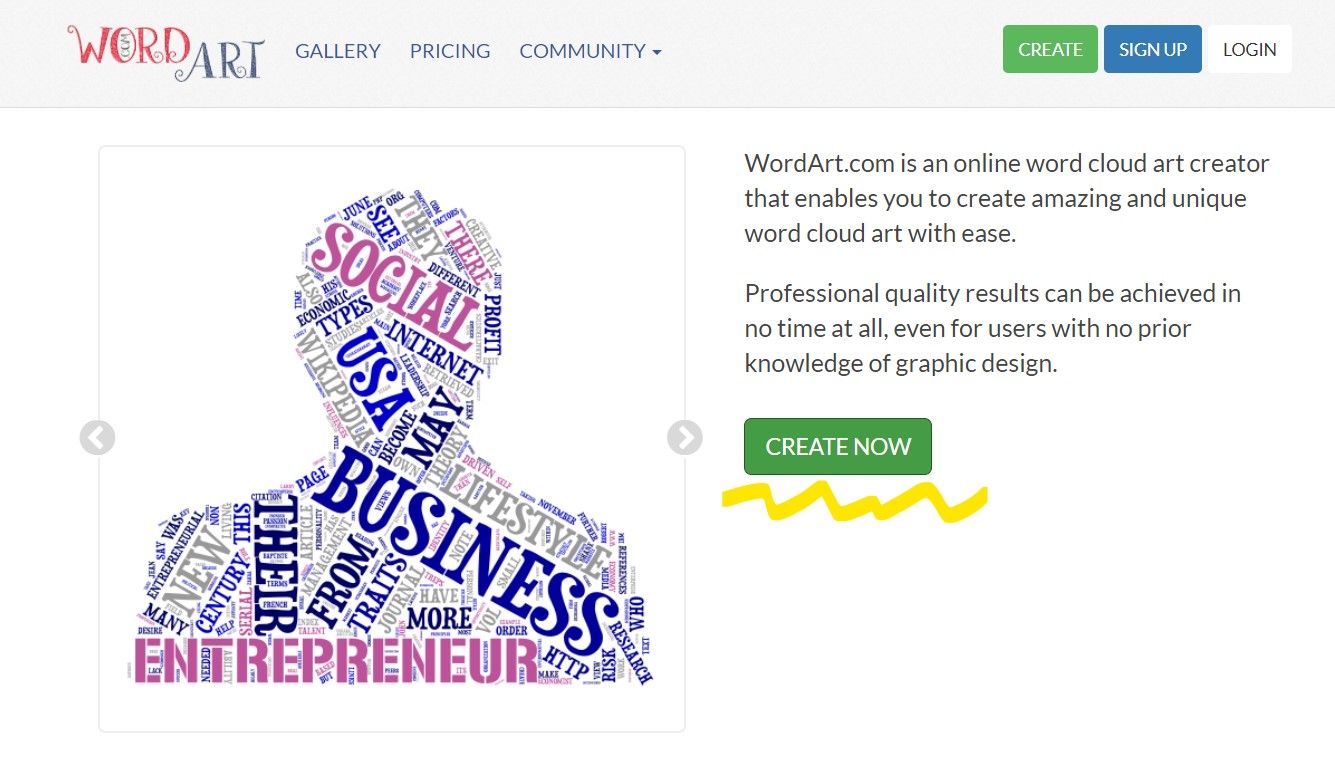
一、基本上這個網站目前不需註冊付費也能使用一些基本的功能,進入網站後先點CREATE NOW。
WordArt:https://wordart.com/


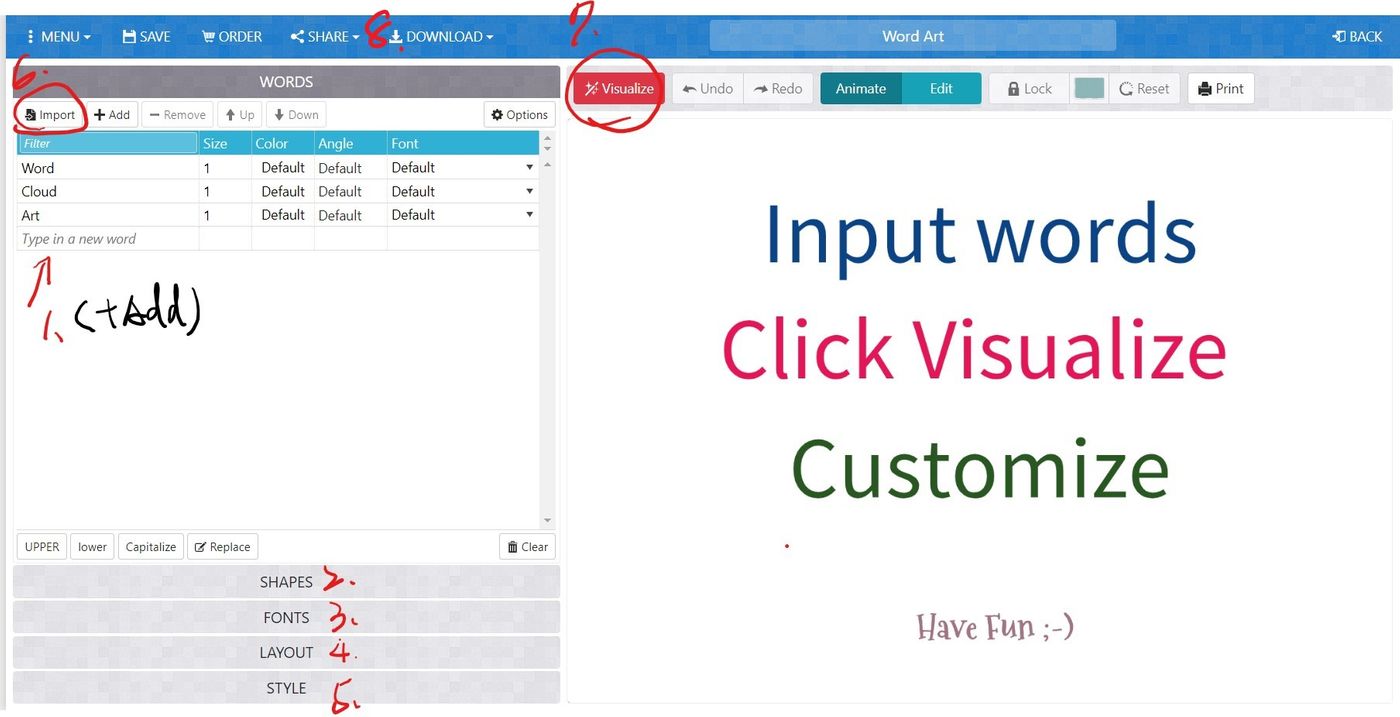
要產生圖片分為 7 個步驟
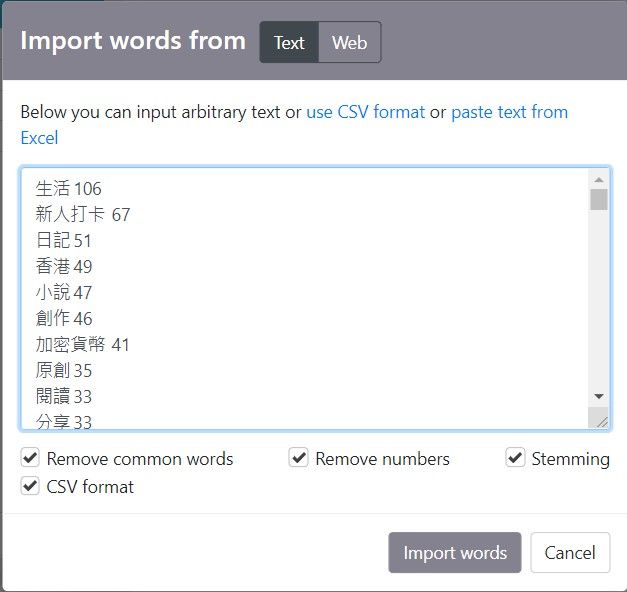
1、輸入資料,可以直接使用面版上的輸入功能,也可以由 excel 檔案出複製貼上,手動輸入由上圖編號 (1.) 處輸入,再按 +Add 按鈕,要用 excel 檔案貼上按編號 (6) 的 import 按鈕。
我是由程式取到資料後匯出成 excel ,所以是使用 import 功能,輸入畫面如下。

我的 excel 檔長這樣,第一列可以不用複製

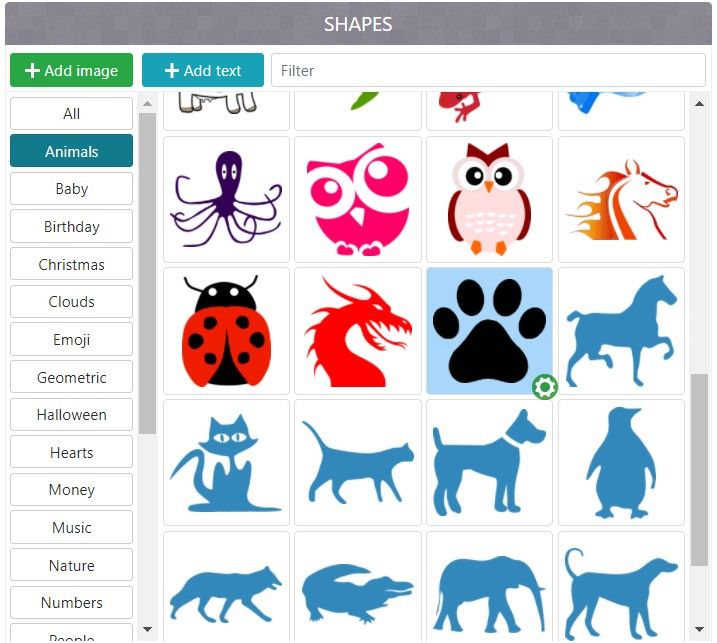
2、設定 SHAPES ,就是你的圖片產生出來外型是什麼樣子,我選的是貓掌!

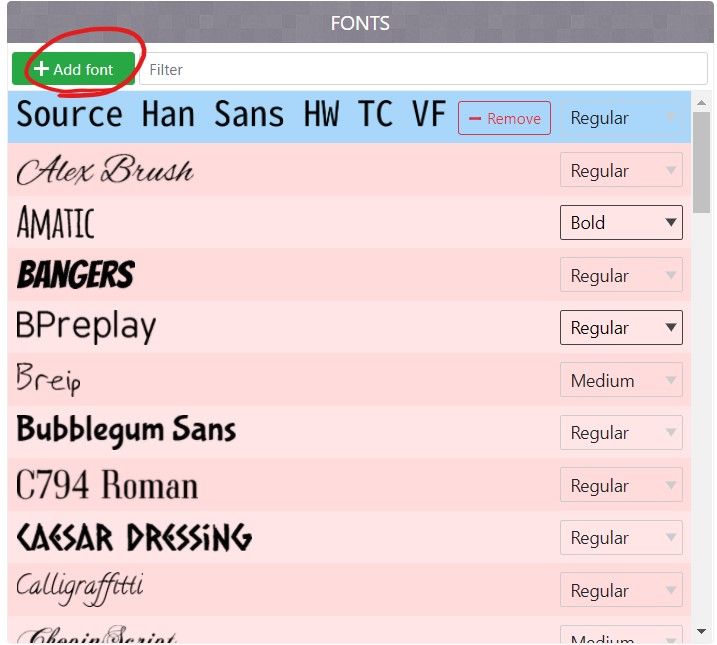
3、設定 FONTS〔字型〕 ,網站上的預設字型是沒有支援中文字的,所以你必需自己上傳,我是使用開源字型思源黑體,如果你要在網站上公開使用我也建議你使用思源體,以免有版權問題,首先你的電腦要先裝好這個字體,然後把字體加到網站清單上,點 Add font 按鈕選擇你下載好的字型檔案,加入後列表上會出現在最上面一排。

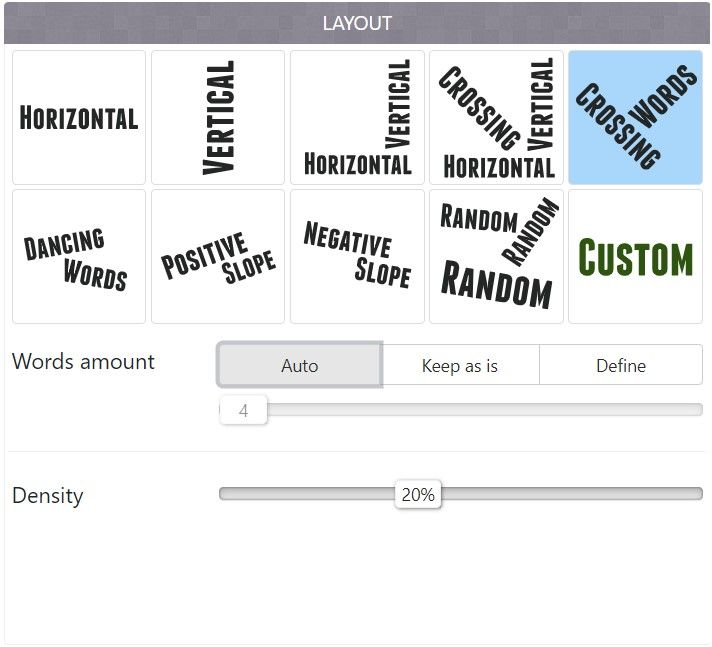
4、設定 LAYOUT ,這就是圖裡文字排列要長成怎樣,底下的細部設定大家可以自己去調調看,看顯示出來會有什麼不同。

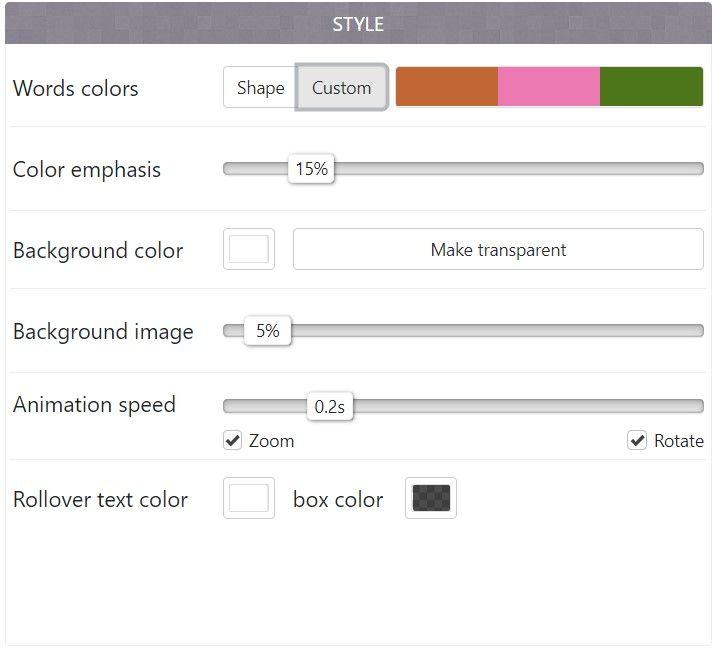
5、設定 STYLE , Words colors 的部份, Custom 可以選擇多個字體的顏色, Shape 就你選擇的 SHAPES 版型預設的顏色。

設定完成之後,按 Visualize 〔編號 7〕,就會產生完成的樣式在面版右邊,用滑鼠滑過還會有動畫,然後點 DOWNLOAD〔編號 8〕,就可以下載完成的圖片,免費版本可以存成 png 與 jpeg。
我的兩本旅行電子書:克羅埃西亞巴士旅行日記、走跳沖繩.景點交通全攻略
我的個人布落格:.說走就走.Erica的.旅行.體驗.活在當下
粉絲專頁:說走就走x貓咪旅行中Matters:貓咪旅行中、Erica的專頁探路客:ericaworld.timelog.toLinktr:https://linktr.ee/ericaliu