我在安裝ComfyUI+krita搞了整整一天時間才搞定,報錯問題真的很多
- 首先安裝ComfyUI,我安裝的是秋葉的ComfyUI整合包安裝
- 去krita官網下載安裝krita
- 到這邊點我 下載krita插件
- 插件安裝說明點我 (補充大家常犯的錯,插件千萬不要解壓縮,直接壓縮檔匯入即可)
以上都步驟很簡單,基本上不會出錯
但是後面krita準備連結ComfyUI這邊,就會有非常非常多的報錯。- 插件安裝好後,點這裡

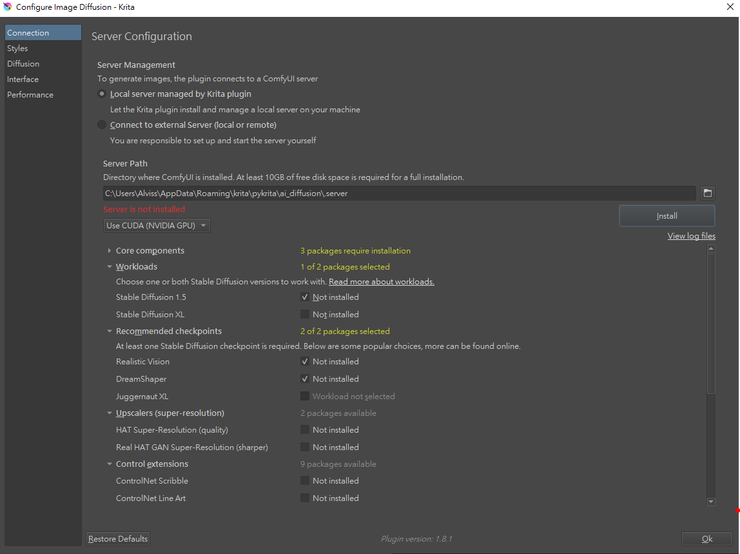
會進入這畫面

- 如果你沒有安裝ComfyUI,你就選第一個選項

第一個選項就是是krita幫你安裝ComfyUI,如果你沒另外裝秋葉整合包,就用這個也可以。那要注意的部分是我畫起來的地方,你的安裝路徑要變更,因為容量很大,所以建議裝到你有空間的槽區,設定好了,其餘下方選項默認,你也可以挑你需要的安裝。
如果都設定好了,就按Install,等待時間就安裝完成了

- 如果你跟我一樣用秋葉ComfyUI整合包或是另外裝的ComfyUI,你就選第二個選項,首先你啟動ComfyUI,啟動完成後,將端口複製到下方圖,我畫起來的地方,(不知道什麼是端口,你就將ComfyUI啟動完成後,出現的網頁,網頁的網址就是端口,複製貼上即可),最後再按Connect連結就可以了

- 那麼第二選項,在連結時候會出現各種報錯
所以首先大家檢查一下以下這五款插件是否有安裝
五款krita-ai必裝插件
comfyui_controlnet_aux (直接點擊跳轉插件頁面)
ComfyUI_IPAdapter_plus(直接點擊跳轉插件頁面)
ComfyUI_UltimateSDUpscale(直接點擊跳轉插件頁面)
comfyui-inpaint-nodes(直接點擊跳轉插件頁面)
comfyui-tooling-nodes(直接點擊跳轉插件頁面)
(以上如果你是秋葉整合包,請用他的安裝新擴展的頁面去搜尋這些插件,在按安裝即可,如果本身有安裝了,他會顯示已安裝<超方便)

接下來如果你是秋葉整合包,請你務必卸載這個插件>free U插件 ,因為秋葉整合包是內建本身安裝的,所以要卸載。(如果不卸載,即時繪畫時,會報錯衝突)
- 插件安裝後,krita-ai還有必裝模組請至這裡下載
https://pan.baidu.com/s/1TMSdDXiBCJFQQJiIjuqNZg? pwd=xtcd
提取碼:xtcd
下載完成後,放入ComfyUI根目錄,覆蓋就好了。
如果是秋葉整合包,可以點這個就會到根目錄

- 重啟ComfyUI,在打開krita,你就可以開始實施時實繪圖了。














