SimplyBook.me 活用秘訣分享,因 SimplyBook.me 提供多種不同的預約網站範本,且每個範本的圖片規格皆不大相同,今天要為經營者介紹,在選定預約範本後,如何找到適合的圖片上傳規格,並在預約網頁中加入適合且符合品牌風格的視覺!
SimplyBook.me 線上預約排程系統,除了幫助經營者 24 小時線上接單外,還能客製屬於品牌的預約官網,讓消費者到站預約時,能感受到品牌傳達的溫度及體驗!除了先前介紹過的幾個客製化的功能外,今天要經營者分享的是:如何快速找到預約網站適合的圖片尺寸,幫助店家能根據選用的範本,透過瀏覽器內建工具,即可第一時間選用正確的視覺規格!
SimplyBook.me 幫助你:根據品牌客製打造專屬預約網站!
- 客製化預約提醒通知:數位化經營必備:客製預約提醒通知,有效提昇訊息讀取率!
- 輕鬆設定 SMTP,用公司信箱寄出預約提醒:活用秘訣:5分鐘輕鬆完成 SMTP 設定!
如何快速找到適合的圖片尺寸?
SimplyBook.me 提供的範本皆符合 RWD 響應式網站設計,說的更簡單一點,我們透過 CSS 程式語法,讓網站在不同的瀏覽螢幕視窗中,能切換&改變排版方式,這樣一來,無論你的消費者使用什麼裝置來瀏覽預約網站,都能得到最佳的視覺效果,也因為是同一個網頁內容在切換,所以管理者也不用大費周章的按照不同的裝置來重複調整網頁資訊。
因此,在 SimplyBook.me 選定預約範本後,我們就可以根據以下操作步驟來找到適合的圖片規格喔!小提醒,因為每個預約範本的圖片規格不一樣,若後續有更換其他預約範本,建議要重新檢查圖片尺寸&上傳正確的規格喔!接下來就來看看具體的操作方式吧!
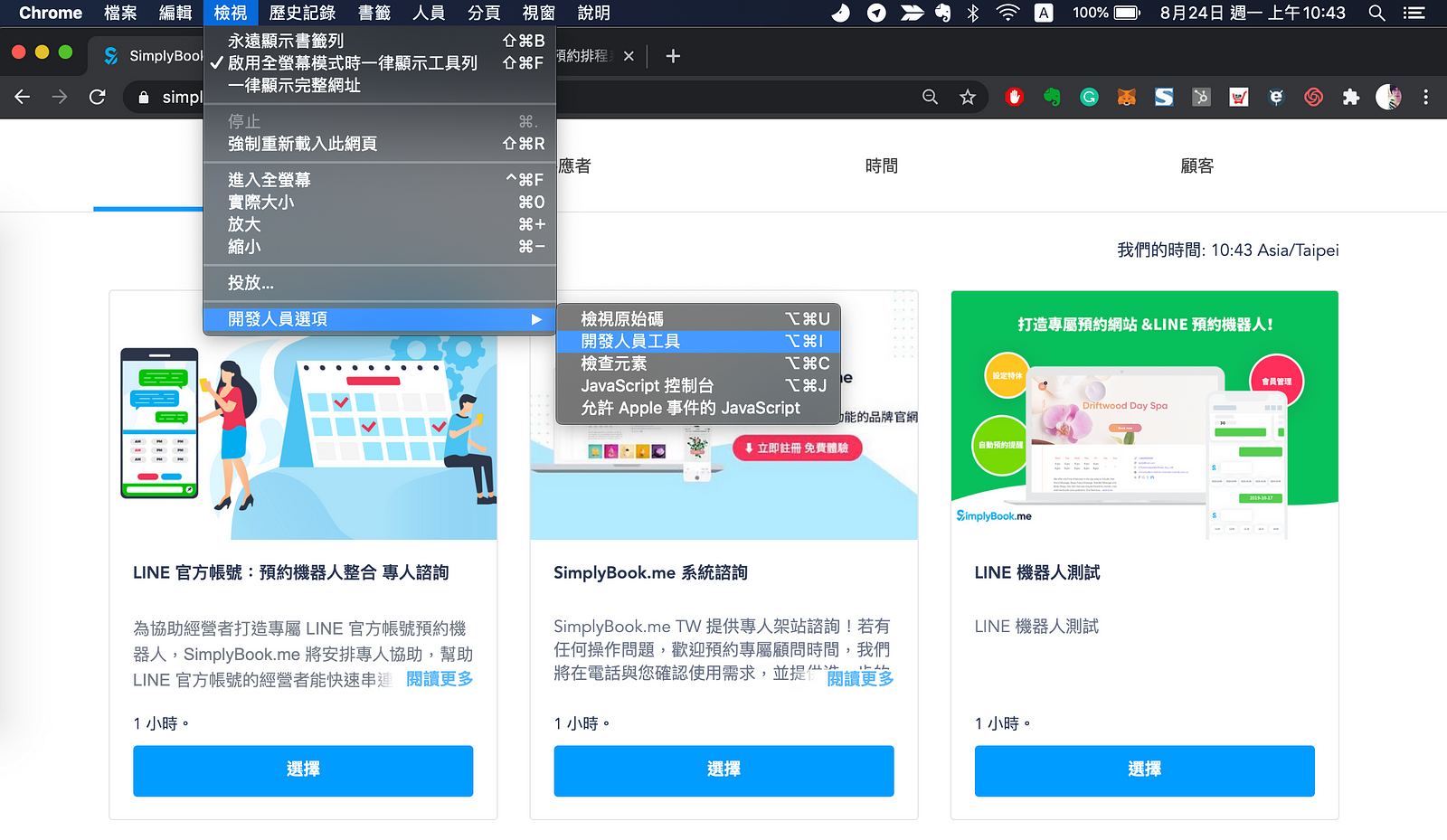
首先,用 Chrome 瀏覽器打開預約網頁,並選擇「檢視」 →「開發人員選項」 → 點擊「開發人員工具」,或是直接在 Chrome 瀏覽器的菜單中,選擇 更多工具 → 開發者工具 即可。

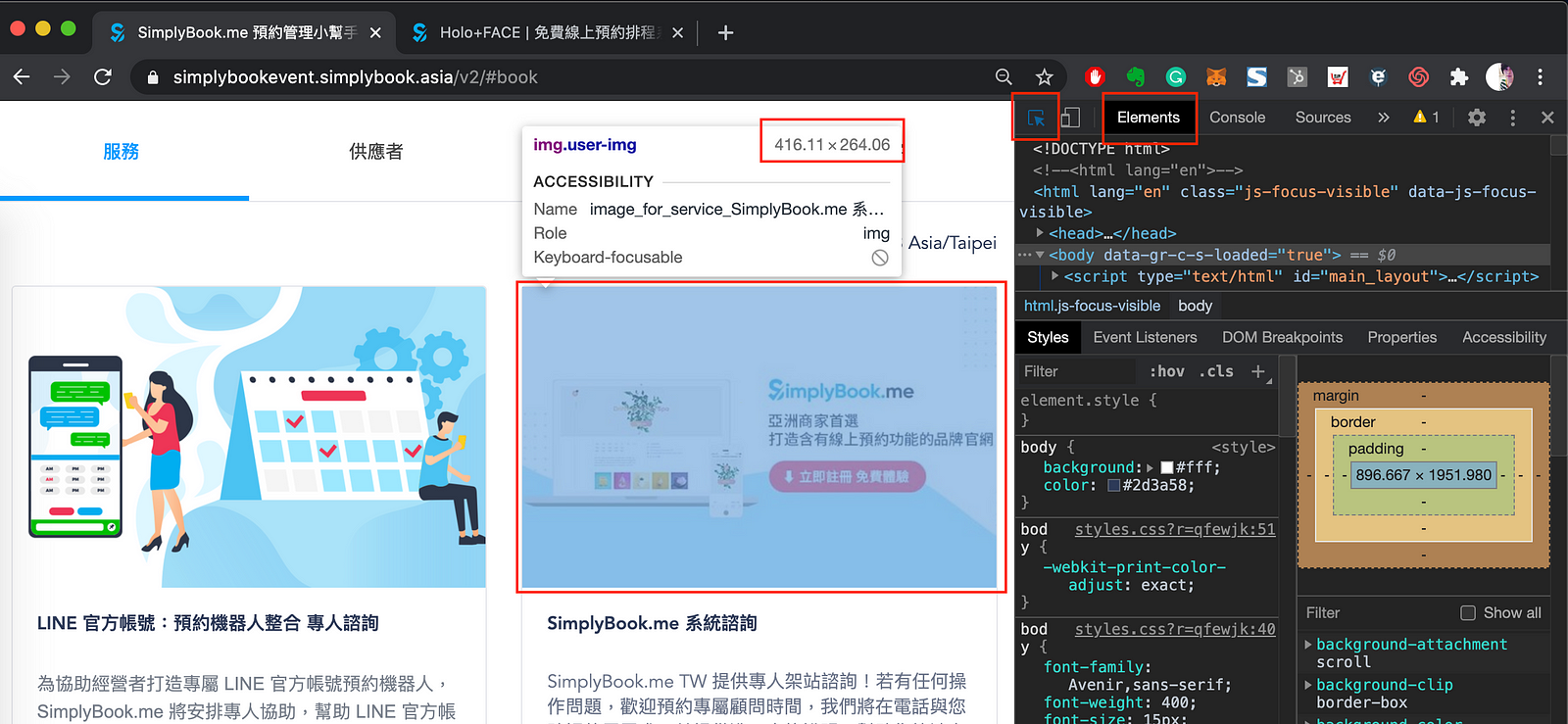
開發人員工具開啟後,右側會跳出檢視視窗,請點擊開發人員工具內的「Elements」按鈕,並且點擊旁邊的紅框處的「箭頭」,接著將滑鼠移到預約網頁中,放到你想要查詢的圖片上 → 在開發人員模式中,就會自動跳出圖片尺寸提示囉!如上方圖顯示,該圖片適合的尺寸為:416.11 x 264.06,當然,你也可以設計成等比例的規格即可!

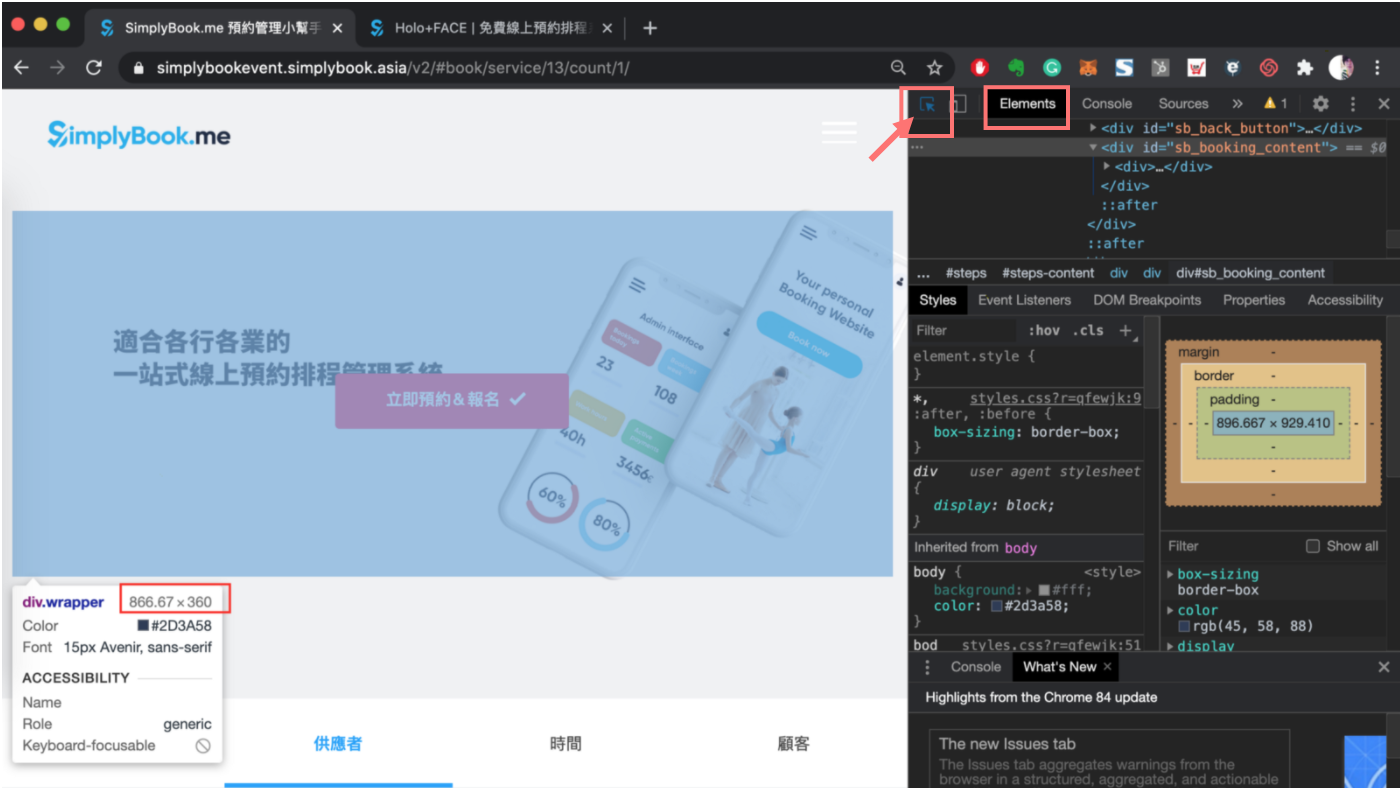
按照相同的方式,也能查看預約網頁上方主視覺的適合尺寸!一樣確認在 Elements 頁籤,並點擊箭頭指向處,當滑鼠經過預約網頁中的圖片時,就會自動顯示該圖片的適合尺寸囉!
以上就是今日的分享,希望能幫助經營者們,在設計預約網頁視覺時,無論挑選哪個 SimplyBook.me 提供的預約範本,都能找到適合的圖片尺寸!
立即註冊免費體驗
給經營者更無負擔的系統體驗!無需輸入信用卡資訊,即可完成免費註冊!註冊後,您可以在 14 內,完整體驗 SimplyBook.me 預約排程功能,了解系統為您帶來的經營幫助&改善經營成效!若體驗後仍有需要了解的地方,歡迎隨時與我們聯繫,我們很樂意為您提供支援協助!
✨ SimplyBook.me 線上諮詢:SimplyBook.me 預約管理小幫手
嘿,數位的世界變化非常快,別讓競爭對手搶得預約線上化的先機,完整客製品牌專屬預約網站,24 小時接單不間斷,各行各業都適用!立即到 SimplyBook.me 註冊,免費試用最完整的功能,打造專屬品牌風格的線上預約網站👍 SimplyBook.me 提供專人顧問諮詢,若有任何操作問題,歡迎來信至 taiwan@simplybook.me 或是私訊 SimplyBook.me 粉絲專頁,將有專人為您提供客製化的服務。




















