當今的數位設計世界裡,清晰地呈現視覺元素是至關重要的。無論是在創建網站、設計海報,還是製作社交媒體內容,精準地移除圖像背景或不必要的像素,可以顯著提升作品的視覺效果和專業度。本文將介紹幾種在Adobe Photoshop中去除背景的高效方法,以及如何在Adobe Illustrator和InDesign中也能應用這些技術,以達到無縫的設計整合。

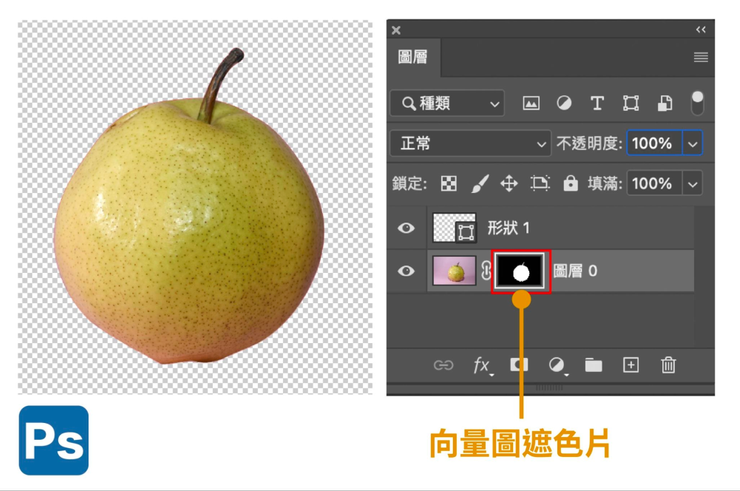
首先,讓我們探討使用「圖層遮色片」和「向量遮色片」來實現透明效果的技巧。這些方法允許設計師在不損害原始圖像的情況下,隱藏不需要的像素。從CS4版本開始,Photoshop提供了更多關於遮色片的控制選項,如調整不透明度、模糊邊緣等,使得這種方法比傳統的剪裁路徑更加多元和靈活。然而,值得注意的是,某些格式,如點陣圖和Photoshop EPS,不支持透明度,因此無法利用這些技巧。
接下來,我們來看看使用「剪裁路徑」的方法。剪裁路徑是一種在Photoshop中使用「路徑」面板來去除圖像背景的技術。儘管在Photoshop內部,圖像的外觀不會有顯著改變,但將這些圖像置入Illustrator或InDesign時,去背效果便會顯現。此外,在置入過程中,設計師可以選擇是否應用剪裁路徑。雖然向量遮色片提供了即時預覽和更廣泛的應用範圍,剪裁路徑在某些情況下依然是一個值得掌握的強大工具。


與基本的去背方法相比,使用「剪裁路徑」去背在專業領域內尤其受到青睞。「剪裁路徑」不僅允許更精確的邊緣定義,還能夠在將影像置入其他軟件時保持去背效果,這在製作高質量的平面設計和印刷品時尤為重要。然而,值得注意的是,並非所有的檔案格式都支持透明效果的保留,例如:TIFF格式、Photoshop格式或是Photoshop EPS 格式,無論何種色彩模式皆可以使用「剪裁路徑」,與圖層遮色片及向量圖遮色片不同的地方是,即便它是不支援透明的儲存格式,仍然可以不被當成透明物件而平面化哦!

另一種去背技術,就是利用「Alpha色版」來去背。Alpha色版可以在將圖像導入InDesign時指定,作為一種高效的去背方法。它主要適用於TIFF格式和Photoshop格式的圖像。利用Alpha色版,會被當成透明物件,且要注意的是,兩者目前都無法在「色彩模式:點障圖」狀態下建立 Alpha 色版,
最後,當涉及到在版面設計軟件中應用這些去背技術時,Illustrator和InDesign提供了「剪裁遮色片」的功能,這使得設計師能夠為置入的影像創建自定義的視覺效果。在Illustrator中,剪裁遮色片可以轉換為剪裁路徑,甚至可以添加框線來增強視覺效果。而在InDesign中,置入的圖像自動獲得一個與影像尺寸相同的圖形框,這個框具有與剪裁路徑相同的功能,允許進一步的自定義。
另外偷偷告訴你們,InDesign 也可像 lllustrator 一樣,將特定的路徑變成圖形框,方法有以下幾種:
- 選取已去背的影像,執行 『編輯/剪下』,選取路徑,執行 『編輯/貼入範圈內』命令貼入
- 選取路徑後,執行 『檔案/置入』命令
- 直接從檔案視窗往路徑內側拖曳
然而,也隨著人工智慧技術的不斷發展,去背技術也迎來了新的革命。AI去背工具(例如:Canva、iPhone內建相片的去背方法),能夠自動識別影像中的主體和背景,並以驚人的速度和精準度完成去背工作,這對於節省設計師的時間和提高工作效率具有重大意義。不僅如此,這些工具通常還能處理一些傳統手段難以克服的挑戰,例如複雜的髮絲細節和透明或半透明物體的去背。

在AI驅動的去背技術之下,不僅改變了設計師與工作流程的互動方式,也為創意表達開闢了新的可能。設計師可以將更多的時間和精力投入到創意構思和視覺效果的提升上,而將重複性高和技術要求強的去背工作交給AI來完成。這種技術的應用,逐漸將設計行業推向了一個新的高度,使得設計作品的質量和創新性得到了顯著提升。
然而,儘管AI技術在去背領域的應用帶來了許多便利,但設計師的創意仍然是不可或缺的。AI可以提供工具和解決方案,但最終的藝術表達和創意決策仍需設計師來完成。這要求現代設計師不僅要掌握傳統的設計技巧,也需要了解和適應新興技術,以便能夠充分利用這些工具來實現自己的創意願景。
從基礎的圖層操作到進階的剪裁路徑技巧,再到人工智慧的創新應用,去背技術在視覺設計領域內的重要性不言而喻。隨著技術的發展,去背工作變得更加高效和精確,為設計師提供了前所未有的靈活性和創造可能。面對未來,設計師們需要不斷學習和適應新技術,利用這些工具來提升自己的工作質量和創意表達。在這個過程中,創意和人性的光芒將指引著設計的方向,使每一件作品都成為與眾不同的藝術表達。















