲邀進圍爐
❏
🌱 追蹤【中書神經系統】
廣播資訊不漏接 好書金句/書市快訊/心智圖(Mind Map)
❏
🌱 我在其它平台出沒👇
【Facbook|Mastodon|Medium|Matters|Potato】