SimplyBook.me 提供了豐富的客製功能,讓商家能更有彈性的打造專屬預約網站,當然,在選用客製功能時,您可能會遇到一些困難,接下來這篇文章,我們將分享如何使用 CSS 客製功能,調整網站顯示字型!
SimplyBook.me 除了支援多種不同的客製功能外,也提供超過 15 個以上的範本,幫助經營者打造更符合品牌風格的一站式官網,每個範本都能從設計不同的預約按鈕顏色、官網主視覺等,當然也能透過 CSS 語法進一步客製。
為何需要客製化預約範本?
當然,SimplyBook.me 提供的主題及設計範圍已具備足夠的完整性,但您可能需要一些些微調的內容,如:調整字體顯示、調整某特定區塊的顏色顯示,以便讓您的品牌視覺呈現的更完整。而透過 CSS 客製功能將維護您的線上品牌,讓透過社群平台瀏覽預約項目的客戶能感受到品牌一致性。


大部分的調整都會需要 CSS 程式語法來自訂,因此會需要找到適合的 CSS 程式設計師來協助調整,而若您只需要調整網頁顯示字型,我們會在本篇文章中,提供更完整的操作說明!
啟用 CSS 設計,調整網頁字型

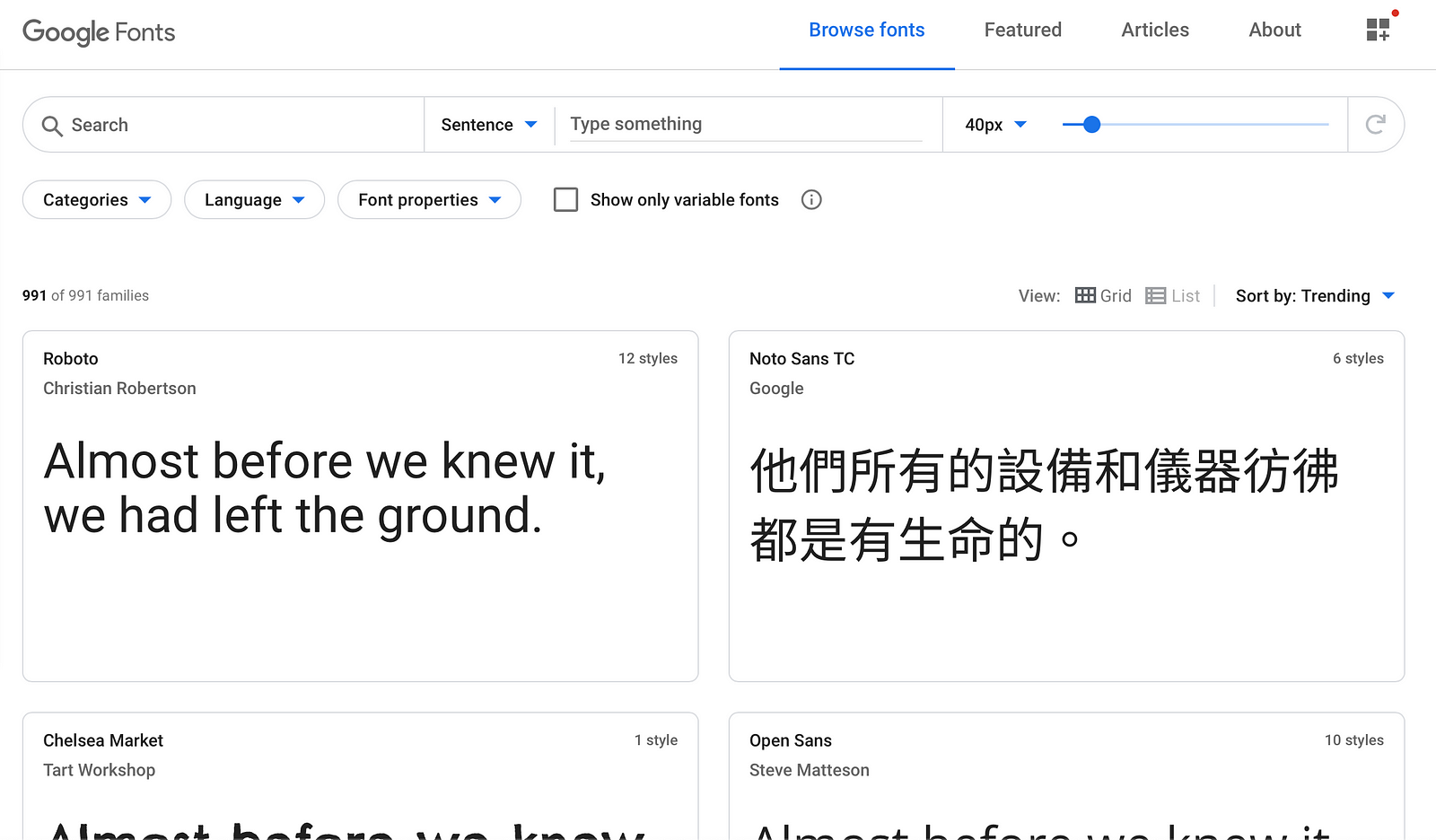
在沒有 CSS 設計師且想調整字型的情況下,可以透過 Google Fonts 的整合來調整網頁字體,首先先到 Google Fonts 官網挑選適合的字體:
- Google Fonts:https://fonts.google.com/

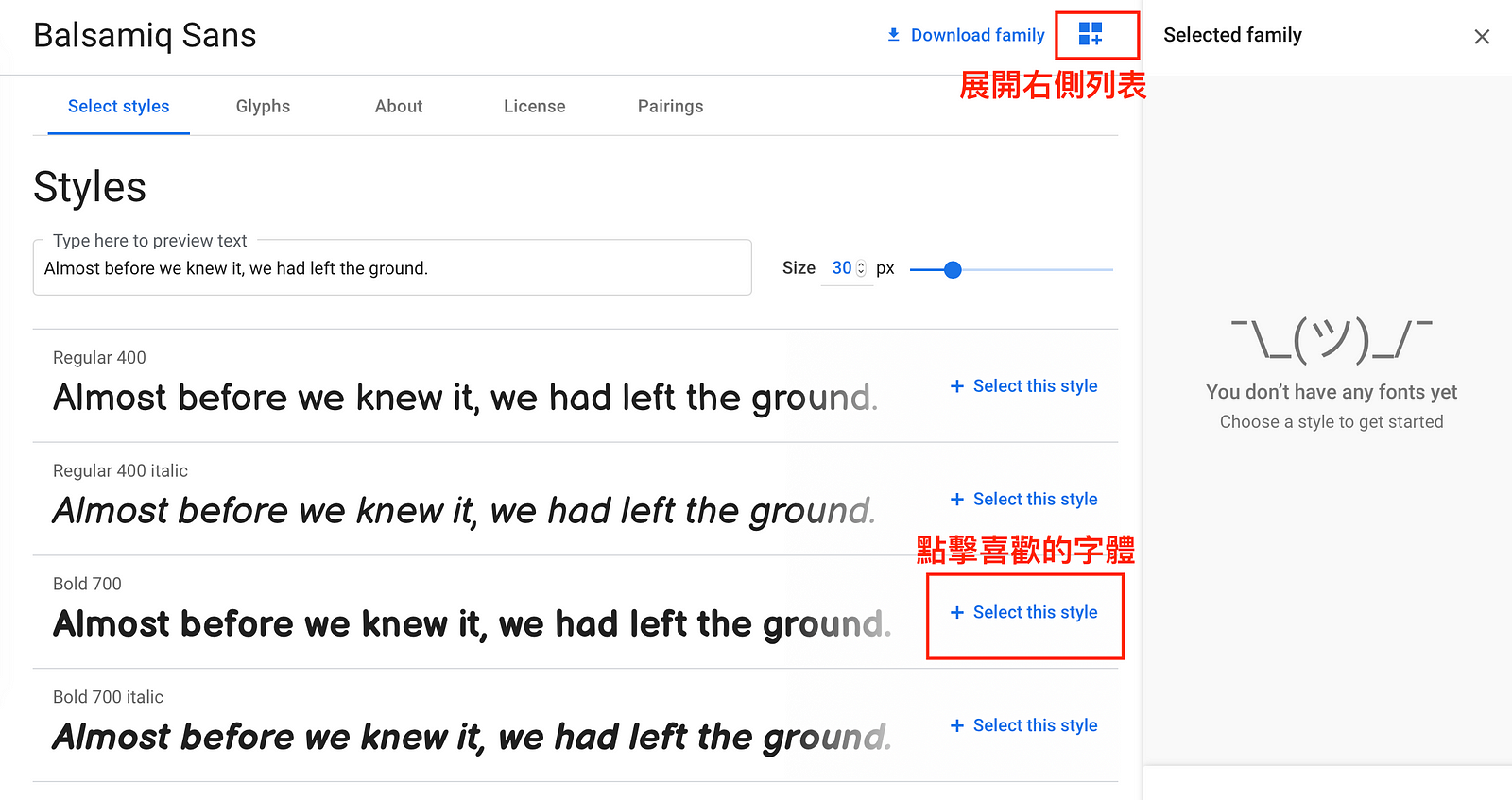
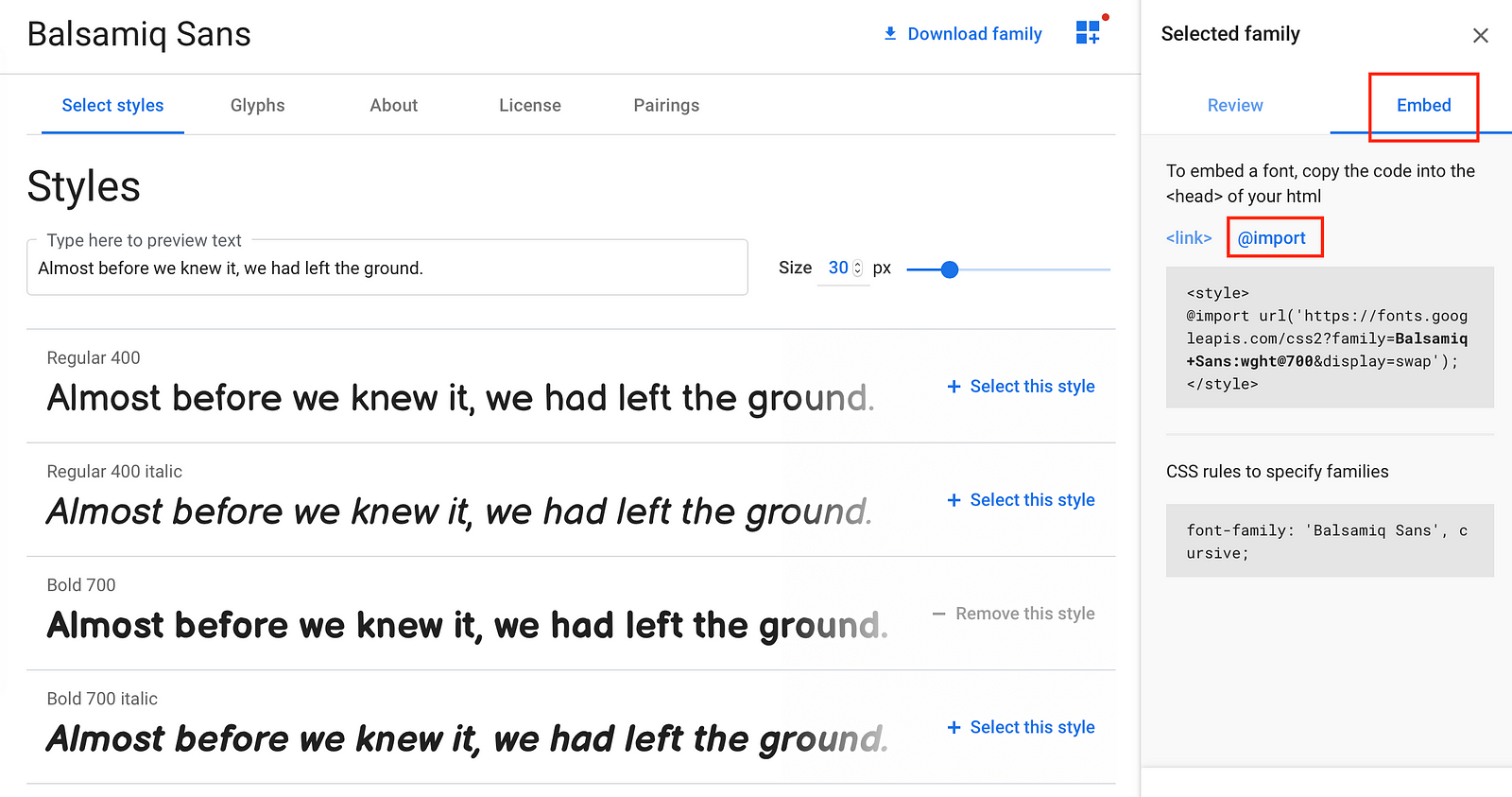
挑選後,先點擊畫面右上方的按鈕,展開右側欄位,接著挑選喜歡的字體,點擊「+Select this style」。

您挑選的字體會被自動加入 Selected family,接著點擊 Embed 選項,然後再選擇 @ import 就會看到對應的程式碼。

挑選完字體後,回到 SimplyBook.me 後台,展開左側列表 → 點擊客製功能 → 在客製功能列表 → 選擇並啟用 CSS 設計。

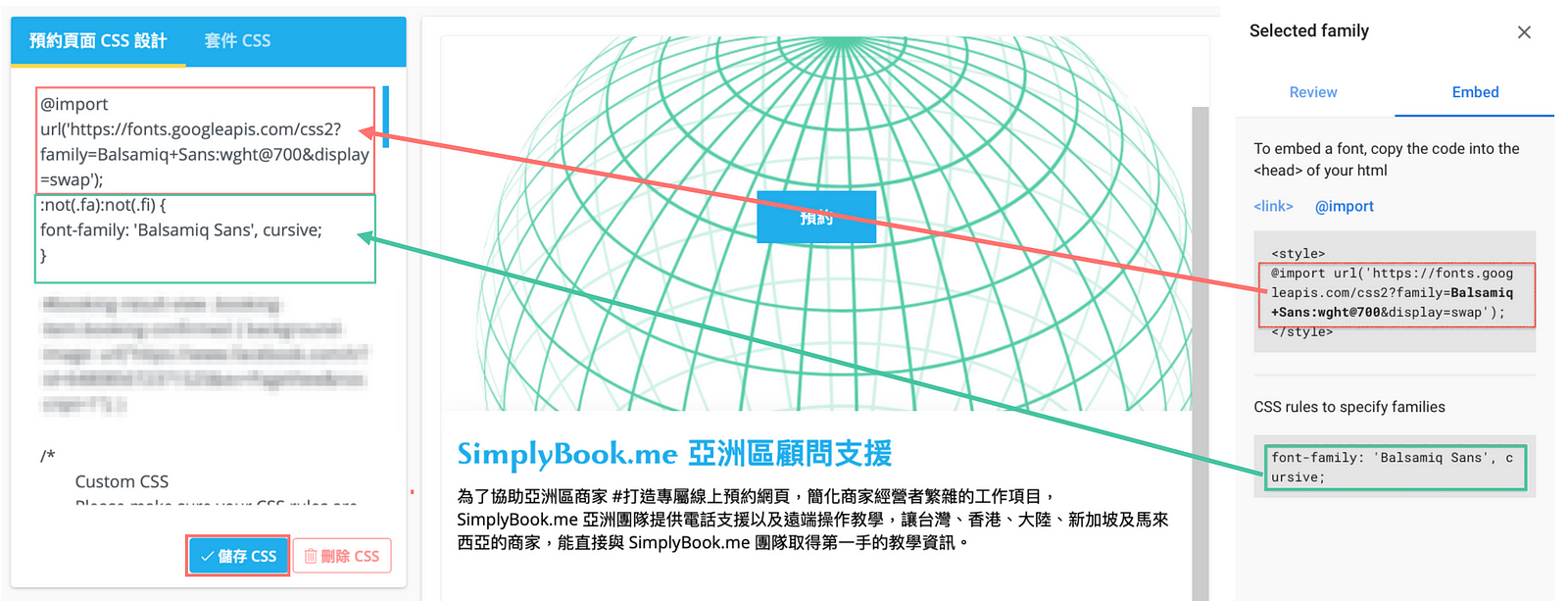
最後就是將字型的程式碼加入 CSS 設計最上方,加入字型的邏輯如下:
原本的程式碼
@import url(‘https://fonts.googleapis.com/css?family=Oswald');
:not(.fa):not(.fi) {
font-family: ‘Oswald’ !important;
}
將語法中粗體的字段調整:
- @ import url 後面的語法替換成 Google fonts 的語法
- 更換 font-family 語法
就會變成下方的顯示:
@import url(‘https://fonts.googleapis.com/css2?family=Balsamiq+Sans:wght@700&display=swap');
:not(.fa):not(.fi) {
font-family: ‘Balsamiq Sans’, cursive;
}
簡單來說,就是粗體的字段改變,將 Google fonts 內的程式碼貼上替換為新的語法即可!
備註:在 CSS 儲存後 -> 瀏覽預約網頁 -> 請按下 Ctrl + Shift + R 徹底重整瀏覽器,就能看到更改後的字型喔!


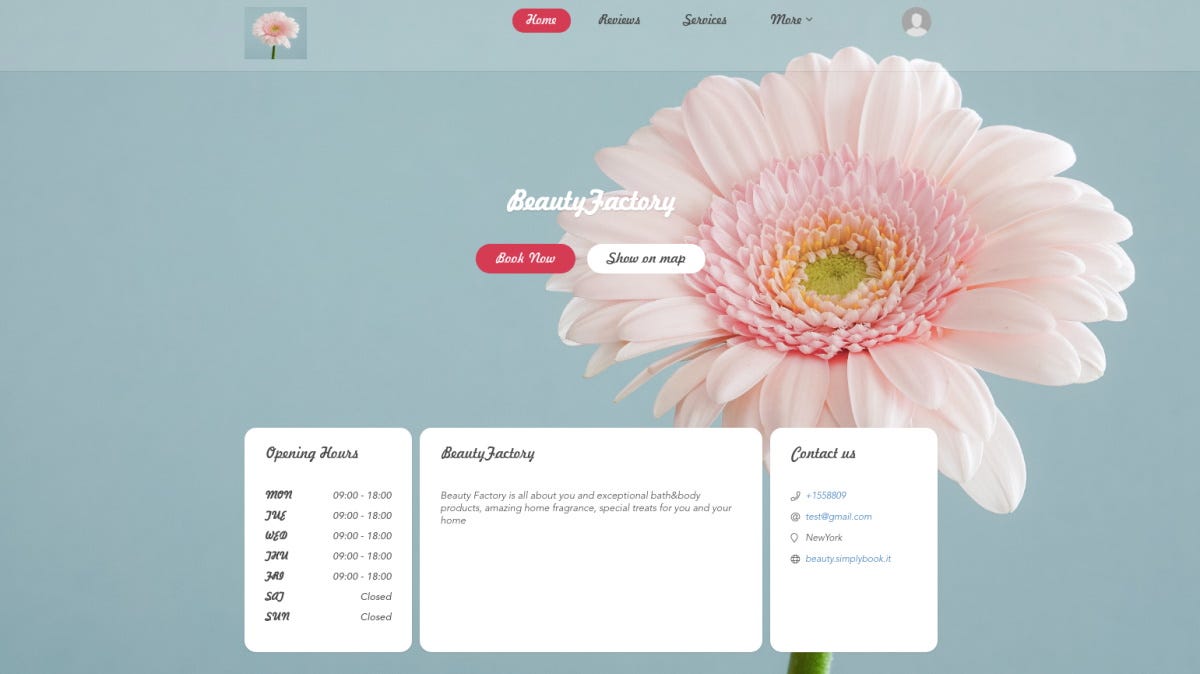
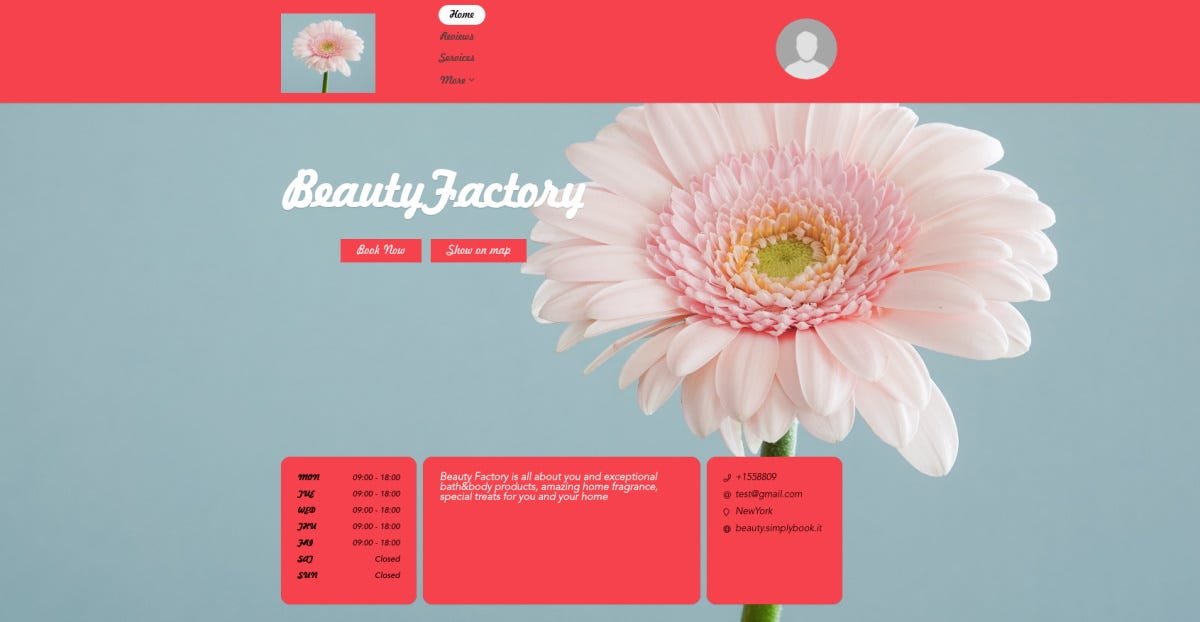
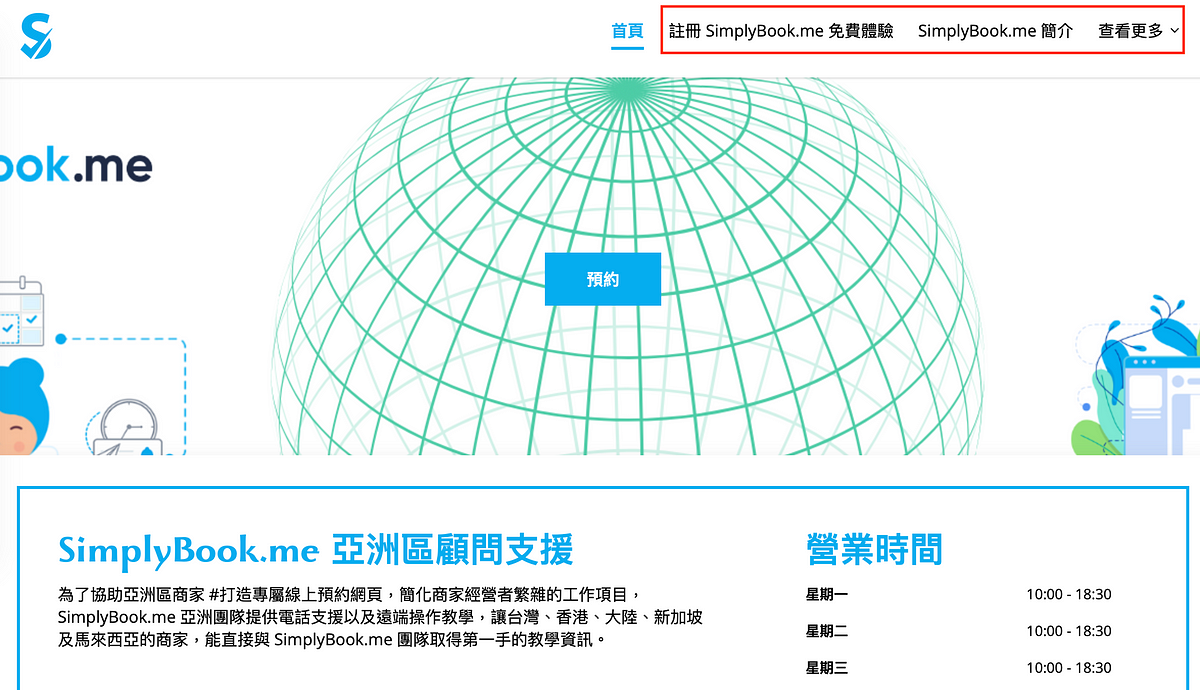
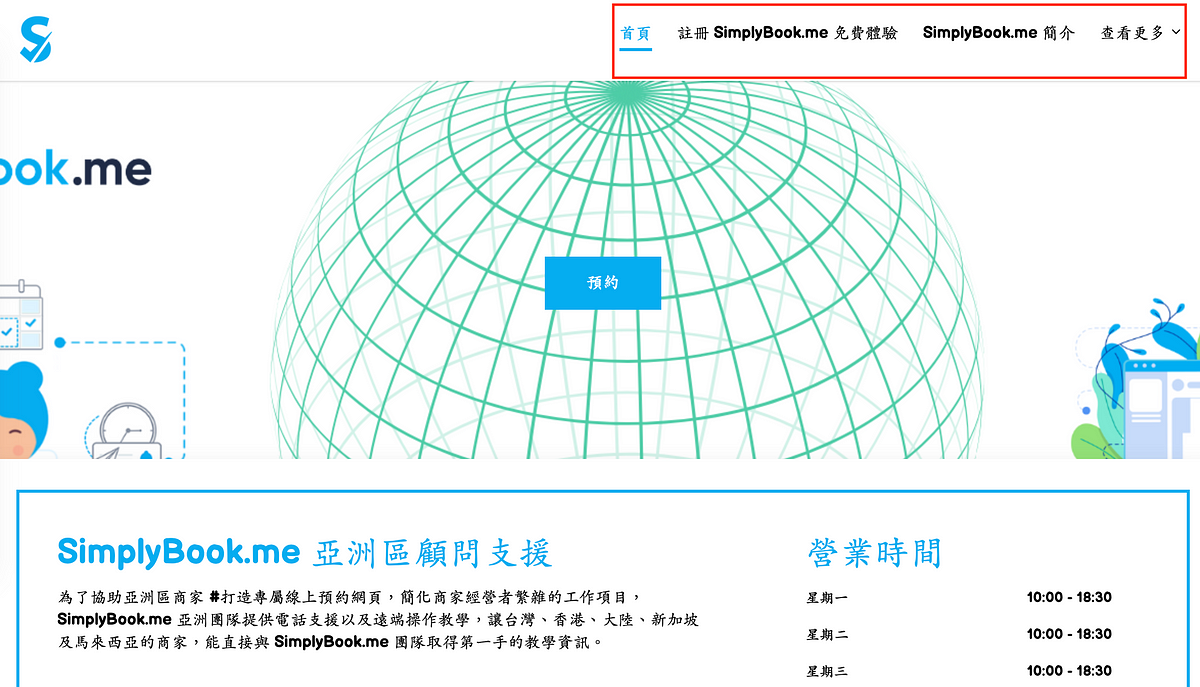
字體調整前&調整後如上方圖片顯示,有需要調整字體的店家可以到 Google Fonts 挑選適合的字體,再透過上面的文章教學來更換喔!
嘿,數位的世界變化非常快,別讓競爭對手搶得預約線上化的先機,立即到 SimplyBook.me 註冊,免費試用最完整的功能,打造專屬品牌風格的線上預約網站👍 SimplyBook.me 提供專人顧問諮詢,若有任何操作問題,歡迎來信至 taiwan@simplybook.me 或是私訊 SimplyBook.me 粉絲專頁,將有專人為您提供客製化的服務。













