本篇使用最簡單的GitLab-ci.yml內容,進而實現了CI的功能,操作方式如下。

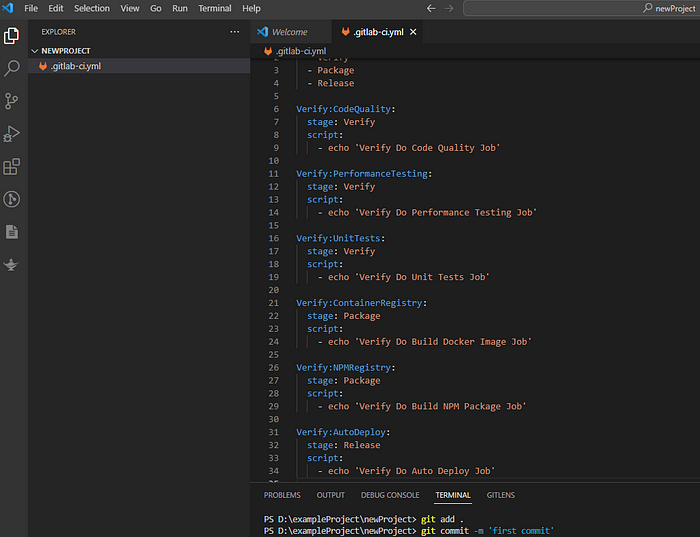
- 在專案內新增 測試用的 gitlab-ci.yml

stages:
- Verify
- Package
- Release
Verify:CodeQuality:
stage: Verify
script:
- echo 'Verify Do Code Quality Job'
Verify:PerformanceTesting:
stage: Verify
script:
- echo 'Verify Do Performance Testing Job'
Verify:UnitTests:
stage: Verify
script:
- echo 'Verify Do Unit Tests Job'
Verify:ContainerRegistry:
stage: Package
script:
- echo 'Verify Do Build Docker Image Job'
Verify:NPMRegistry:
stage: Package
script:
- echo 'Verify Do Build NPM Package Job'
Verify:AutoDeploy:
stage: Release
script:
- echo 'Verify Do Auto Deploy Job'
3. 在push之後可以先到Gitlab 內檢查自已寫好的CI 是否正常,可以點擊下圖右上角的 CI lint

5. 按下validate,就會在畫面下方看到測試結果

6. 回到剛才 Pipelines其實有pending 的事件,按下pending看看發生了什麼事

7. 進到pending 畫面,再按下暫停的黃色按鈕,就會進到另一個畫面

8. 我們可以看到pending是因為找不到runner而無法執行

9. 進到 Gitlab > Settings > CI/CD > Runners settings 按下EXPAND,往下滑,就會看到自已上一篇建立好的runner

10. 點輸RUNNER 鎖頭旁的修改按鈕,進入RUNNER設定頁面,將Run untagged jobs Indicates whether this runner can pick jobs without tags 打勾後SAVE
這裡的用意在於,讓閒置的RUNNER可以自動去接工作,不用透過YAML檔指定

11. 按下save之後,回到CICD>Pipline的畫面就會看到 pending已經變成running中

12. 但過了一下子結果還是變成fail,是因為runner找不到可以clone的位置,必須要再設定一個可以取得正確位置的runner



13. 可以參考上一篇重新產生一個runner,並且重新執行之後就會成功了

小結:
本篇文章實作了一段測試的CI,並且呈現了CI所會產生的問題,希望能夠幫助到一樣也是遇到問題的工程師。









