SCSS與SASS都是CSS預處理器,可以幫助開發者更方便管理CSS程式碼,而SASS寫法上不須加上「{} ;」,而是用縮排來簡化,SCSS寫法上則類似CSS,可以兼容CSS語法,SASS則無法兼容CSS語法,以下將以SCSS為主來說明。
CSS/SCSS/SASS寫法差別

vue.js使用scss
- 安裝scss編譯器
$ npm install -D sass-loader node-sass2. 使用方法
(1) 加上lang="scss",直接寫在style中。(2) 使用src引入scss

& 連接

屬性巢狀

變數宣告

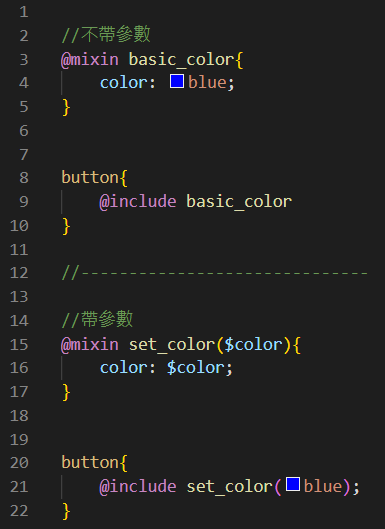
@mixin / @include
- 類似function的概念

@extend

@mixin 與 @extend 差別
- @extend

編譯後CSS:

繼承的部分編譯後會合在一起。
- @mixin

編譯後CSS:

引用的style會直接放進selector,會有一堆重複的程式,如果@mixin寫很多行,又很多selector都引用,編譯出來的CSS就會很大包。
所以如果是重複的樣式,用extend會比較好,build出來的css較小,如果是想重複使用的定義,且要根據參數設定,就用mixin。
@import


編譯後CSS:

值得一提的是,假設已經有用src引入scss,裡面的import跟style都會被src的scss取代:


編譯後CSS:

可以發現sub.scss跟.hello_world全被main.scss取代了。
註解
(1) 單行註解: //
- 編譯後的css註解會消失。
(2) 多行註解: /**/
- 編譯後的css註解會保留,但如果是編譯+壓縮,註解也會消失。
- 若想要編譯+壓縮後保留註解,需在註解開頭使用/*!,如下:

編譯+壓縮後CSS(有經過format):

編譯+壓縮後CSS(未經過format):

本筆記參考:
1. https://ithelp.ithome.com.tw/articles/10244301
2. https://medium.com/@tina2793778/sass-%E5%85%A5%E9%96%80-b7713492fada
3. https://hoyis-note.coderbridge.io/2021/08/16/Vue3%E5%AE%89%E8%A3%9DSCSS%E7%B7%A8%E8%AD%AF%E5%99%A8/
4. https://ithelp.ithome.com.tw/articles/10247312
5. https://ithelp.ithome.com.tw/articles/10260013
6. https://jyun9504.github.io/2020/04/29/sass-extend-vs-mixin/
7. https://medium.com/@tina2793778/sass-import-9a8b1f43198d
8. https://medium.com/unalai/vue-%E5%B0%88%E6%A1%88%E4%B8%AD%E5%BC%95%E5%85%A5-scss-%E6%AA%94%E6%A1%88%E7%9A%84%E5%9B%9B%E7%A8%AE%E6%96%B9%E6%B3%95-%E8%A9%B2%E5%A6%82%E4%BD%95%E4%BD%BF%E7%94%A8%E5%91%A2-9babcd3a4ef1
9. https://kakadodo.github.io/2018/10/23/css-sass-2/




















