前一篇文章詳述了網域名稱的選擇小技巧,相信你已踏出成功的第一步, 註冊了一個 (甚至幾個) 網站域名。今天想和你繼續分享架設網站的準備和網站建立工具(Website Builder)。
十多年前剛成立自己第一個部落格的時候,那時候架設網站平台選擇並不多,若果不會/不想親自編寫程式開發部落格網站,基本上就只有 Wordpress 的一個選擇。把時間點拉回現在,在數位轉型趨勢帶動下,市場上有不少 No Code (或 Low Code) 平台,提供無代碼工具,讓不懂程式的人也可以透過圖像化介面輕鬆建立不同類型的網站。
每一個 No Code 網站開發工具都有其獨特性,你可按照不同的需要, 選擇出最適合的架站平台。以下將會為大家介紹 7 個 No Code 網站開發工具,並逐一詳細說明它們的特式和架站方法。
什麼是 No Code?
你不需要成為一個工程師,也可以在網路上發佈產品及發揮才華!
- Ryan Hoover, Product Hunt 創辦人
曾經,創建數位產品(例如:網站、網上商店、自動化工具等)是程式設計師的專利,你必須學會程式編寫,才可開始打造相關的應用程式或網站。
哪何謂 No Code?簡單來說,No Code 就是不用學習程式設計、無程式碼就能做到原本需要寫程式才能做到的事情。No Code 工具透過模板和圖像化的編輯器取代複雜的程式碼,讓程式設計者或一般用戶不用傳統程式設計語言都能夠開發數位產品。
你可能不認識 No Code 這個專用名詞,但很可能已經聽過或接觸過 No Code 工具。最初期的有 Frontpage 和 Dreamweaver,標榜不用寫程式就能做出靜態網頁。與部落格相關的 Geocities、Blogger、無名小站等,這些都是 No Code 工具的例子。
過去的十年, 隨著數位科技加速轉型,No Code 開發工具更是遍地開花,支援的功能越來越強大。由以往只能建立靜態網頁,至現在的架站平台且串連數據庫(Database)、加入收款功能、建立付費牆等, 功能日趨完善。
No Code 網站開發工具
馬上為大家逐一介紹 7 個 No Code 網站開發平台,相信總有一個適合你開發網站之用。
1. Carrd

首先介紹的 Carrd 是一個免費的網站架設服務,主力讓使用者建立一頁式的網站。假如你想建立個人網站又或者為特定產品設計一個獨立網站,Carrd 是非常適合的。只要數個簡單步驟,就可以快速建立一個精美且具有個人特色的網站。

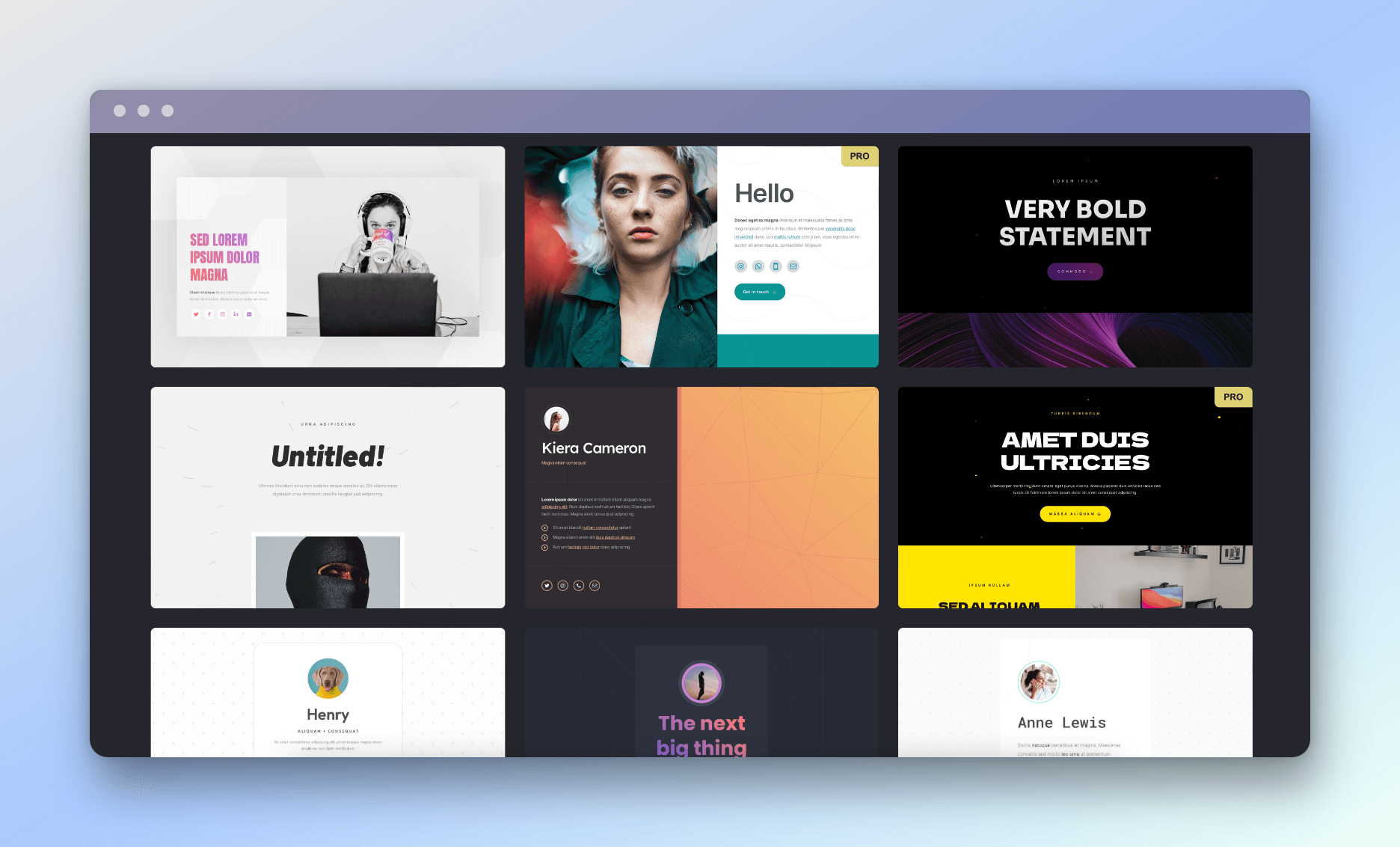
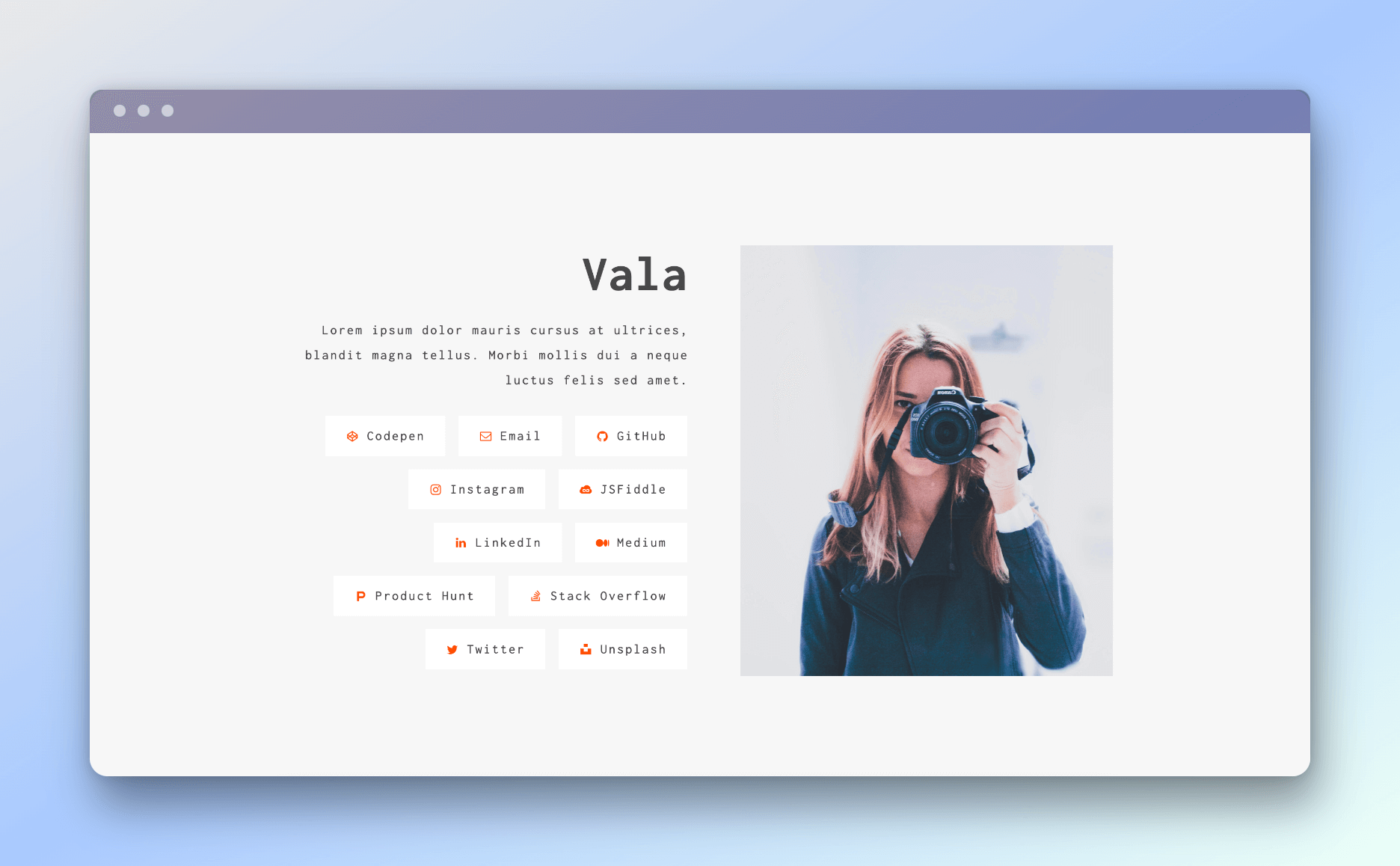
以建立個人網站為例,首先選擇喜歡的模板,然後使用內置的編輯器自訂網站內容(例如標題、自我介紹、社交網絡戶口等),不花十分鐘就能完成。生成的網站支援響應式設計,換句話說,網站設計會跟據使用者的螢幕大小自動作出調整。

Carrd 的服務是完全免費, 但限制於使用 carrd.co 的子域名,舉例: https://simonng.carrd.co。如果想使用已登記的網站名稱,就需要付費才可以更改。
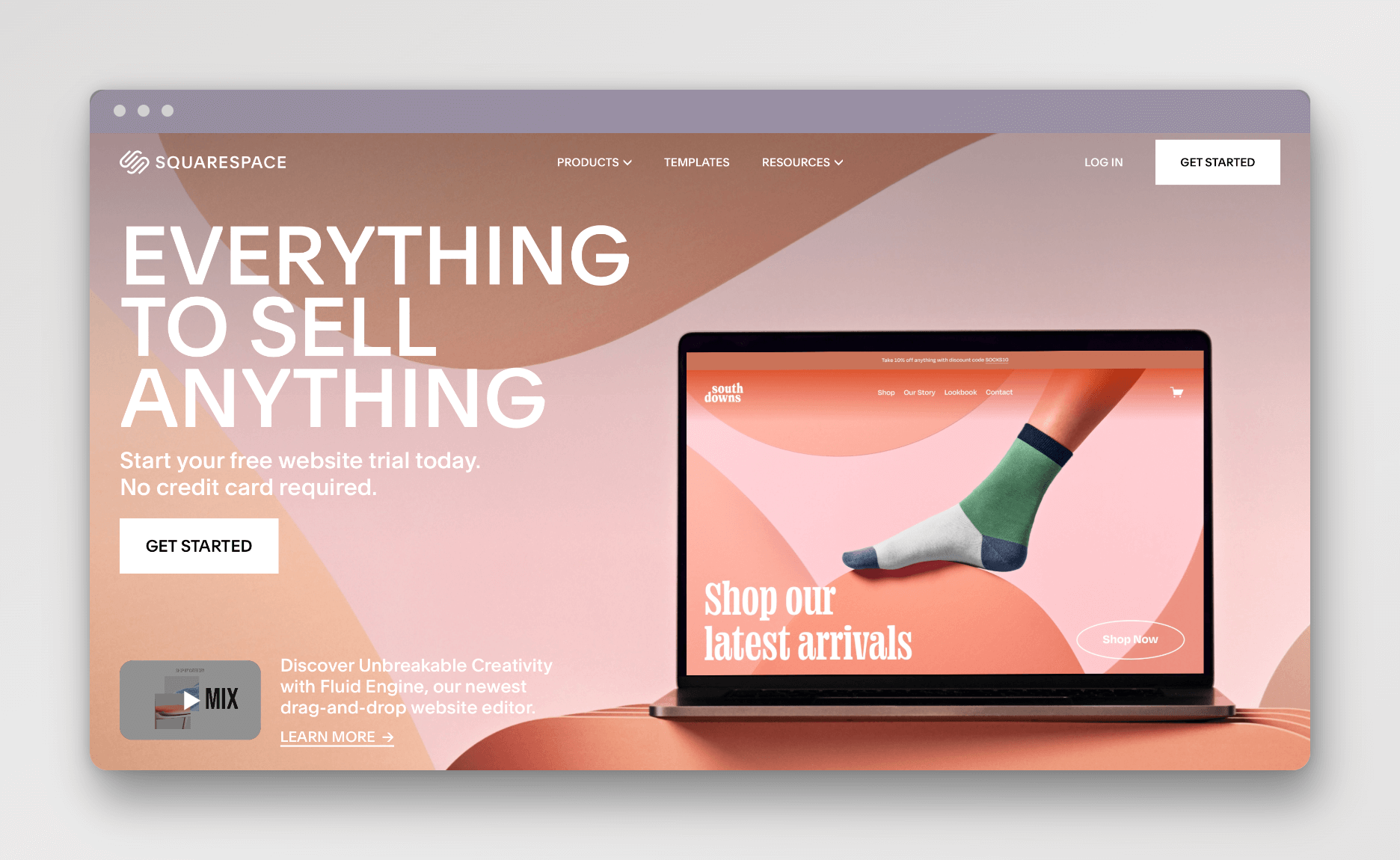
2. Squarespace

跟 Carrd 相比, Squarespace 有更多的功能,模板更是有質有量。不論是簡單的個人網站,還是支援更多功能的電商網店,它都有相應的設計模板可供選擇。
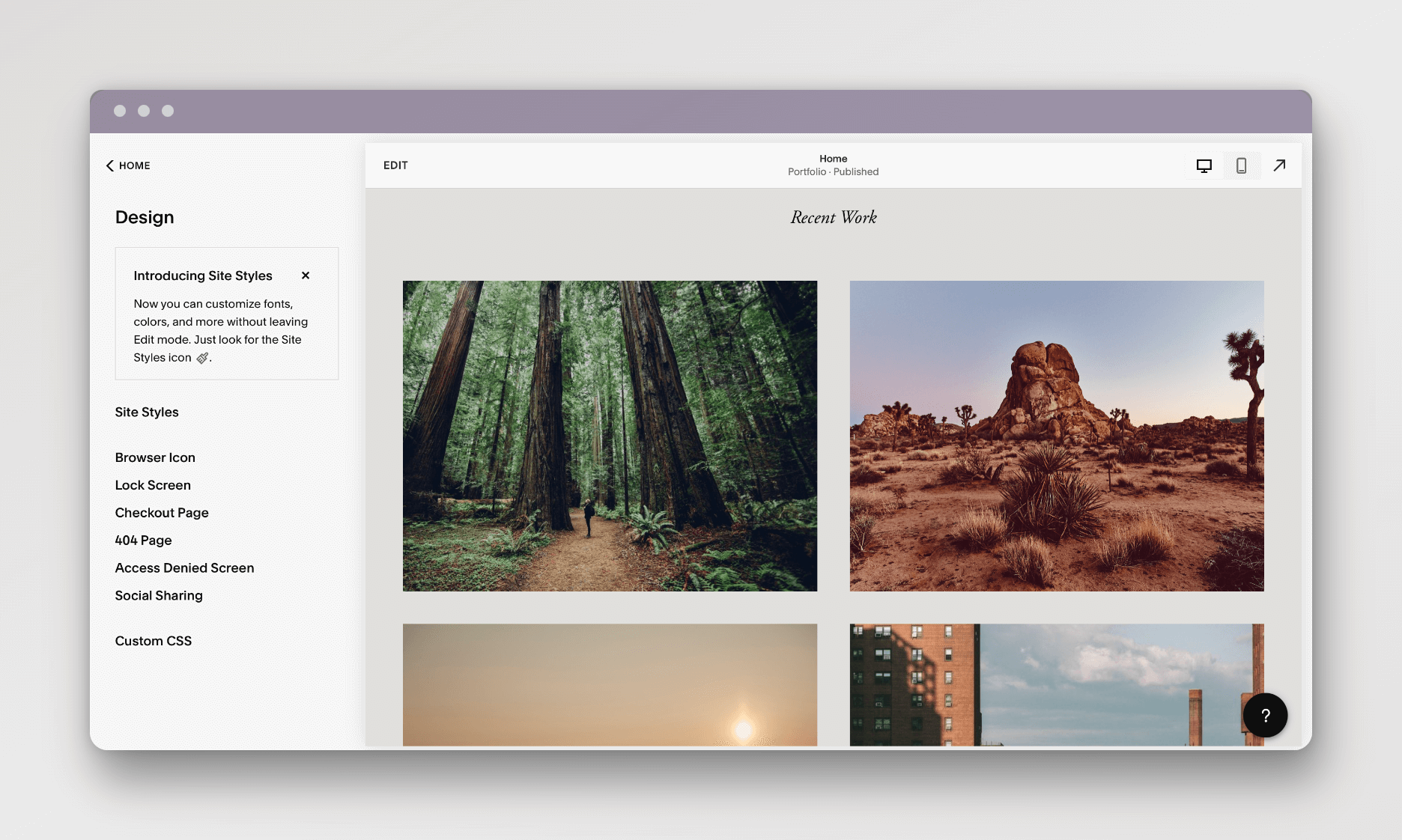
Squarespace 的使用方法大致上與 Carrd 相同,先選定所需模板, 再利用圖像化編輯器調整外觀並加入自訂網頁。舉個例子,假設你是一個專業攝影師,可以揀選線上作品集(Portfolio)的模板,然後上載相片就可以輕鬆建立作品集網站。

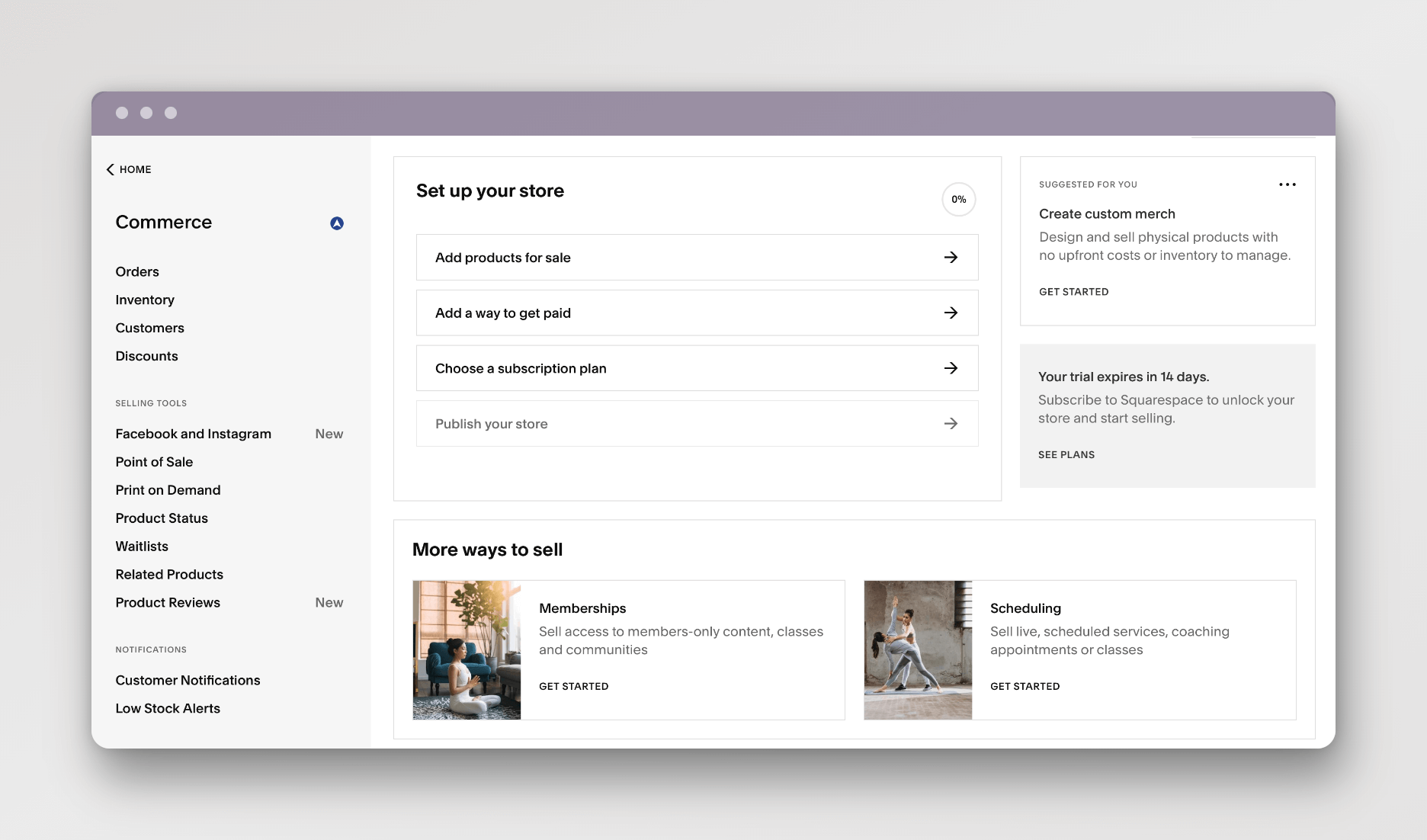
Squarespace 的功能十分強大, 為使用者提供很多可自訂的選項(如 SEO、404 網頁等),Commerce 功能也可讓以資訊為主的網站變為電商網店以至會員訂閱制網站。Squarespace 功能強大為使用者提供相當多選擇,但相對來說,越多選擇,對網站創建完全沒有概念的新手來說,可能會感到有點複雜。

Squarespace 只提供 14 天試用服務,然後便需要選擇訂閱付費方案,最低為每月$16美金。
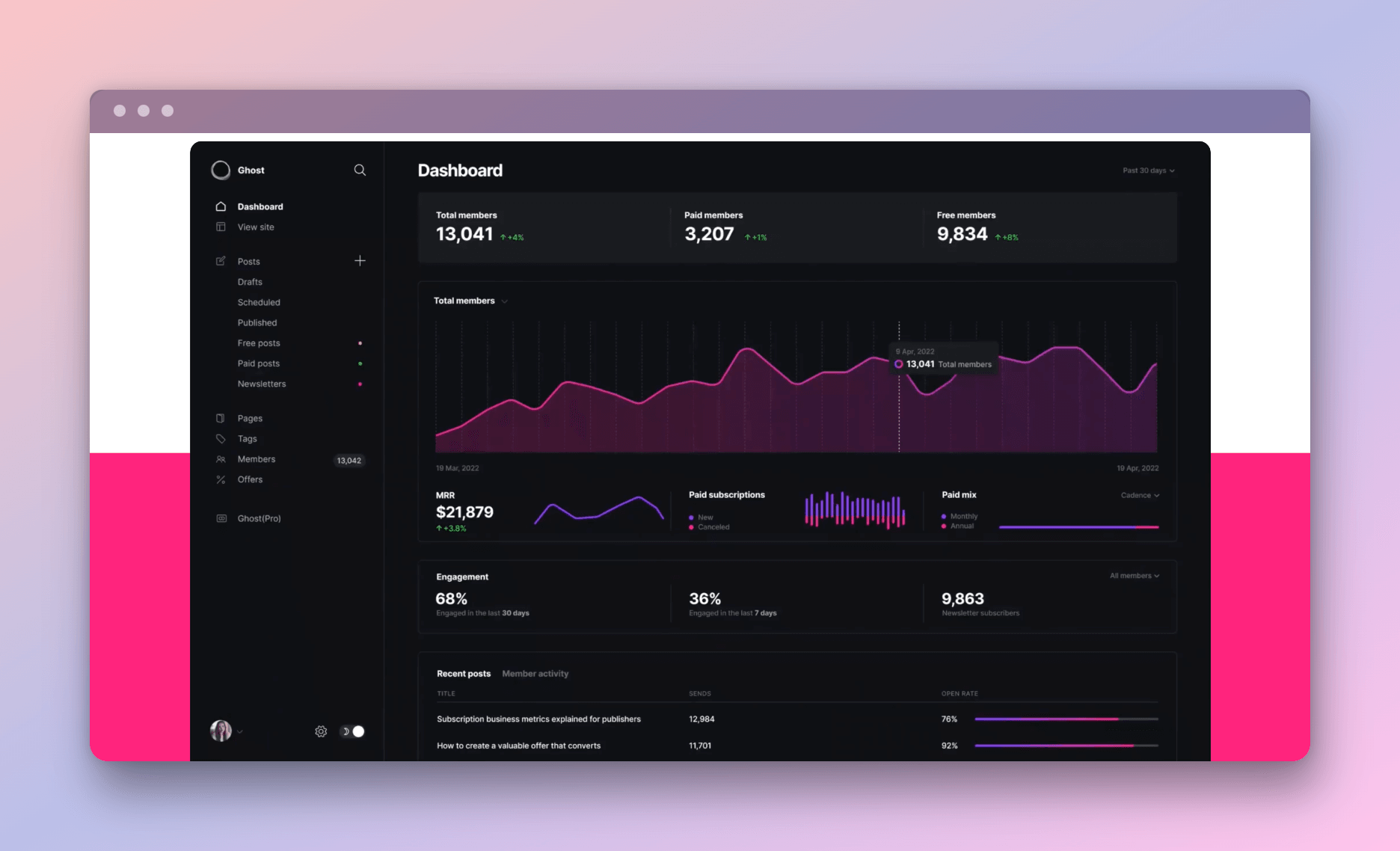
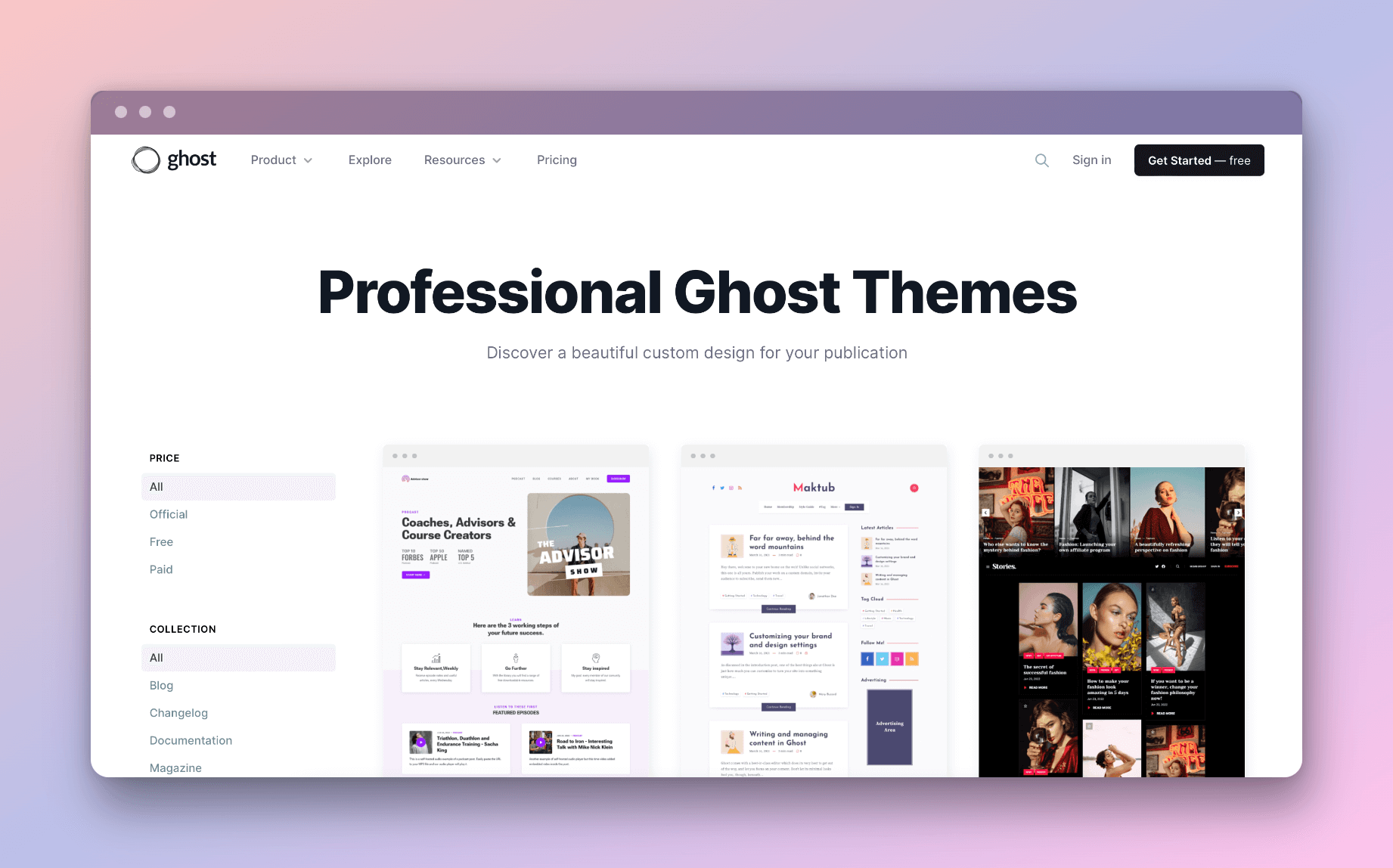
3. Ghost

Ghost 是我非常喜歡的部落格平台,現在這個網站就是以 Ghost 建立。由前 Wordpress 設計師所發表,成立初期,只專注做好一件事:提供絕佳的部落格體驗。除了注重部落格對閱讀者的感受之外,Ghost 亦非常重視部落格作者的寫文章體驗。控制台和編輯器的介面都做得非常簡潔乾淨,讓作者可以專心製作內容。

不少著名公司(例如:Unsplash, Airtable, Duolingo 等)都是使用 Ghost 作為部落格的後台,如果你打算建立一個以內容為主的網站,Ghost 是一個相當合適的選擇。近年 Ghost 更加入了會員和收款功能,讓使用者輕易將內容變現。不用寫程式碼就能為文章設置付費牆,像 Patreon 形式收取月費或年費。
Ghost 這個部落格系統提供免費和付費版本,免費版可以隨便下載,但需要一定技術背景才懂安裝。沒有技術人員支援的話,還是建議選擇付費,每月只要 US$9 就省卻了維護網站的麻煩,立刻可以開始編寫內容。
4. Wordpress

或許你已聽過 Wordpress ,這是全球最受歡迎的網站製作平台。在全球首 100 萬個網站中,有接近四成是使用 Wordpress 建站的,包括 Wired、Time、Vogue 等。你平常瀏覽的網站,相信總有一個是建基於這個免費平台。
在眾多個 No Code 網站開發工具,Wordpress提供的資源是最豐富的,設計模板已超過 3 萬個,還有5萬多個插件(Plugins)讓網站功能無限擴充。無論想建立那類型的網站,Wordpress 也能助你實現目標。

和 Ghost 一樣,WordPress 是開源軟體,不用付費就可下載使用。Wordpress 有兩個版本:
- 開源版(Wordpress.org)- 你可以獨立下載軟體,然後找網站寄存服務商自行安裝。這種架站的方式自由度最高,且可以使用所有 Wordpress 提供的功能,但是強大的功能背後是需要使用者花一點時間學習。
- 雲端版(Wordpress.com)- 不用安裝,註冊一個戶口就可以架設網站。但在不付費的情況下,Wordpress會自動置入廣告,而且不能隨意安裝插件。想安裝插件就要付費。
個人建議,如果選擇 Wordpress 架站,開源版是比較適合。雖然需要投入些少時間學習架站和基本操作,但可以更全面掌握網站的功能。往後有機會,我會再深入說明Wordpress架站所需學習的知識。
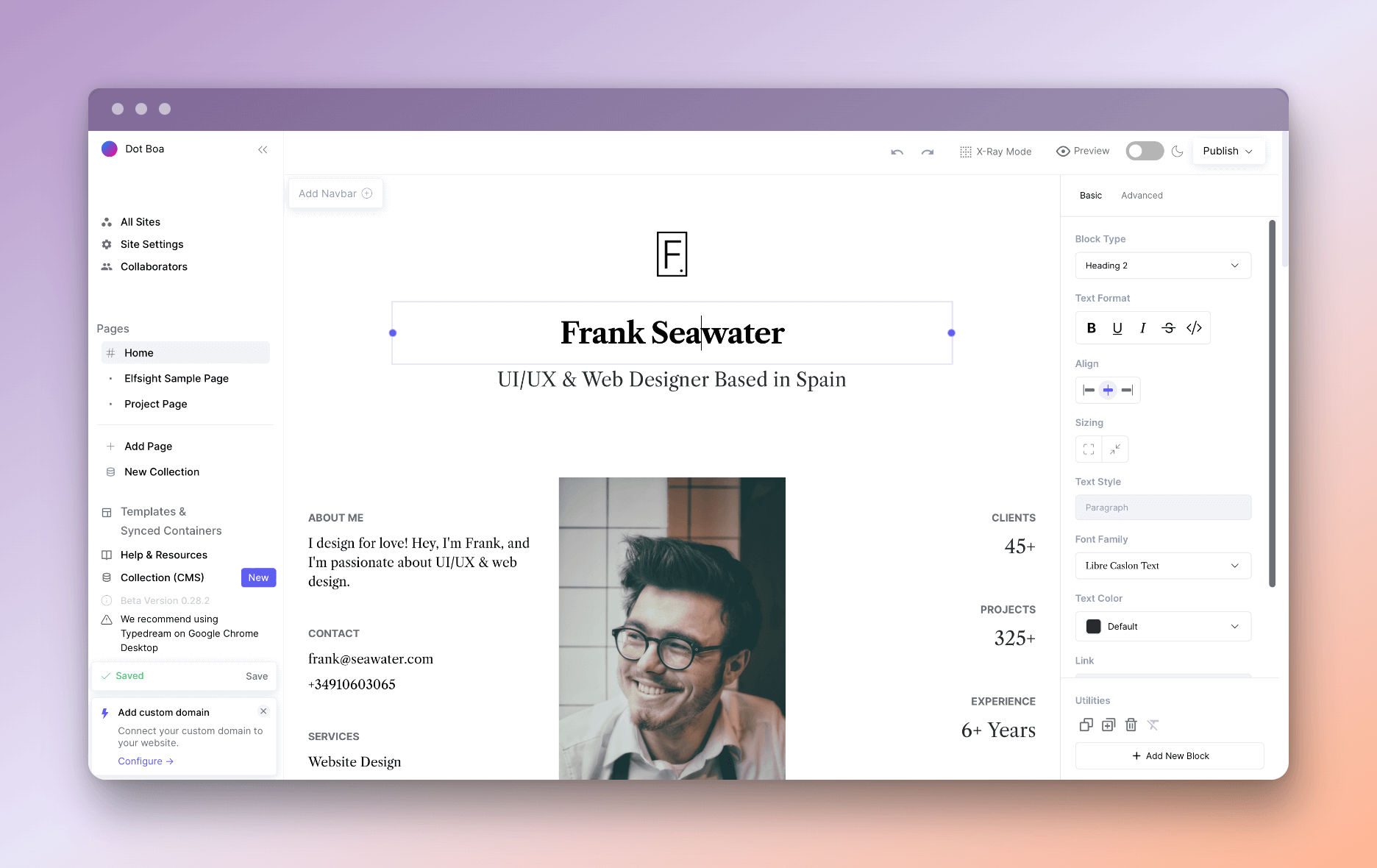
5. Typedream

相比歷史悠久的 Wordpress,Typedream 可算是No Code 網站開發的新星。2021年9月才推出,標榜極佳的使用者體驗,設計網站就如使用 Word 那麼簡單。
先選擇想要的網站類型和模板,你就可以使用 Typedream 內置的編輯器直接自訂網頁內容。要更改文字樣式也像使用 Word、Powerpoint 般容易,最新的 CMS 功能更可讓你從第三方(例如:Airtable)的數據庫取得資料。

Typedream 免費版只可以讓你建立一頁式網站,要架設比較複雜的網站就要付費,最低消費每月US$12 。
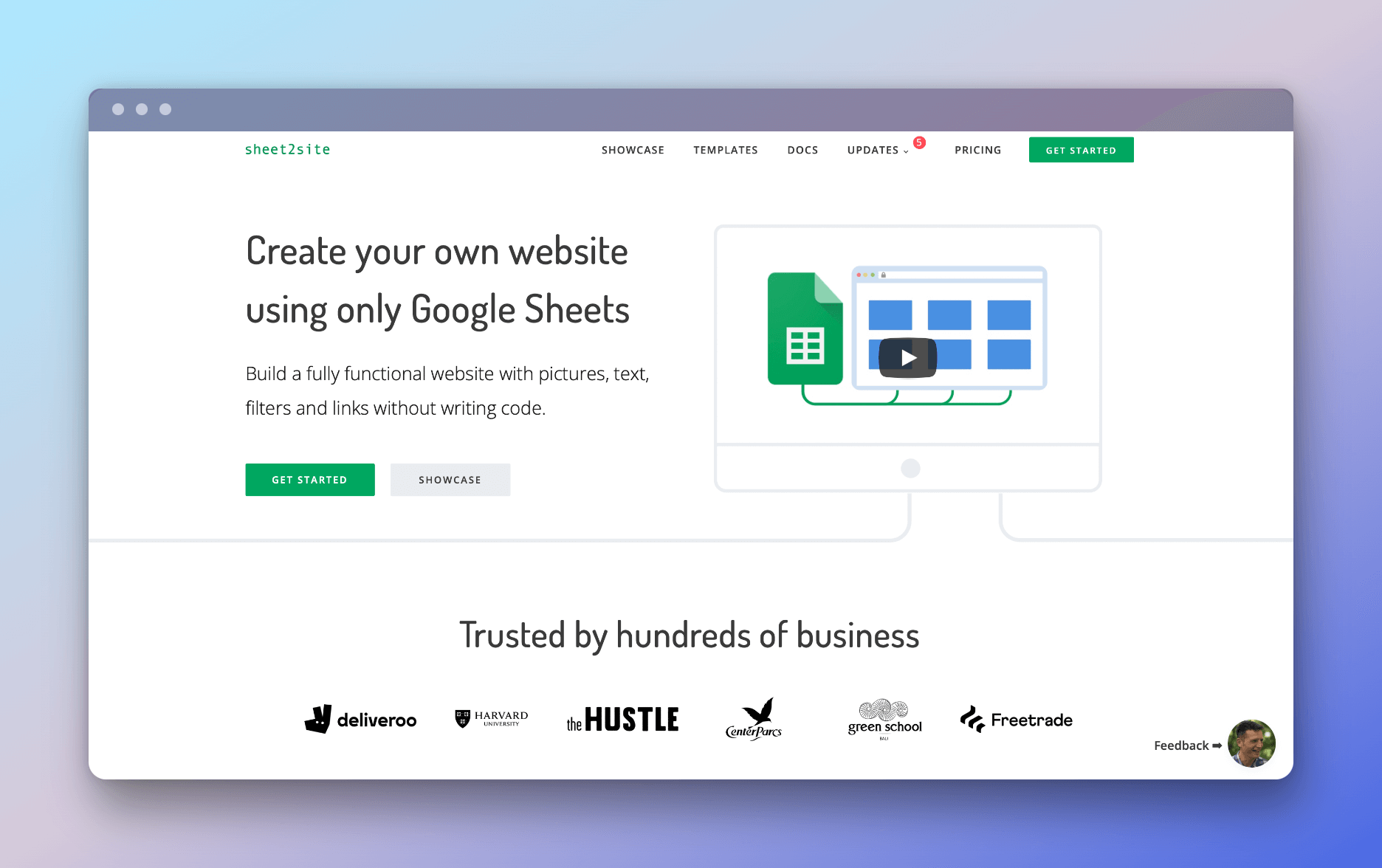
6. Sheet2Site

你有沒有使用 Google Sheets(試算表)?Sheet2Site 是一個可以利用 Google 試算表的資料快速轉成網頁。這款 No Code 工具非常適合以 Google 試算表作資料整理的使用者,不消十數分鐘就可以將試算表轉成網頁,而且網站顯示的資料能和試算表連結,動態更新。
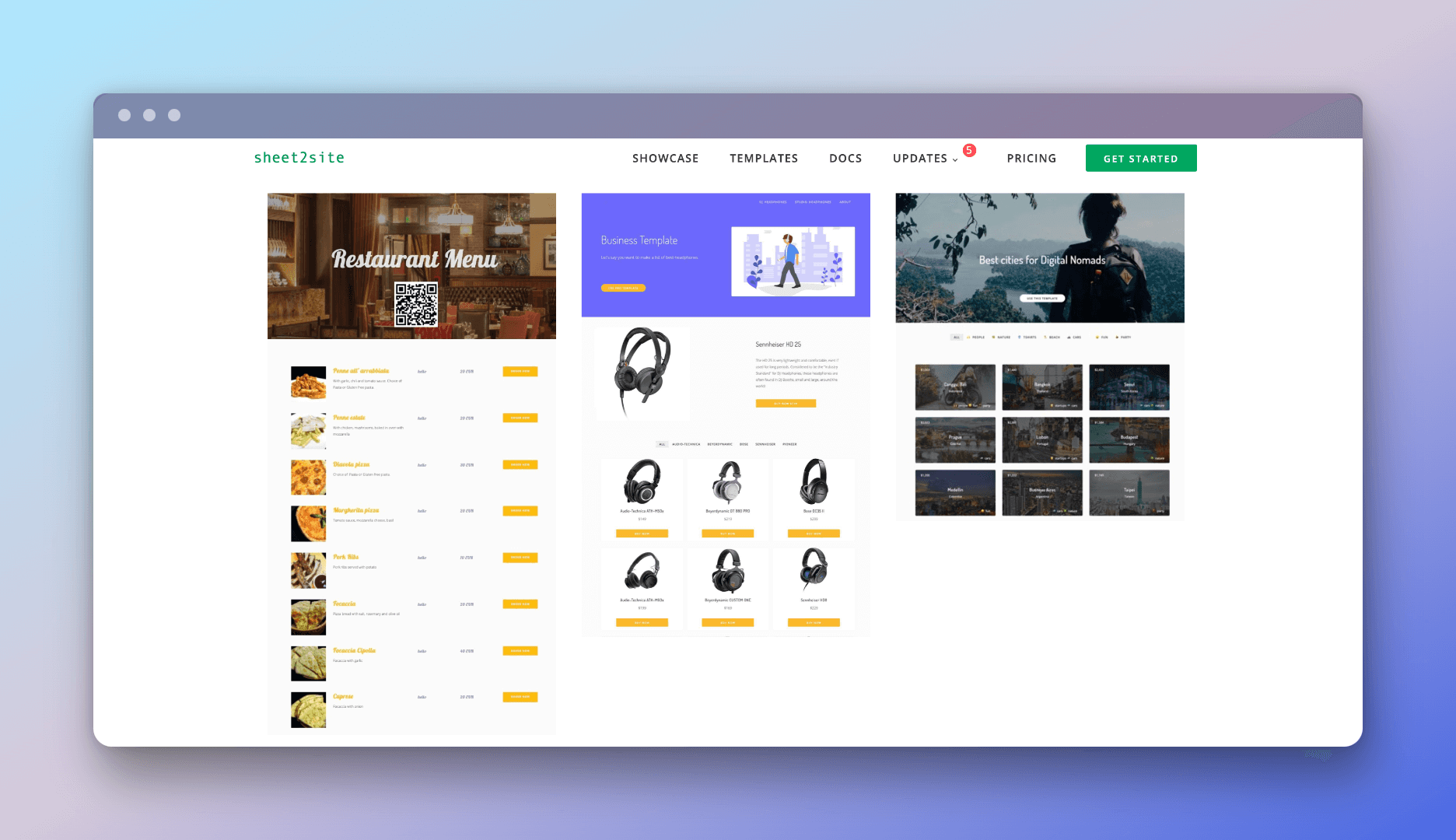
假設你是餐廳老闆,一直以 Google 試算表整理餐廳提供的菜式。使用 Sheet2Site 提供的模板,就可以接駁試算表,短時間內將餐牌變成網頁。整個過程操作上相當親民,往後要更新菜式亦非常簡單。只需要更改 Google 試算表的內容就可以,Sheet2Site 會自動更新網頁內容。

Sheet2Site 並沒有免費版,只有付費版本,最便宜的月費計劃也要 US$29 。但若果需要做動態網頁並以試算表作數據庫,Sheet2Site 不失為一個快速方便的選擇。
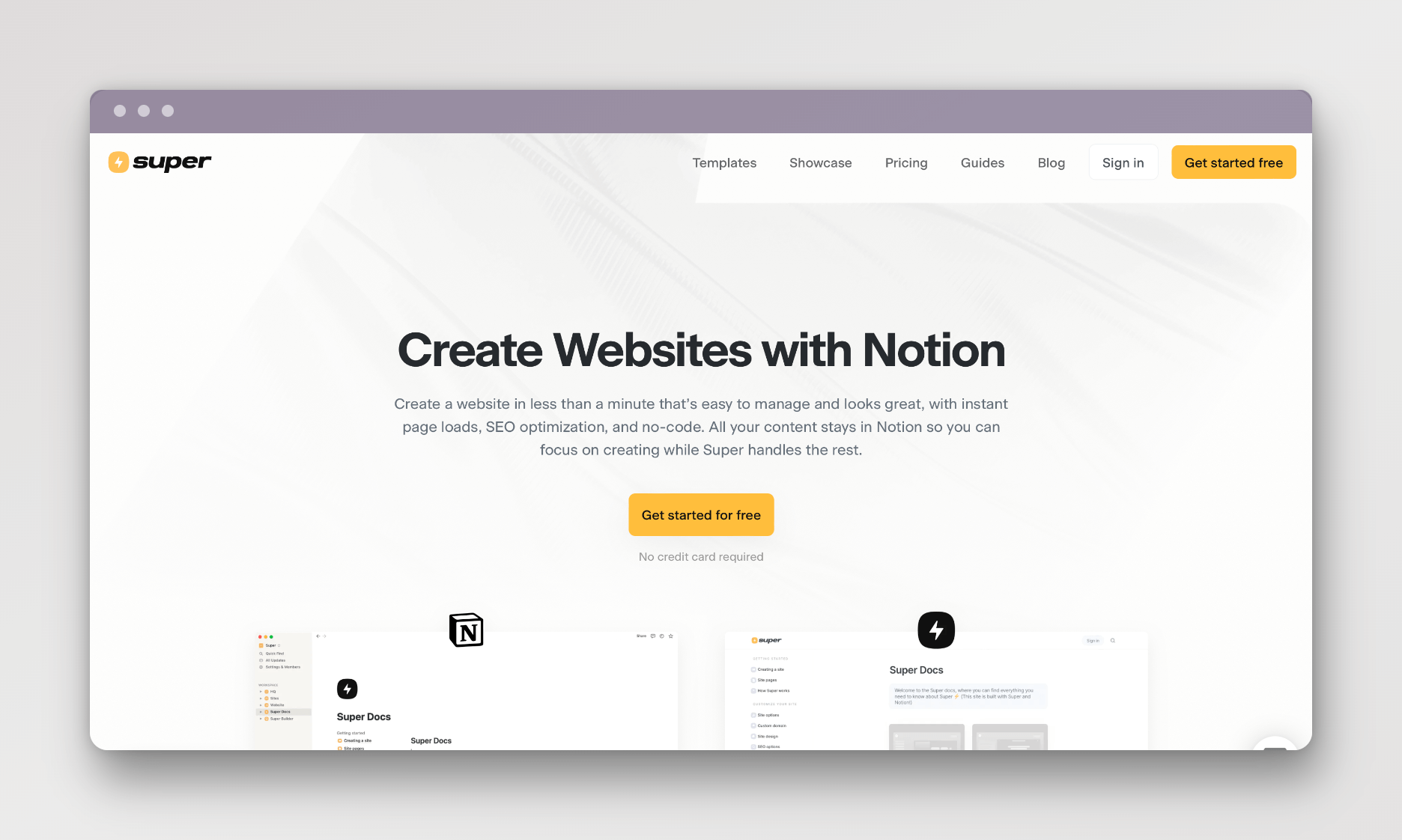
7. Super

Notion 是近年興起的多功能筆記軟體和專案管理工具,身邊不少朋友都有使用。最後要介紹的 Super 網站開發工具,就是專為 Notion 使用者而設。你只要懂得如何以 Notion 編輯文件,基本上就會建立網站。

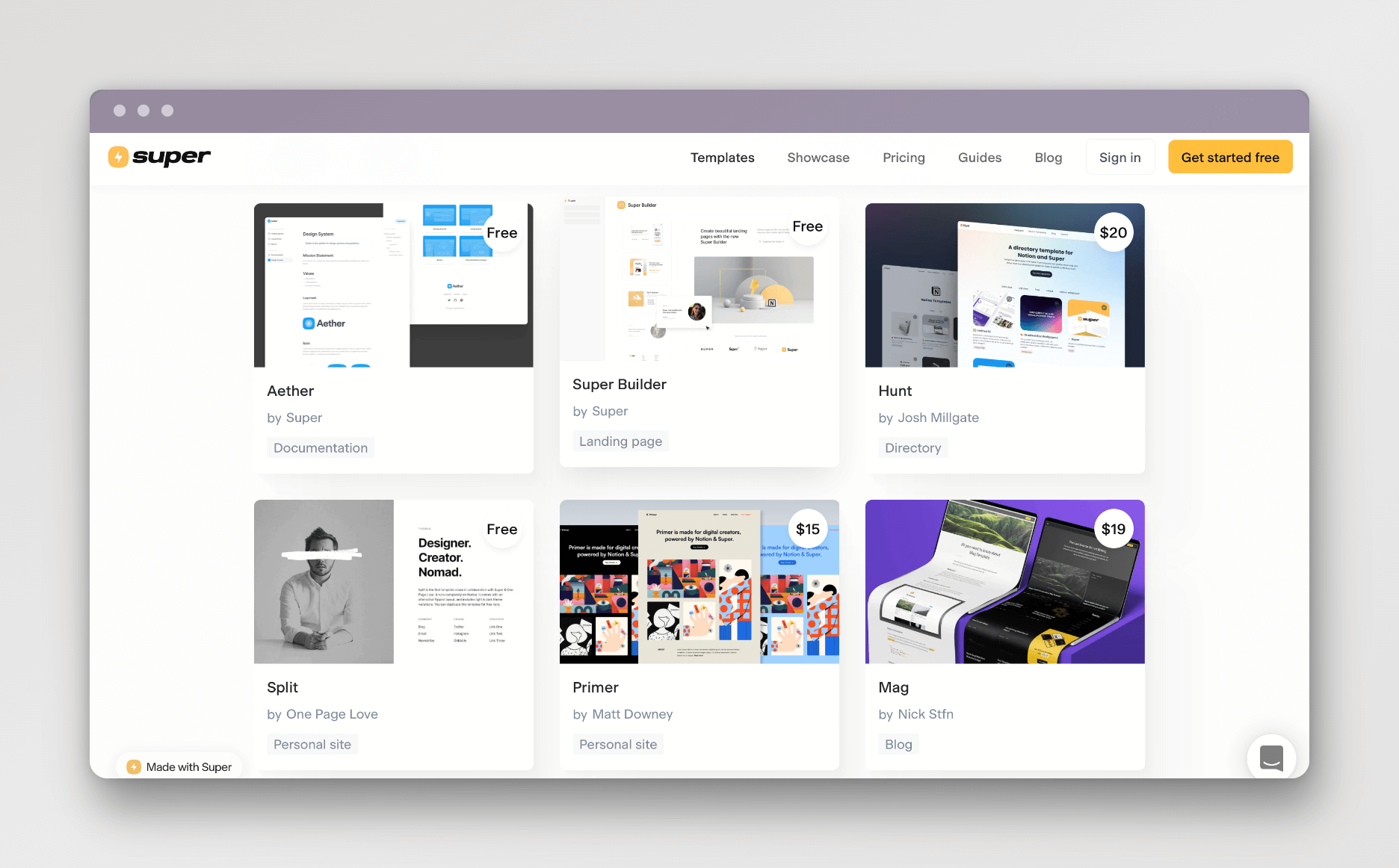
和其他 No Code 架站工具相似,Super 內含多款預定設計的模板給用戶選擇。特別的是,這些模板可以直接在 Notion 上使用。看看下圖這個例子,選擇了喜歡的模板後,就可以利用 Notion 軟體更改網頁內容和調整設計。

更改完成後,就可以利用 Super 將這個文件轉成網頁。若有任何修改都可以通過 Notion 編輯,而 Super 就能偵測改動自動載入最新的網頁內容。
Super 提供免費版和付費版給用戶選擇,最主要的分別是免費版不能使用自己的網域名稱,同時網頁內會顯示 Super 的品牌標籤。想使用自己的網域名稱的話,可以升級至付費版,每月US$12。
最後我想說的是…
一口氣介紹了 7 個 No Code 網站開發工具,相信總有一個能助你建成第一個網站。有機會,我們會再深入介紹這些工具的使用方法。
現今的 No Code 工具已經相當成熟,開發數位產品(例如:網站)已不一定是程式設計師的專利。當然你若能學懂程式設計會更具優勢,但以我多年教授程式開發的經驗來說,不是每個人都想學習寫程式。而 No Code 工具的出現,正正讓不會寫程式的人也可以做到一些專業 IT 人才做到的軟體功能。
無論是個人或企業層面,學習使用 No Code 工具和技術都有助提升工作效率。對於個人職涯來說,能夠掌握 No Code 的開發技能,懂得利用相關工具改善流程和解決問題,必能助你在職場上脫穎而出。
若果你喜歡此文章,請幫忙分享。最後,希望你能留下電郵訂閱我們的電子報,讓我們可以為你定時送上最新文章和資訊。