不論是 GraphQL 與 RESTful API 都需要生態系的支撐,才會好用與完整
這篇會先介紹 GraphQL 的生態系工具

Prisma
Prisma — Next-generation Node.js and TypeScript ORM for Databases
Prisma 由以下三個元件組成
- Prisma Client
Prisma Client (Reference) | Prisma Docs

- Prisma Migrate
Prisma Migrate | Hassle-free Database Migrations

在 Prisma 專案內定義好 schema 後,可以自動產生更改結構的 SQL 語法
方便遷移到正式環境並且保持資料庫結構一至
在 Prisma 專案開發時,可以透過 Prisma Studio 來查詢與修正 Prisma 提供的資料

Apollo
Apollo GraphQL | Supergraph: unify APIs, microservices, & databases in a composable graph
Apollo 由以下兩個元件組成
- Apollo Server
Introduction to Apollo Server — Apollo GraphQL Docs
這是一個 GraphQL Engine,可以透過 Apollo Server 連接 DB、RESTful API 或是其他的 GraphQL 來作為服務的整合介面

- Apollo Client
Introduction to Apollo Client — Apollo GraphQL Docs
可以提供前端訪問 GraphQL API 的所有功能,包含但不限 Queries 、Mutation and Subscriptions
官方推出的版本為 React,亦有 Vue 與 Angular 版本的社群移植
function Feed() { const { loading, error, data } = useQuery(GET_DOGS); if (error) return <Error />; if (loading) return <Fetching />; return <DogList dogs={data.dogs} />; }Hasura
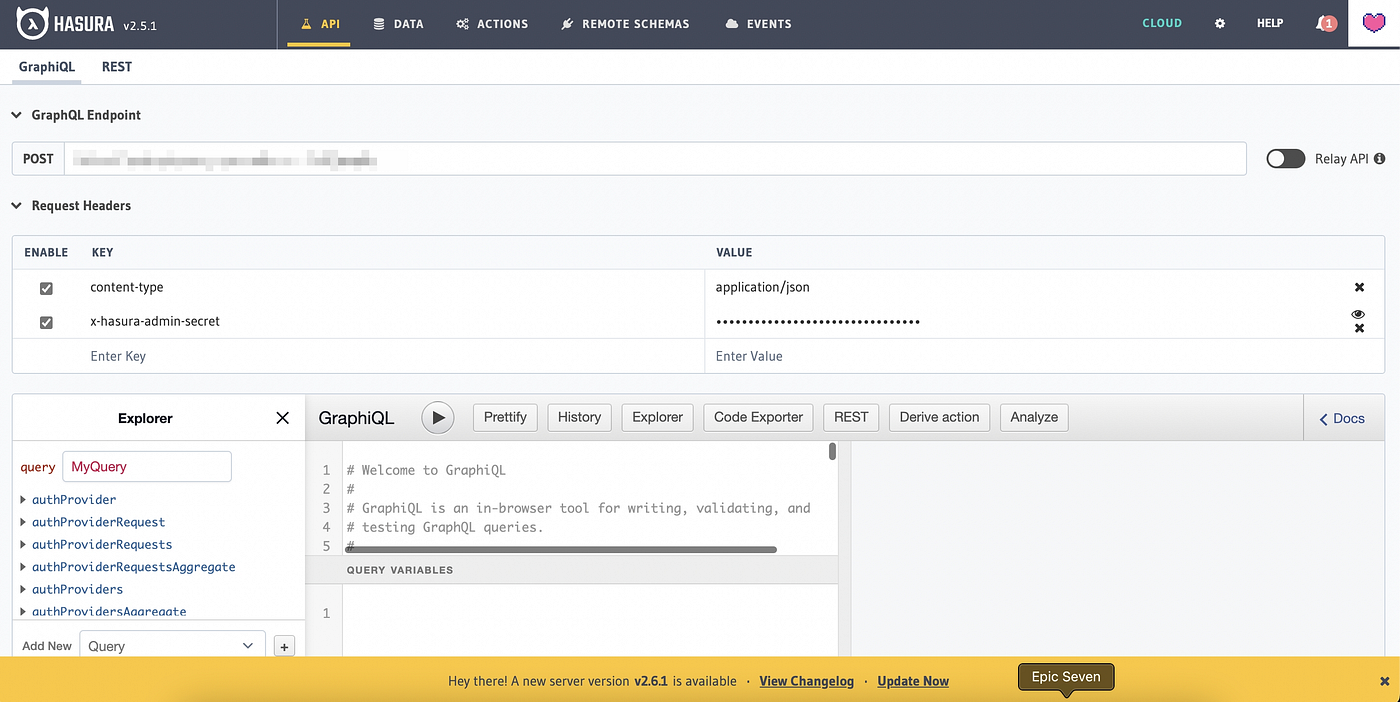
Instant GraphQL APIs on your data | Built-in Authz & Caching (hasura.io)
是一套高性能且具有 GUI 操作的 GraphQL Engine ,可以直接透過 GUI 建立 Table 並針對不同的身分組與條件設定可視化範圍,產生 GraphQL API 或甚至是 RESTful API,就算在 RESTful API 的專案上也能發揮作用
亦可串接第三方 RESTful API、GraphQL API 或是撰寫 Stored procedure 並生成 Mutation 提供服務





Postman
Postman API Platform | Sign Up for Free
在 RESTful API 生態系也很知名的 API 管理平台,提供了測試與文件共享的功能,讓團隊內成員可以提供在不同場景下使用的 schema,讓前端成員可以有範例知道要如何獲取資料,後端成員也能依據前端紀錄的 schema 來優化後端服務與資料表設計與索引

結論
GraphQL 與 RESTful API 之所以好用,不會是因為他們本身有多嚴謹或彈性
而是有諸多生態系工具讓開發者能選擇與解決各種問題,專注在解決商業邏輯與創造商業價值
參考
Postman API Platform | Sign Up for Free
Prisma — Next-generation Node.js and TypeScript ORM for Databases
Apollo GraphQL | Supergraph: unify APIs, microservices, & databases in a composable graph
Instant GraphQL APIs on your data | Built-in Authz & Caching (hasura.io)




















