
六角切版直播班進入到第 9 天 😱,課前預習影音也來到了「Flex 網頁排版技巧」這個章節,本篇習作內容進入到 CSS 排版實作,一起瞭解 Flexbox,開始第一個網頁排版吧 💪🏻!
The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning.
🤔 Flexible Box Layout Module 是什麼?
Flexbox 彈性盒子,是一種透過欄與列的布局來排列內容的 CSS 模組,Flexbox 可以讓我們更輕鬆且靈活的設計響應式佈局結構,使元素能夠依最父層的容器尺寸來自適應、伸縮元素寬高,也能過通過 CSS 的設定來使物件水平且垂直對齊,而無需使用浮動 ( Float ) 或定位 ( Position )來排版。
Flexbox 如何撰寫?
Flexbox 由 Flex container 以及 Flex items 兩個要素所組成。

因此要開始使用 Flexbox 模型,首先需定義一個父層元素 Parent Element。
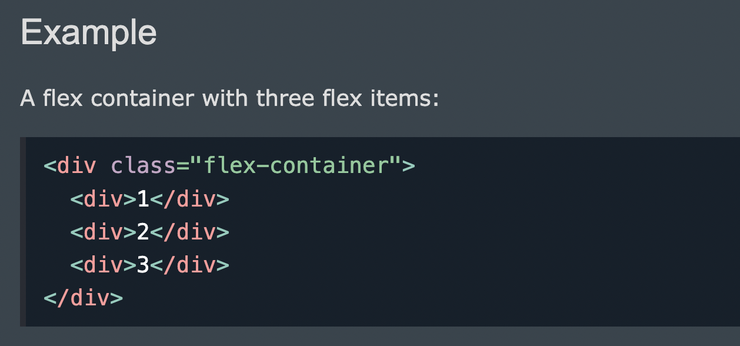
如下圖,以 class 命名為 flex-container 的容器為父層元素,而裡頭再放入三個 <div> 容器作為 子層元素 Flex items:

為父層容器宣告 CSS:display: flex;
第二步,我們為「flex-container」這個容器的 CSS 宣告:display: flex;

我們可以看到本來呈現 3 列的 flex-child 變成 3 欄式排版了,如下圖:

理解 Flex :主軸 Main axis、交錯軸 Cross axis
CSS 語法「display:flex」
flex 將容器劃分為「主軸 Main axis」和「交錯軸 Cross axis 」,裡面的子元素將「根據主軸與交錯軸的起點」來產生不同的方向性:

flex-direction 屬性
flex-direction 屬性定義容器要在哪個方向堆疊 flex items。
flex-direction 屬性值有以下這些:
- flex-direction: row; 由左至右
- flex-direction: row-reverse; 由右至左
- flex-direction: column; 由上至下
- flex-direction: column-reverse; 由下至上

一般來說預設都是由左至右的 flex-direction: row
需要釐清的觀念是,當我們將父元素設定為 flex-direction: column 時,主軸線和交錯軸線位置會調換(兩者永遠互相垂直),因此連帶著 justify-content 和 align-items 等屬性的對齊方式也會跟著變動。

justify-content 屬性
The justify-content property is used to align the flex items.
透過定義 justify-content,我們可以使 flex-item 在依循主軸的 flex-direction 下產生其他排版變化,根據 flex-direction 屬性值的不同, justify-content 也會產生不同排列,如下圖:

- justify-content: flex-start;
flex-start 為預設值,依主軸的 flex-direction 下,對齊主軸的起點 - justify-content: flex-end;
依主軸的 flex-direction 下,對齊主軸的終點 - justify-content: center;
依主軸的 flex-direction 下,對齊主軸的中央 - justify-content: space-around;
依主軸的 flex-direction 下,平均分配主軸寬度和間距 - justify-content: space-between;
依主軸的 flex-direction 下,第一項和最後一項各自貼齊起點和終點,平均分配寬度。

需要注意的是,「justify-content: center;」並不是一種水平置中效果,而是一種「建立在主軸方向下的對齊方式」。
主軸為 display: flex 的時候,它的 direction 是從左到右,主軸的左邊為起點,右邊為終點,而裡面的 item 會依照主軸的位置來去做排列。

而在不同的 flex-direction 下設置不同 justify-content 也會有不同的變化及排列組合,可參考六角學院設計的「Flexbox Playground」或是「Flexbox Demo」、「MDN flexbox」、「A Complete Guide to Flexbox」來加深瞭解!
align-items 屬性
align-items 決定交錯軸的排列方式,而 align-items 又有以下幾種:
- align-items: flex-start;
flex-start 為預設值,依主軸的 flex-direction 下,對齊交錯軸的起點 - align-items: flex-end;
依主軸的 flex-direction 下,對齊交錯軸的終點 - align-items: center;
依主軸的 flex-direction 下,對齊交錯軸的中央 - align-items: stretch;依主軸的 flex-direction 下,flex-item 被拉伸以填滿整個容器
- align-items: baseline;
依主軸的 flex-direction 下,對齊 flex-item 內容物的基線
需注意的是,在不同 flex-direction 下,align-items 的排列方式也有多種變化,如下圖所示,在 justify-content 和 align-items 兩者值同樣是 center 時,會因為 flex-direction 的不同(一個為 row ,另一個為 column)而產生不同排版,因此在使用 justify-content 和 align-items 時,需特別注意由 flex-direction 所影響的主軸、交錯軸起點及終點方向:

Flexbox 小遊戲
Flexbox 的變化有非常多種,上述知識點還沒有放入更多混用方式,可以藉由下面兩個遊戲挑戰來審視自己的觀念有沒有理解透徹,而遊戲裡面也有更多本篇習作還沒有討論到的「flex-wrap」、「align-content」、「align-slef」、「order」、「flex-flow」...等( 燒腦 😶🌫️ )




本篇參考學習資源
Practice make perfect, 我是正在自我習作中的 Draw,我們下篇見 🙇🏻






















