不管你本身是設計師或是從事需要跟設計師溝通的職業,了解一些實用的配色工具和方法都會很有幫助的,這次來幫大家介紹 14 款好用的配色工具和網站,幫助大家在配色沒有靈感時都能找到最棒的配色靈感。
01:PALETTABLE

一進入網站會自由跳出一種顏色,如果喜歡這個顏色可以按下 LIKE,不喜歡則按下 DISLIKE,按下後他會再換一個新顏色給你,最多會顯示五個顏色一組的配色,這些配色都是系統幫你搭配好的,如果最後選完有不喜歡的可以刪除再重新選擇。
最終還可以讓你把這些配色輸出成PNG圖檔,不管設計或畫圖時直接放在軟體內吸取顏色或是把這份配色圖交給執行的設計師參考都非常方便。
在配色完全沒靈感時我很喜歡用這個網站來隨意搭配看看,有時總會有些驚喜和新的靈感。
前往網站:https://www.palettable.io/
🖋️ 評分
實用:☻ ☻ ☻ ☻
趣味:☻ ☻ ☻
靈感:☻ ☻ ☻ ☻
(滿分五個笑臉,至於為什麼用笑臉,就想用,沒什麼原因XD)
02:BrandColors

這網站非常特別,他們蒐集了世界上各大品牌的品牌色,如果你想看看這些世界級的品牌是怎麼配色的,可以來參考看看,這網站比較適合當做參考,適合用來了解為何某些產業多數使用某種配色,有些大品牌的配色都是由專業設計公司調查與分析後去選擇的,如果剛好你也做品牌設計時,也許這些配色能給你一些靈感。
前往網站:http://brandcolors.net/
🖋️ 評分
實用:☻ ☻ ☻
趣味:☻ ☻ ☻ ☻
靈感:☻ ☻ ☻
03:Colorable

一個非常實用的網站,有時我們需要找到適合搭配的字體顏色和背景顏色,但是在設計軟體中嘗試搭配有時太慢又很難馬上看出在網頁呈現的效果,這個網站完全解決我們的需求,你可以針對你想要嘗試的字體和背景配色去做搭配,而且馬上就能看到呈現效果,可以說是一個實用度滿分的網站。
前往網站:https://colorable.jxnblk.com/
🖋️ 評分
實用:☻ ☻ ☻ ☻ ☻
趣味:☻ ☻
靈感:☻
04:COLOR LEAP

我非常喜歡各種有趣的配色,COLOR LEAP 這個網站依照時間軸的方式提供不同年代對應的配色,參考的配色都是當時的藝術創作或是海報設計,對於想要製作某些特定時代的設計或是當做靈感參考都非常棒,我覺得這個網站對我來說最棒的地方在於可以看到人類歷史上各種藝術創作和配色風格的改變,真的很有趣。
🖋️ 評分
實用:☻ ☻ ☻
趣味:☻ ☻ ☻ ☻ ☻
靈感:☻ ☻ ☻ ☻
05:COLOR TOOL

這是一款非常實用的工具,是由 Google 開發專門提供給 UI 設計師或前端工程師參考的配色網站,可以選擇網站上提供的色票去選擇主要想搭配的顏色或是自己輸入想要的色號都可以,網站還提供各種不同版型的配色呈現參考,也能針對網頁上的字體顏色和透明度查看,對於需要做網頁色彩搭配的人可以說是神器。

選擇好配色後,還能點選網站上 Accessibility,還提供不同配色字體顏色適不適合呈現的參考,如果字體顏色不適合呈現在背景色上就會看到 NOT LEGIBLE 和驚嘆號標誌的提醒,也有透明度最小值的建議參考。
前往網站:https://material.io/resources/color/
🖋️ 評分
實用:☻ ☻ ☻ ☻ ☻
趣味:☻ ☻
靈感:☻ ☻ ☻
06:Adobe Color

Adobe 官方出的配色工具,使用上很多方便功能,可以快速的搭配出類比色、對比色、補色等等配色,在配色上非常方便且專業,所有顏色都有詳細的色碼、RGB 、HSB、LAB等模式可選,想要後續調整也都非常方便。
另外他還有擷取功能,可以抓照片的主題色票和漸層色,另外協助工具功能有對比度工具,可以讓我們找到文字跟底色的搭配要怎樣才清楚,這對於設計非常重要,資訊如果對比不強就會不好閱讀,他針對不同底色跟文字會有不同的「對比率」,對比率越高越清楚,這會有一判斷標準,如果你的對比會造成文字不好閱讀,他會有一個禁止符號,你就知道需要再做調整了,絕對是新手設計師的好幫手。
前往網站:https://color.adobe.com/zh/create/color-wheel
🖋️ 評分
實用:☻ ☻ ☻ ☻ ☻
趣味:☻ ☻
靈感:☻ ☻ ☻

NIPPON COLORS 日式配色網站,針對日本傳統色彩建立的配色網站,上面的色彩都是依照日本的傳統物品、植物等來建立色彩,如果選擇用來配色很適合當作色彩的故事,例如你的產品與日式有關,就適合選擇相關顏色來增加設計的故事性,重點是上面顏色都非常好看。
前往網站:https://nipponcolors.com/
🖋️ 評分
實用:☻ ☻ ☻ ☻ ☻
趣味:☻ ☻ ☻
靈感:☻ ☻ ☻

CHINESE COLORS 是一個中式配色網站,在日式傳統配色後出的,跟日本傳統色彩一樣,是針對中國傳統色彩建立的配色網站,一樣適合用來當作色彩的故事,例如你的產品或設計與中國風有關,就適合選擇相關顏色來增加設計的故事性或是替你的設計找到適合的配色。
🖋️ 評分
實用:☻ ☻ ☻ ☻ ☻
趣味:☻ ☻ ☻
靈感:☻ ☻ ☻
09:Huemint

AI 配色網站,上面會提供不同的配色建議,有2-4種隨機配色建議,且除了平面外還會幫你搭配在不同商品跟設計應用上,讓你可以預覽呈現效果,且還特別提供網頁、漸層、插畫等不同情境的設計需求,還能上傳照片替你分析照片配色,是一個實用度滿點的網站。
前往網站:https://huemint.com/
🖋️ 評分
實用:☻ ☻ ☻ ☻ ☻
趣味:☻ ☻
靈感:☻ ☻ ☻ ☻
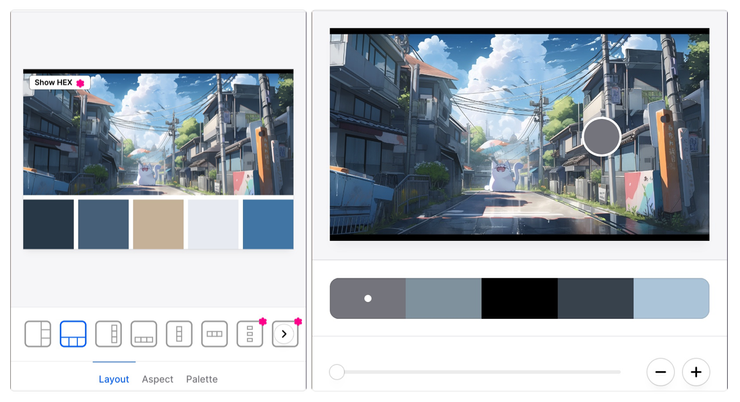
10:Coolors

Coolors 這網站可以給我們很多建議的配色,可以任意組合,挑選相似色,最終匯出一組色票來使用,除此之外下面二個功能我自己更喜歡。

你可以上傳照片,讓他自動幫你分析出照片中最主要的顏色,並且很貼心的地方是他輸出照片跟色票的搭配組合,並且有不同排列跟尺寸選擇,這很適合設計師用在提案中。
前往網站:https://coolors.co/
🖋️ 評分
實用:☻ ☻ ☻ ☻ ☻
趣味:☻ ☻ ☻
靈感:☻ ☻ ☻
11:Colorion

很簡單實用的配色靈感網站,他上面有許多人貢獻的配色,你可以針對這些配色看到色彩資訊並下載使用,登入帳號還能儲存,喜歡可以按愛心跟分享,網站上越多人喜愛的配色也有一個熱門分頁專門呈現。
網站上還有一個針對網頁設計的小功能,上面有一個按鈕的配色參考,有很多按鈕配色參考,可以直接點擊複製 CSS 程式碼讓你用在網頁設計上。
🖋️ 評分
實用:☻ ☻ ☻
趣味:☻ ☻
靈感:☻ ☻ ☻ ☻
12:SCHEMECOLOR

SCHEMECOLOR 可以讓你選擇主題去生成顏色,主題涵蓋秋天、海灘、聖誕節這類比較具體類型的,也有愛、和平、復古這類比較抽象的主題,當你選擇後就可以按下生成,讓他產出並下載來使用。
前往網站:https://www.schemecolor.com/tools/color-scheme-generator/autumn
🖋️ 評分
實用:☻ ☻ ☻
趣味:☻ ☻ ☻
靈感:☻ ☻ ☻
13:Color Space

在這網站你只要挑選一組顏色或輸入色碼按下生成,就能針對你輸入那個色碼生出 25 組不同的配色組合,讓你可以直接參考使用,非常簡單方便,對於已經擁有一個主色,需要不同配色來搭配的人非常方便。

🖋️ 評分
實用:☻ ☻ ☻ ☻
趣味:☻ ☻
靈感:☻ ☻ ☻ ☻

透過照片提供你照片的配色色票或是讓你隨機生成色票,最棒的是 Google 會根據這組配色提供你許多藝術畫作讓你參考,這對於有繪畫跟藝術創作需求的人應該有很大幫助,光是能透過配色來認識那麼多藝術作品就非常棒了。
前往網站:https://artsexperiments.withgoogle.com/artpalette/
🖋️ 評分
實用:☻ ☻ ☻
趣味:☻ ☻ ☻ ☻ ☻
靈感:☻ ☻ ☻
這次的配色工具介紹就到這邊,希望這次分享可以幫助大家解決在配色上遇到的困擾。
*以上評比都是我個人感受與觀點,其實各個工具都有自己適合的應用情境,所以評分並無好壞,都很值得大家一試
創作邦沙龍訂閱已經開啟,每月更新內容會有設計分析、個人品牌經驗、AI工具應用技巧、設計師資源等更多豐富深度分享,訂閱者還有專屬討論區跟活動。換算下來最多只要每月 $120 元,一杯星巴克的價格就能支持我!
Hi,我是Kevin ,創作邦分享各種設計、創作、工具介紹等內容,也整理了各種相關資源連結,如果你對這類資源感興趣,可以逛逛我的網站,你想追蹤更即時的訊息可以看我的社群平台。
如果你有任何關於設計、個人品牌、AI 應用的問題,都歡迎來信或傳訊息跟我討論。如果是合作討論,則可以來信 info@creatorhome.tw,也可以訂閱「創作邦電子報」收到我的每週內容整理跟分享。
我也開設了 Youtube 頻道,歡迎訂閱追蹤:訂閱頻道
(歡迎分享至社群。但全文轉載請來信詢問,禁止修改上述內文,禁止商業使用,並且必須註明來自創作邦,及附上原文連結)




















