不懂寫程式該如何架設網站?在上一篇文章介紹了多款 No Code 架設網站的工具,我想你已對架站的 No Code 工具有一定了解。如果你還未曾試過建立網站,今天就試試由零開始利用 Notion 架設一個簡單的個人網站。
Notion 是近年一個非常受歡迎的雲端筆記服務,2016年創辦於美國舊金山,目前全球用戶已超過3000萬。由於設計操作靈活,不僅可以用來做筆記,更是一個多功能的線上資料庫和項目管理工具。以我自己為例,以往是使用 Trello 做工作進度管理,現在就直接使用 Notion ,利用專案模板就做到和 Trello 差不多的功能。
使用 Notion 另一個好處就是隨時可以將 Notion 的文章自動轉換為網頁分享出去,再配合前文介紹的 Super 架站工具,沒有任何程式開發經驗的初學者都能輕鬆建立自己的個人網站。
Notion 網站架設準備工作
若果你還未成為 Notion 用戶,請先上 Notion 網站註冊成為免費用戶。Notion 支援多平台(Mac、Windows、iOS 和 Android),除了可以使用 Web 版本,也可以安裝所屬平台的軟體作離線使用。

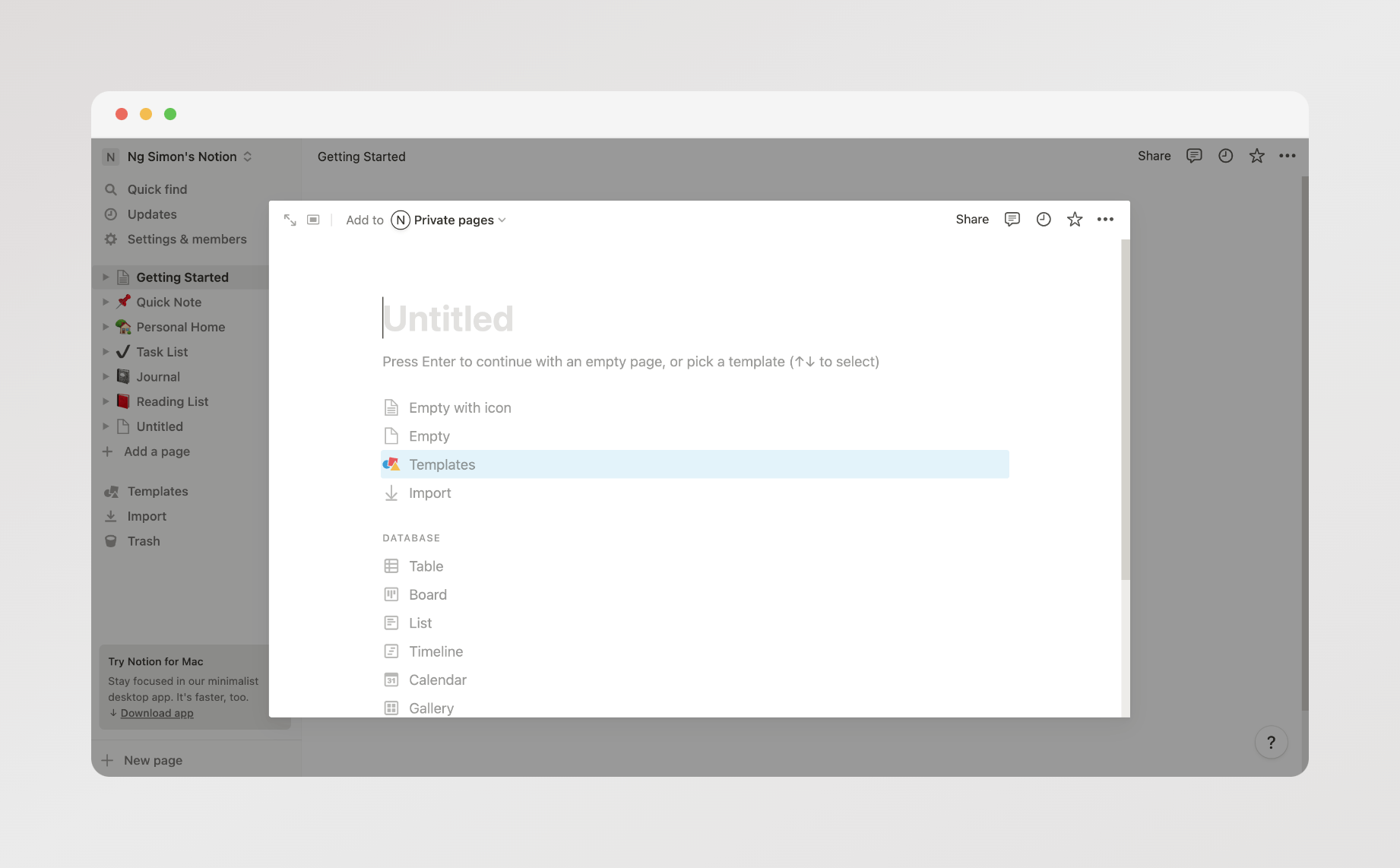
Notion 功能非常強大,日後有機會再詳細一一介紹它的多種功能。今天我們就先集中在網頁製作的使用方法。進入 Notion 後,就可以開始寫文章。製作網頁之前,我們需要建立一頁文件作示範用途。按側邊欄的「Add a page」或左下角的「New page」以建立新一頁文件。

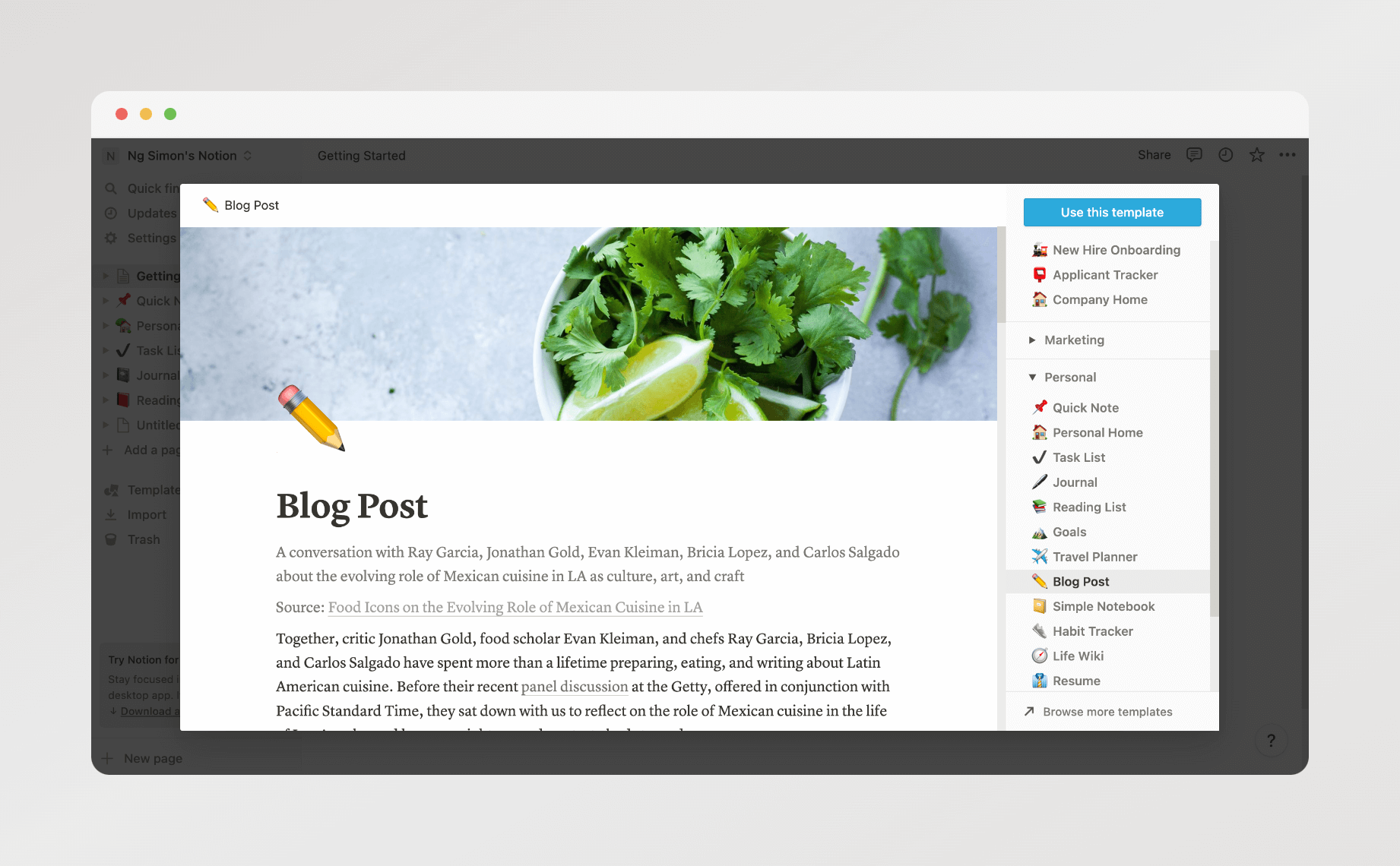
你可以點選「Empty」由一個空白文本開始編寫文章,也可以從 Notion 提供的模板(Templates)選擇一個適合的。例如:我想以一個部落格文章作為演示,就直接用 Personal 類別內的「Blog Post」模板。

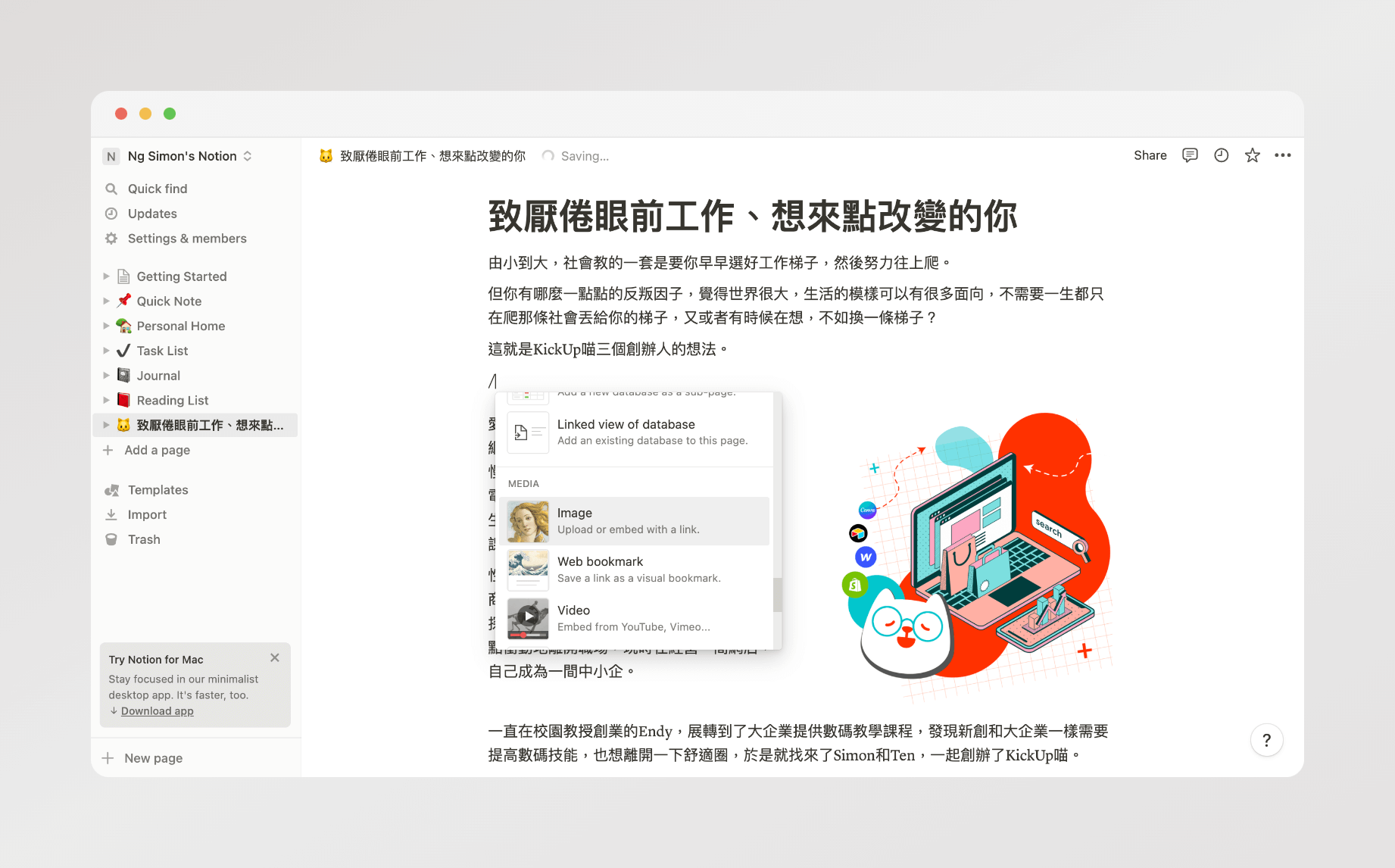
點選「Use this template」之後,Notion 自動建立一個 Blog Post 文件。你可以隨便更改文件內容,中文英文也可以。Notion 是以 Page 為基本容器,編寫文件就是等於製作網頁。需要加入圖片的話,輸入 「/image」就可以。

將 Notion Page 轉為一頁式網頁
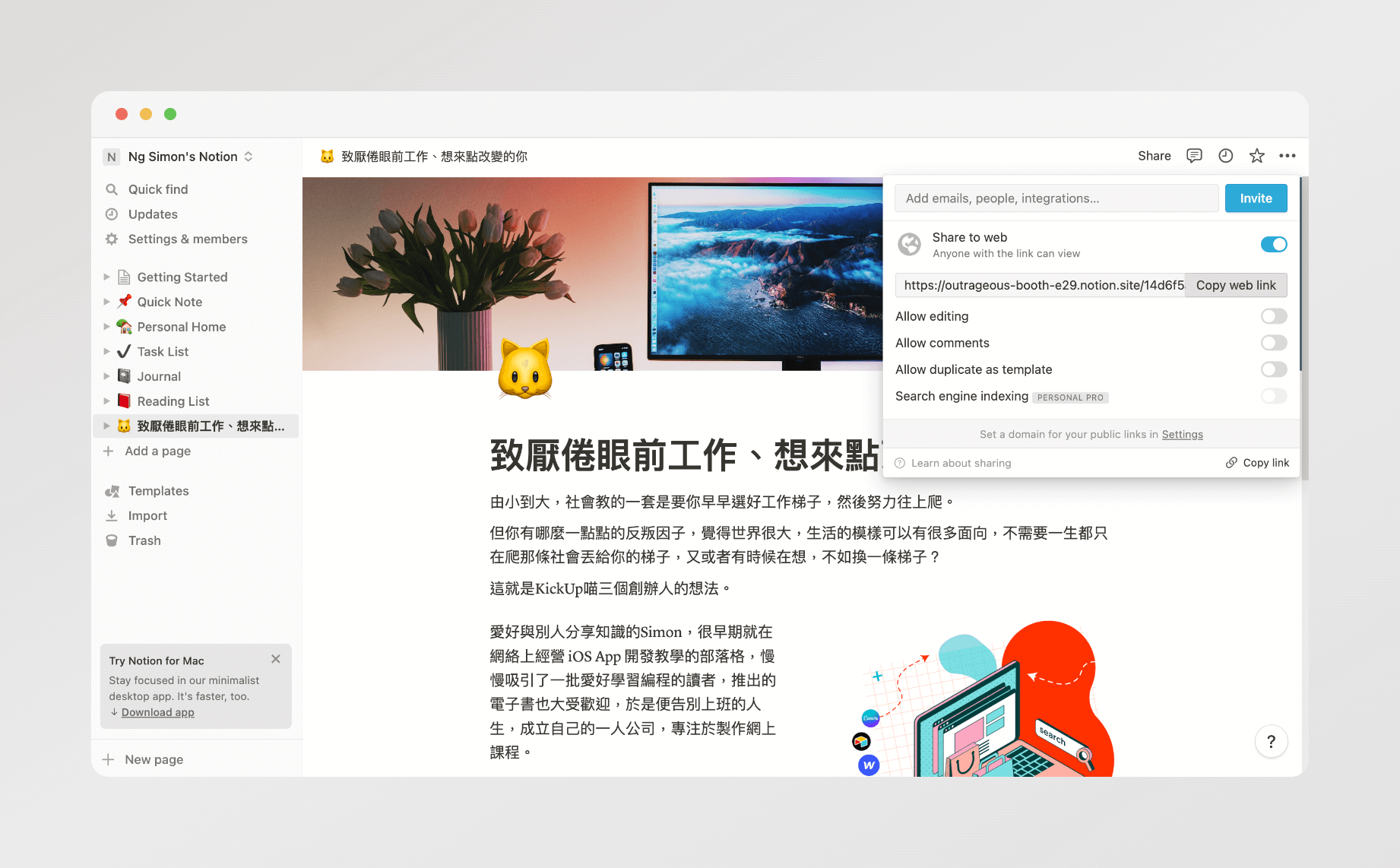
當一切準備就緒,現在就可以把它轉換為網頁。這個程序超級簡單,在右上角的選項,按「Share」,然後啟用「Share to web」功能。Notion 即時生成一條獨一無二的網頁地址,讓你分享給其他人。你可以跟據自己的要求,啟動所需選項。如不想其他人更改網頁內容,建議停用首三個選項。Search engine indexing 的選項可以讓 Google 等搜尋器找到你的網頁增加流量,但需要升級至付費計劃才可使用。

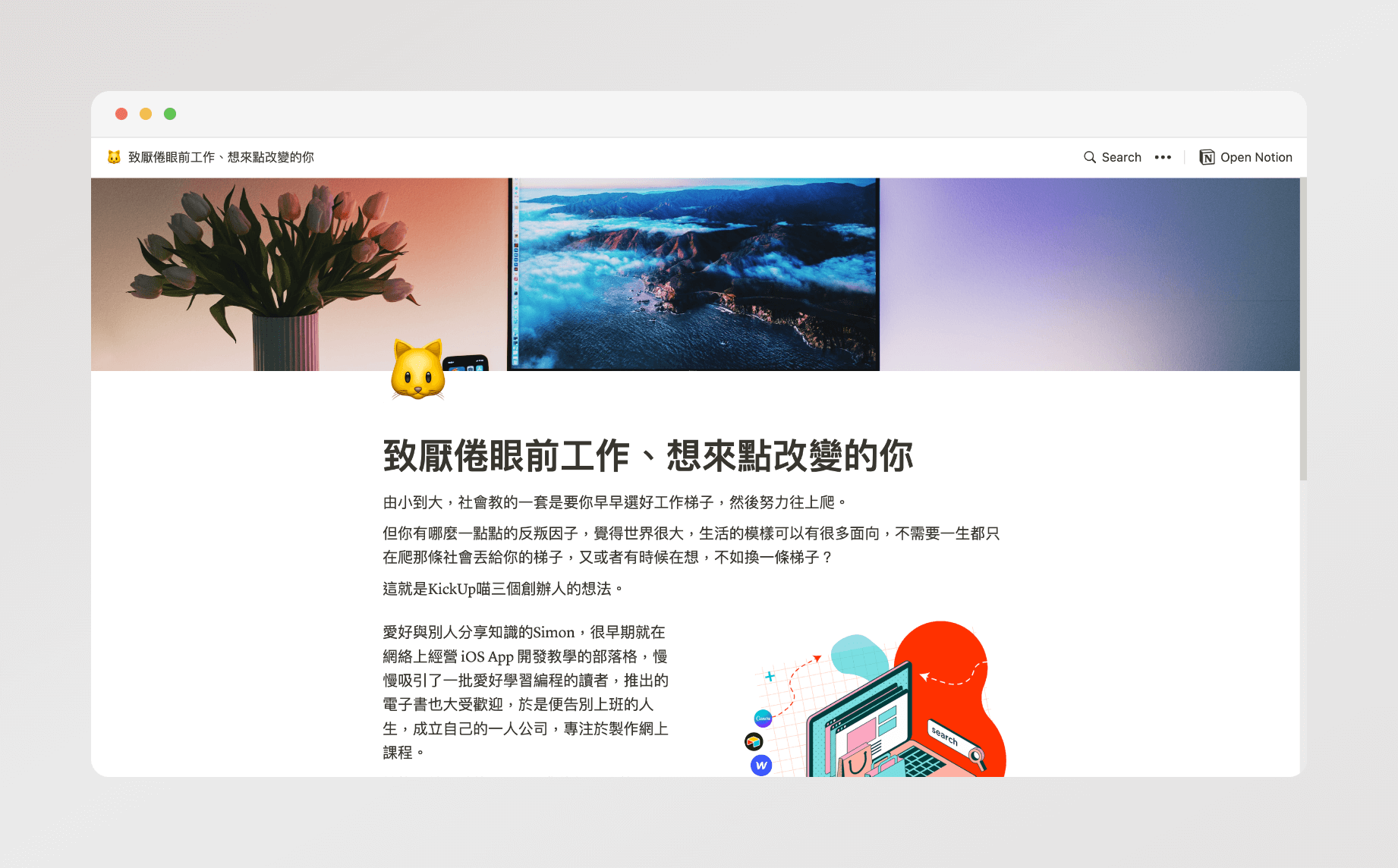
完成了!這麼簡單就發佈了一個網頁。按「Copy web link」,將網址貼到 Safari(或其他瀏覽器)試試看。

Super 第三方服務讓你建立更完善的網站
Notion 內置的網頁建立功能讓我們隨時分享網頁,可惜還有不少需要改善的地方。舉例:網頁頂必須顯示一條由 Notion 生成的搜索欄。另外,網頁地址非常長(例如:https://outrageous-booth-e29.notion.site/14d6f5a1a4fa49f796128d72b07e35f7 ),但這個筆記軟體還未提供自訂網址服務。
畢竟 Notion 的定位不是重點在網站服務,所以預期在短期之內都不會提供自訂網址功能。若果想使用自己註冊的網址,哪可以怎樣做呢?近年因為 Notion 爆紅,不少第三方Notion網站服務商應運而生,之前介紹的 Super 網站就是其中之一。Super是專門為 Notion 而設計的網頁服務,只要將 Notion 文章的 Web link 貼至 Super ,它就會讀取文章並自動轉為網站,還能讓你更改網頁設計。如果需要使用自訂網址功能,就必須付費,每月12 美元。
Super 主要功用是讓 Notion Page 變得更像一個網站,透過管理介面可以重新設訂 Notion 網頁字體、顏色等。你亦可以加入導航選單、頁底選單、自訂網頁標題等。這裡介紹的是 No Code 工具,但如果你懂得編寫 CSS 或 Javascript,透過 Custom Code 選項就能夠加入自訂的程式碼。
如何將 Notion Page 加入至 Super
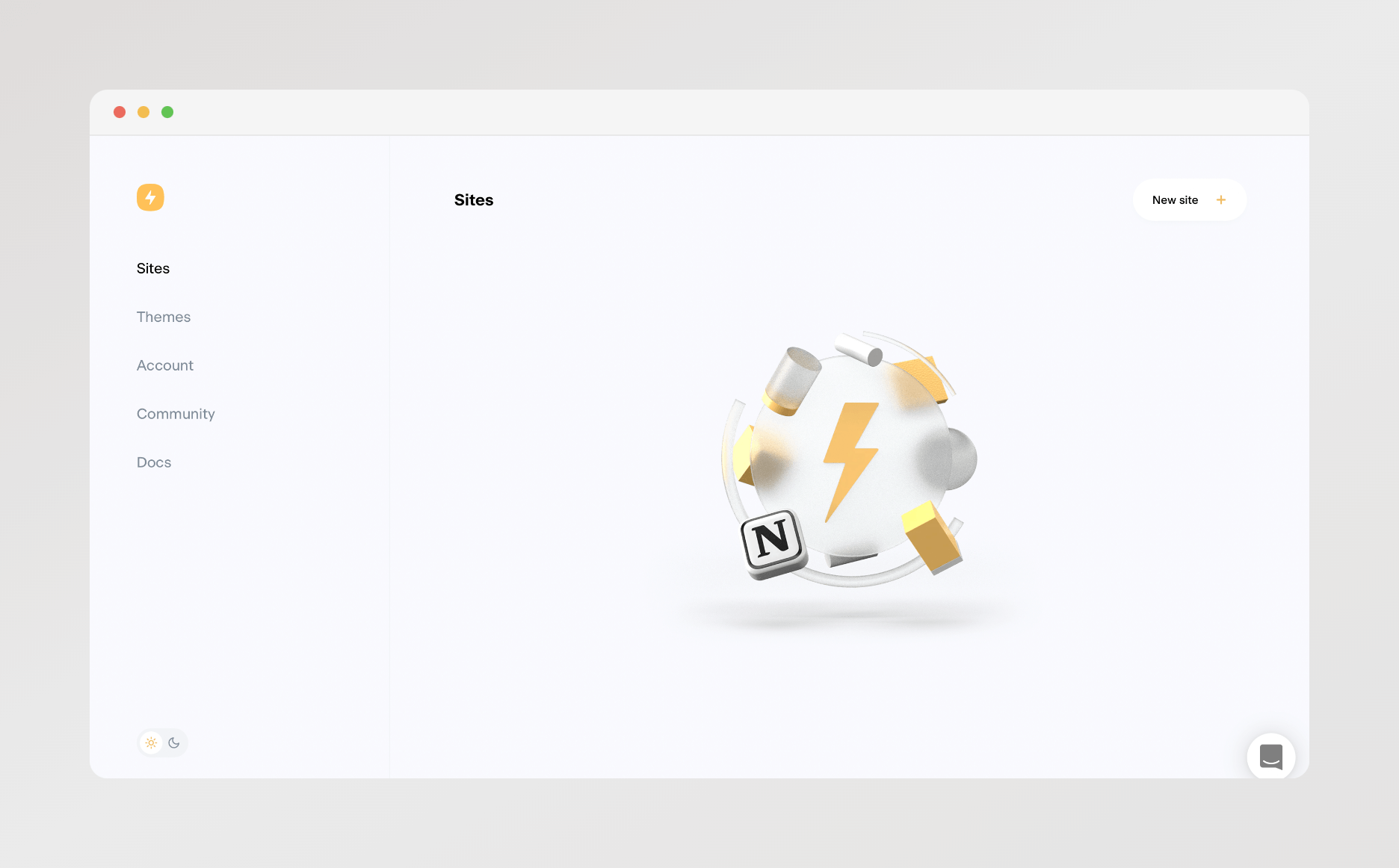
假設你已註冊了 Super.so 的免費戶口,就可以開始設計網站。我們會使用之前建立的 Notion Page並加至Super。登入 Super 後,就會見到以下的畫面。按「New site」以建立一個新網站。

Super 需要你提供兩個資訊:網站名稱和 Notion Page的網址。網站名稱可以隨自己喜好輸入,而Notion Page的網址就是之前分享的那條網址(例如:https://outrageous-booth-e29.notion.site/14d6f5a1a4fa49f796128d72b07e35f7 )。完成後,按「Create」跳至管理介面。

更改子域名
Super 會自動讀取 Notion Page 的內容生成網頁,而之前提供的網站名稱會變成 super.site 的子域名。比方說,我使用 KickUpMeow 作為網站名稱,我的網站地址就是 kickupmeow.super.site。不喜歡的話,選擇「Domain」可以更改至其他名稱。
付費計劃還可讓你使用自己已登記的網站名稱,按「Add a custom domain」就可以。但就算是免費版,現在這個名稱( kickupmeow.super.site)已比 Notion 生成的易讀易記多了。

自訂網頁設計
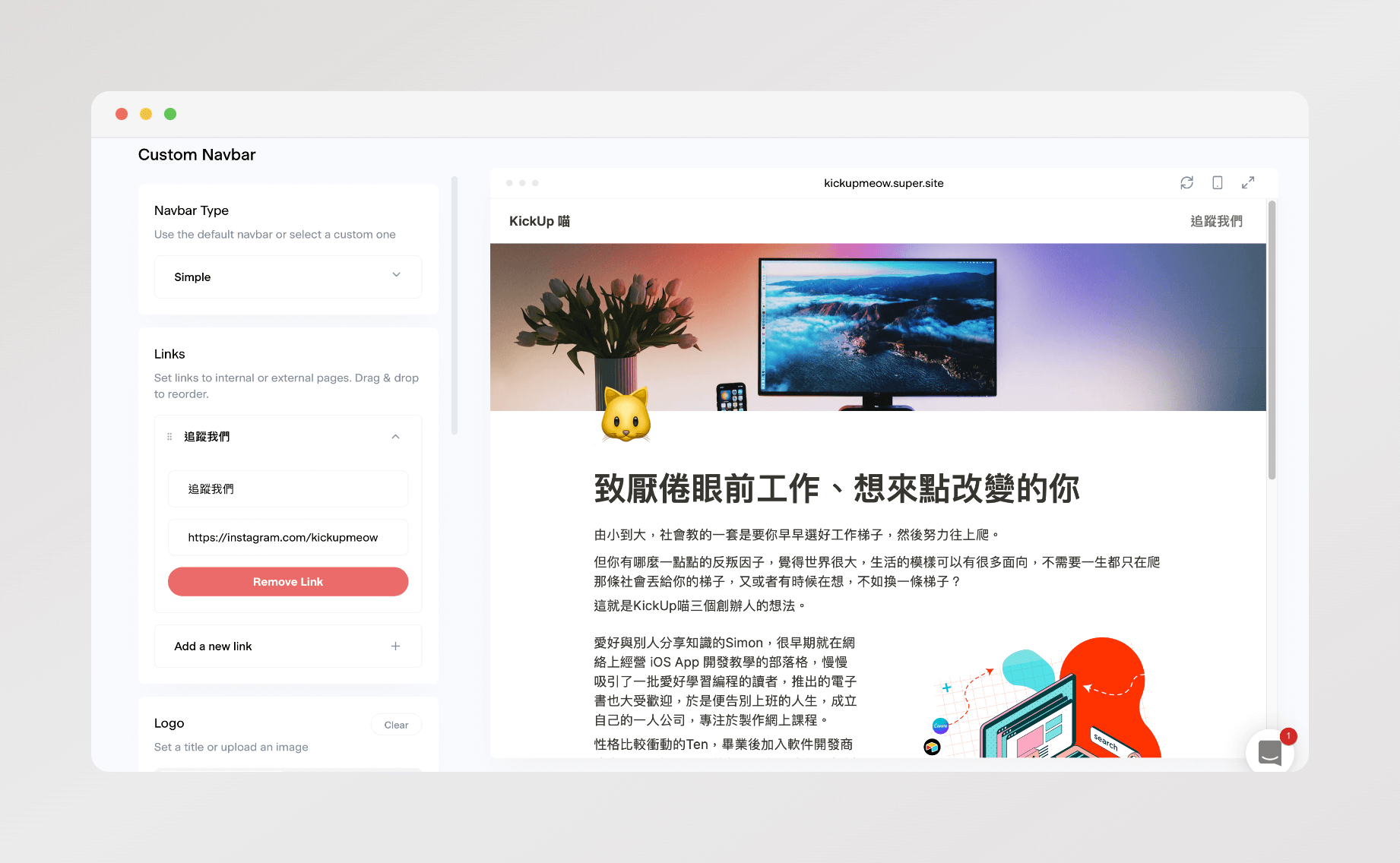
除了自訂網址,你可以更改網頁的設計。按「Navbar」,選擇「Simple」的 Navbar Type。這樣就能夠更改導航欄(Navigation Bar)的標題。在「Style」部分,你亦可以更改導航欄的底色、大小和字體顏色。在導航欄加入其他連結也不難,只要在「Links」部分添加想要的連結就可以。完成更改後,記緊點按「Save」儲存更改。

在主選單點選「Design 」,你可以更改整個網頁的顏色主題。Super 內置多個預設顏色主題給選擇,以下就選用了 Neutral。當然你亦可以按「Create a new theme」自訂適合的顏色。

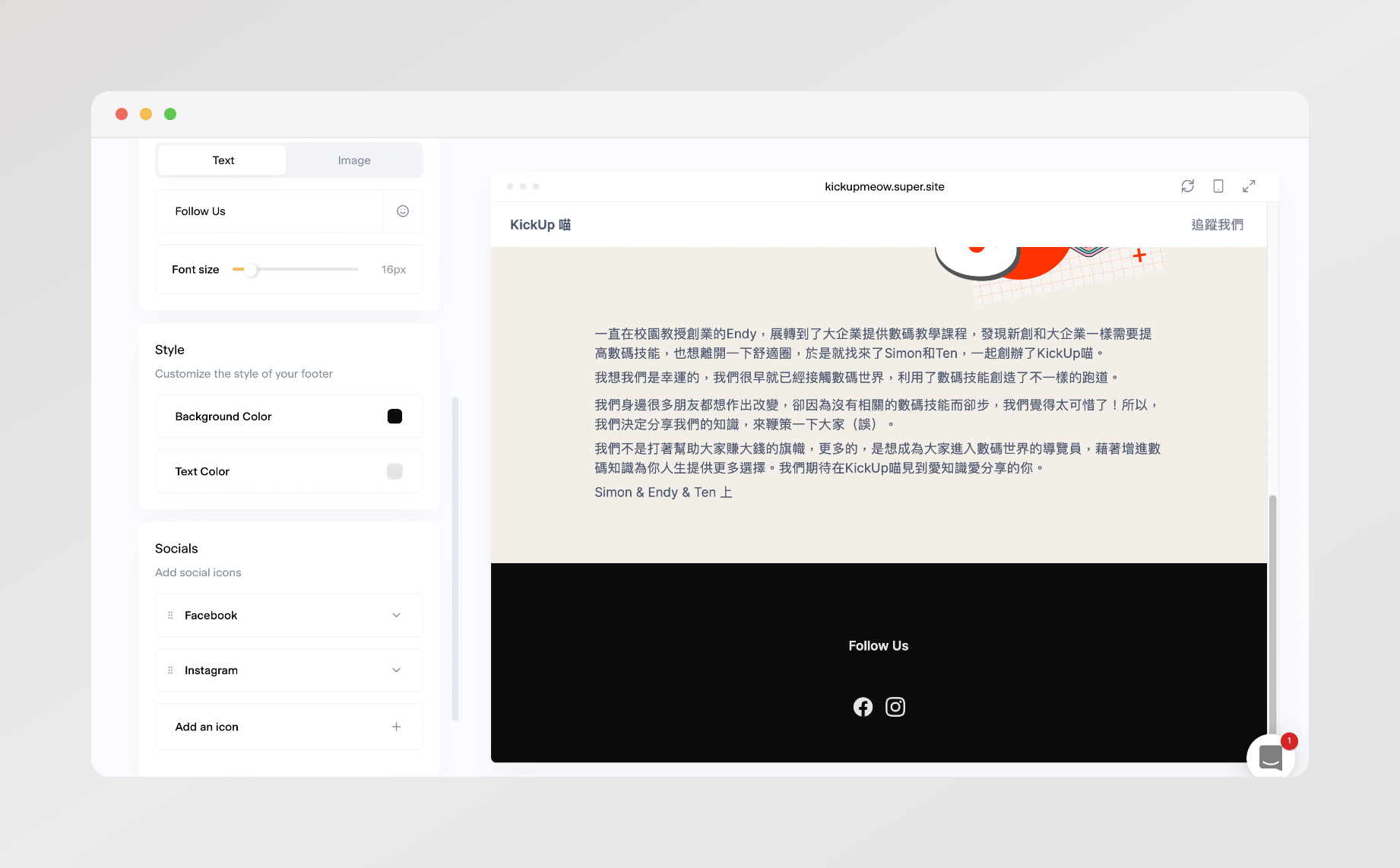
Footer 選項可以讓你建立頁底選單,以下圖片是選用了「Stack」的 Footer Type。要加入社交平台的連結,只要在「Socials」部分提供 Facebook、Instagram 等戶口連結就可以。

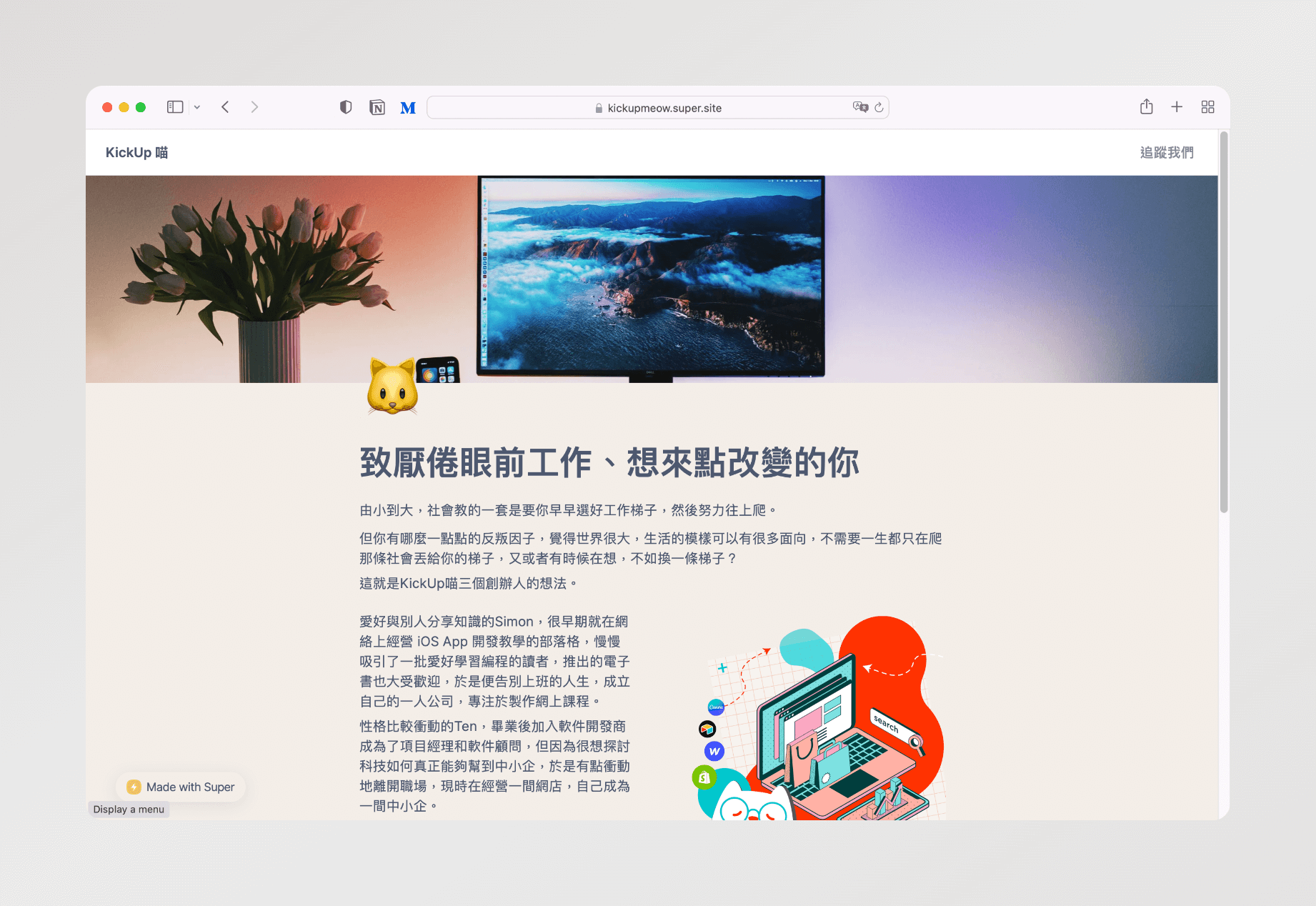
好了!現在可以看看製成品。將 kickupmeow.super.site 貼至瀏覽器試一試,我想你應該覺得比之前的版本更像一個網站。

總結
透過 Notion 的網頁分享功能,現在你已經學會如何建立簡單的一頁式網站。再結合 Super的網站設計服務,也可以自訂網址和網頁顏色主題,能夠設計出一個專業的個人網站。
如果這是你第一次接觸 Notion,我非常鼓勵你繼續深入研究。這個筆記軟體已經不是用來做筆記這麼簡單,它的功能變得越來越強大,現在還可以建立資料庫。今次只集中介紹一頁型式網站的製作方式,往後會加入多頁設計,還會利用資料庫功能讓Notion變成網站的 CMS(Content Management System)。
若果你喜歡此文章,請幫忙分享。最後,希望你能留下電郵訂閱我們的電子報,讓我們可以為你定時送上最新文章和資訊。