
📔心得
之前因為常需要跑devops相關工具,因此開發環境完全是用Ubuntu的圖形化介面,但偶爾會遇到一些延遲以及小bug,偶然的機會下發現在windows設定git-bash似乎也能達到一樣的效果,也能順便增加對windows開發人員生態系的了解,因此本篇主要是針對如何設定美麗的terminal以及vscode也整合,紀錄一下以便日後查詢
👨💻簡介
欲安裝項目
- windows terminal
- git-bash
- zsh
- oh-my-zsh
- p10k
- plugins
🎯setup
1. 安裝windows terminal
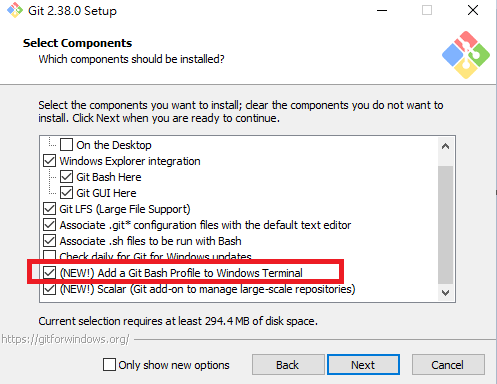
點開市集搜尋windows terminal,windows 11用戶預設已安裝2. 安裝git-bash for windows
到官網下載windows版本,需注意記得打勾git-bash for windows terminal

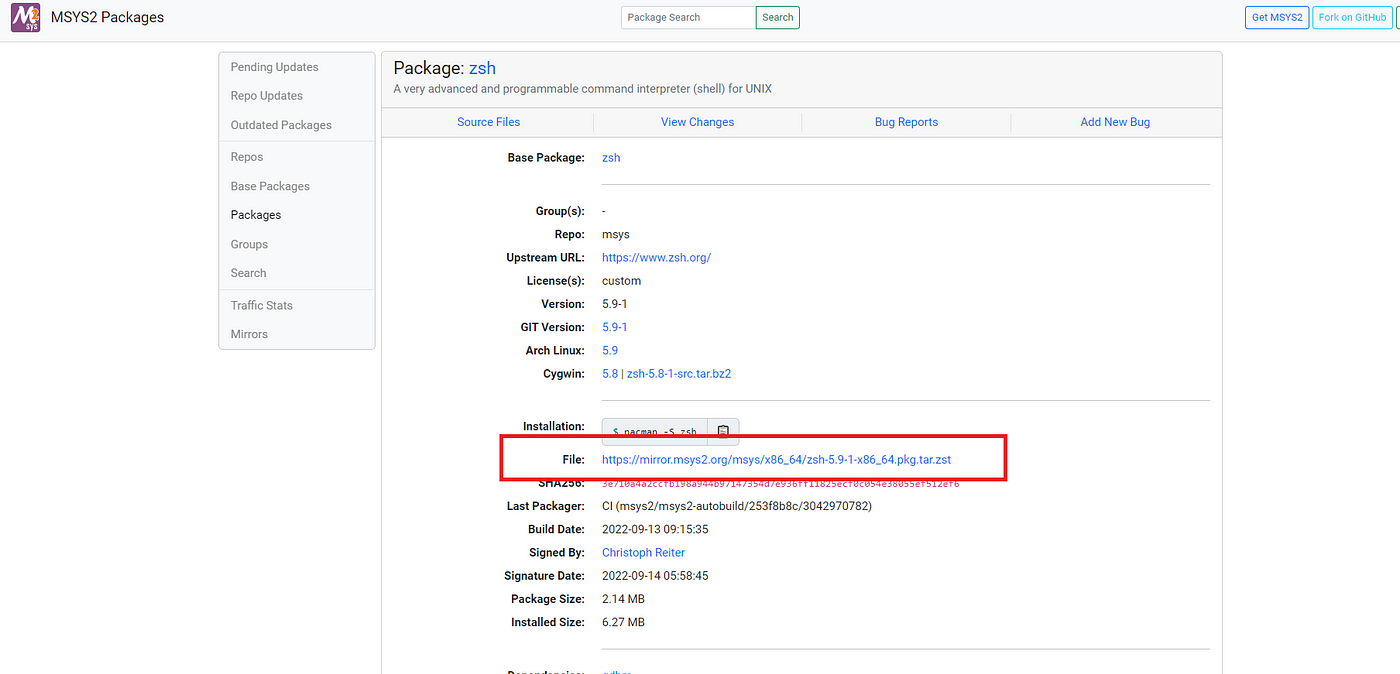
3. 安裝zsh
去msys2下載zsh的二進制檔案

解壓縮並複製zsh覆蓋到git安裝目錄


4. 安裝oh-my-zsh
打開git-bash輸入以下指令進行安裝
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"5. 設定預設啟動zsh
在家目錄新增.bashrc,以我的範例為C:\Users\alan\.bashrc,把以下的code貼上
if [ -t 1 ]; then
exec zsh
fi
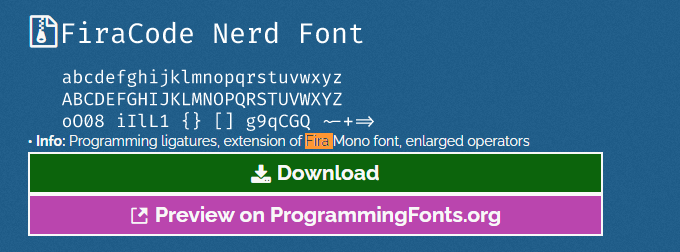
6. 安裝p10k相對應字體
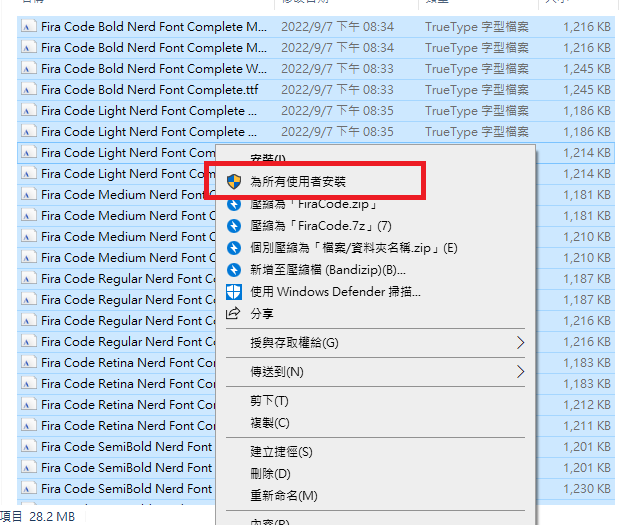
這邊使用FireCode當做範例,下載好後解壓縮並安裝 🔗下載連結 –> Nerd Fonts — Iconic font aggregator, glyphs/icons collection, & fonts patcher


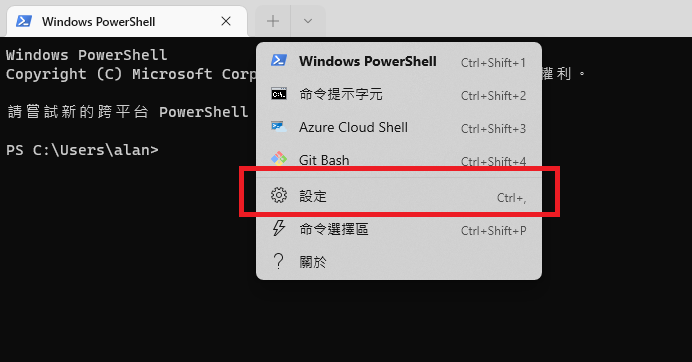
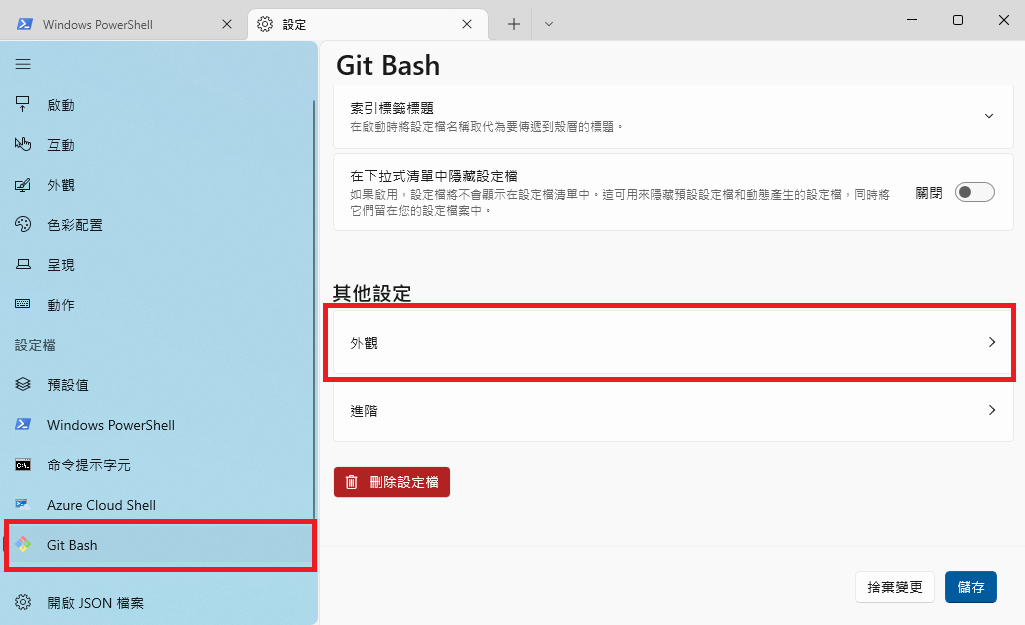
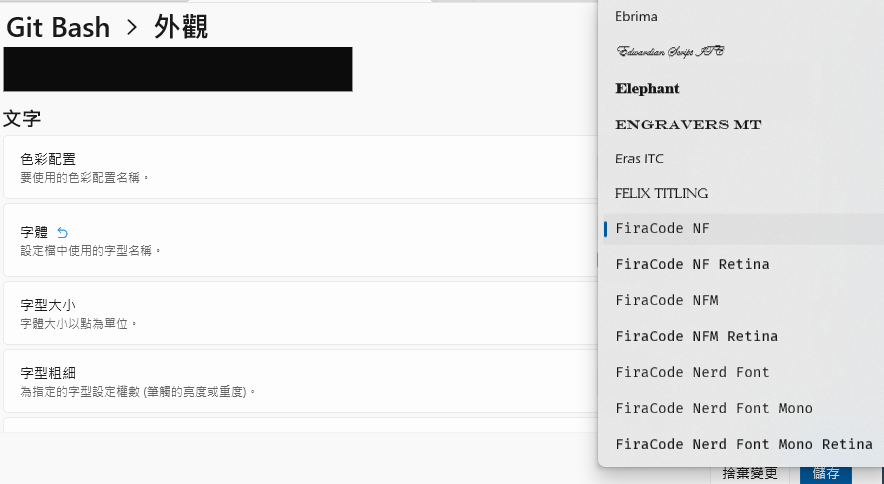
打開終端機並選擇設定,選擇git-bash -> 外觀 -> 字體,選擇FiraCode NF



7. 安裝p10k
透過git下載p10k到家目錄下
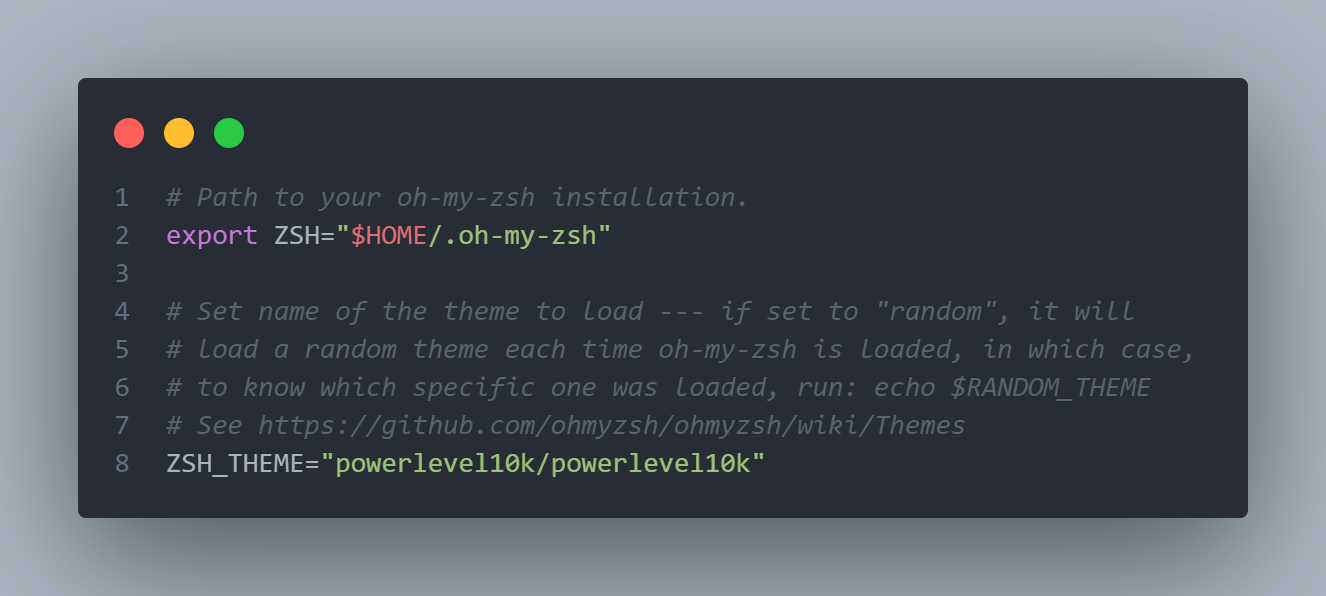
git clone --depth=1 https://github.com/romkatv/powerlevel10k.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/themes/powerlevel10k修改~/.zshrc的ZSH_THEME

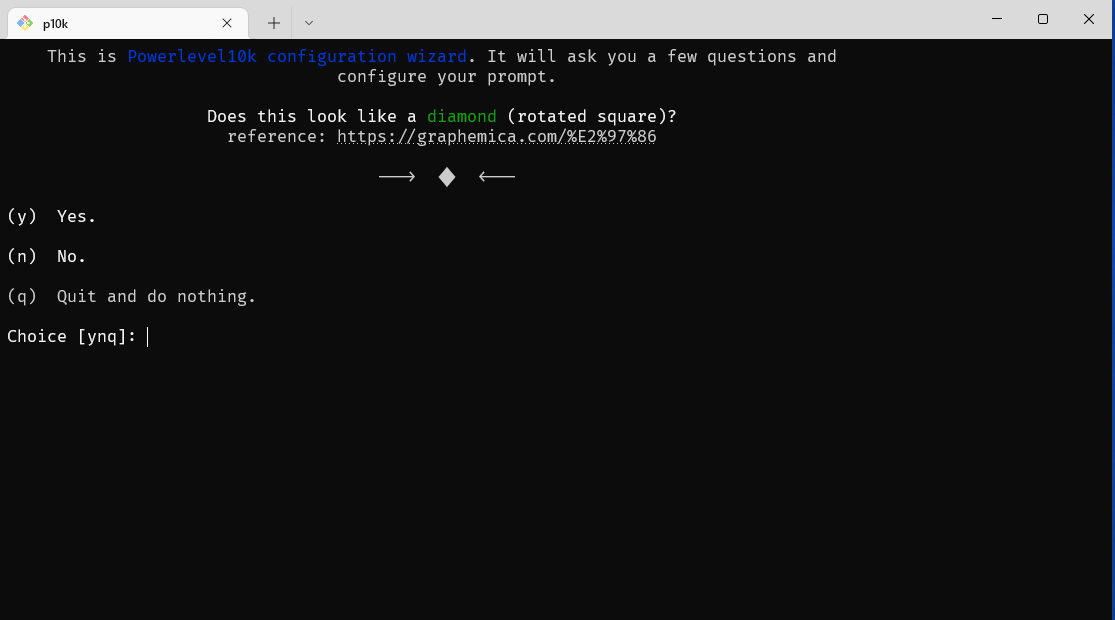
8. 設定p10k
重新讀取zsh 設定檔
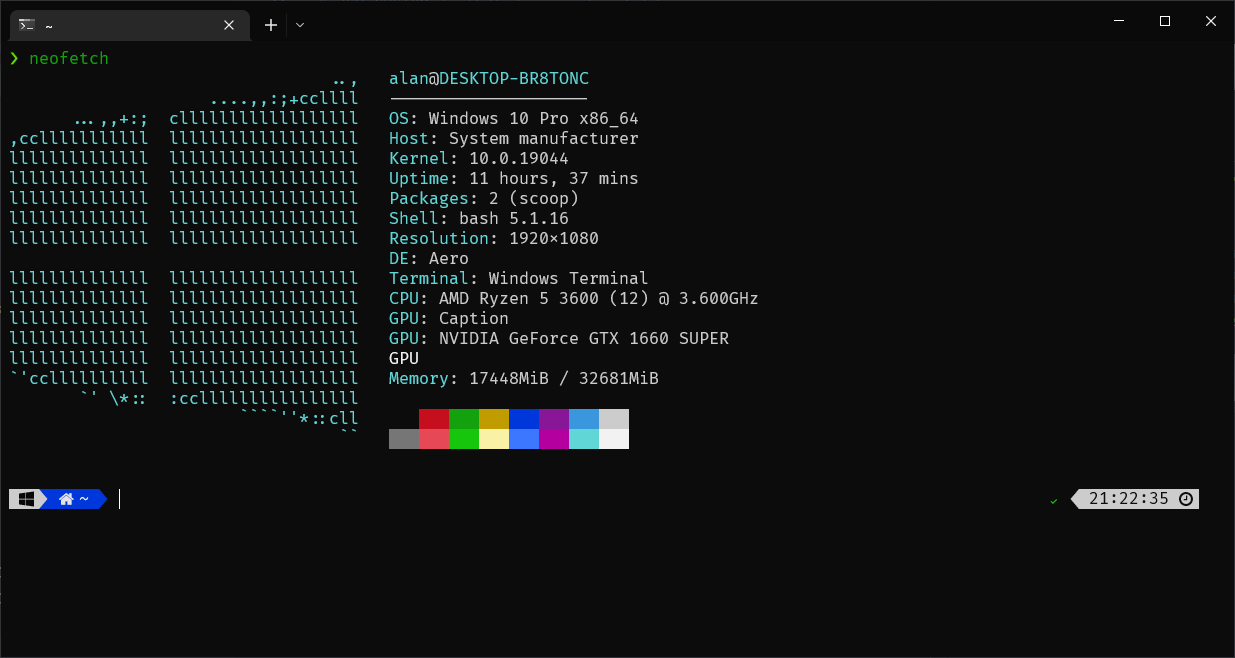
source ~/.zshrc會進入p10k的樣式設定,這時候樣式都會正常,因為前面已經安裝相對應的字體,

接著就按照說明完成樣式設定,就能開始享受在linux環境下幾乎一樣的終端機體驗🚀

9. 安裝插件
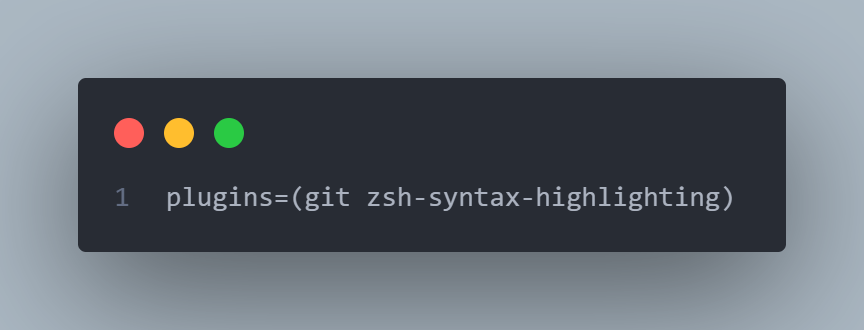
zsh-syntax-highlighting 語法高亮
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-syntax-highlighting在.zshrc加入插件

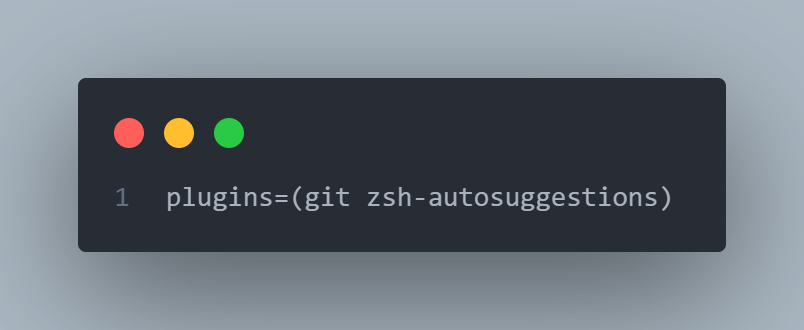
zsh-autosuggestions 自動補全
git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions在.zshrc加入插件

插件都安裝好後就重載設定檔即可















