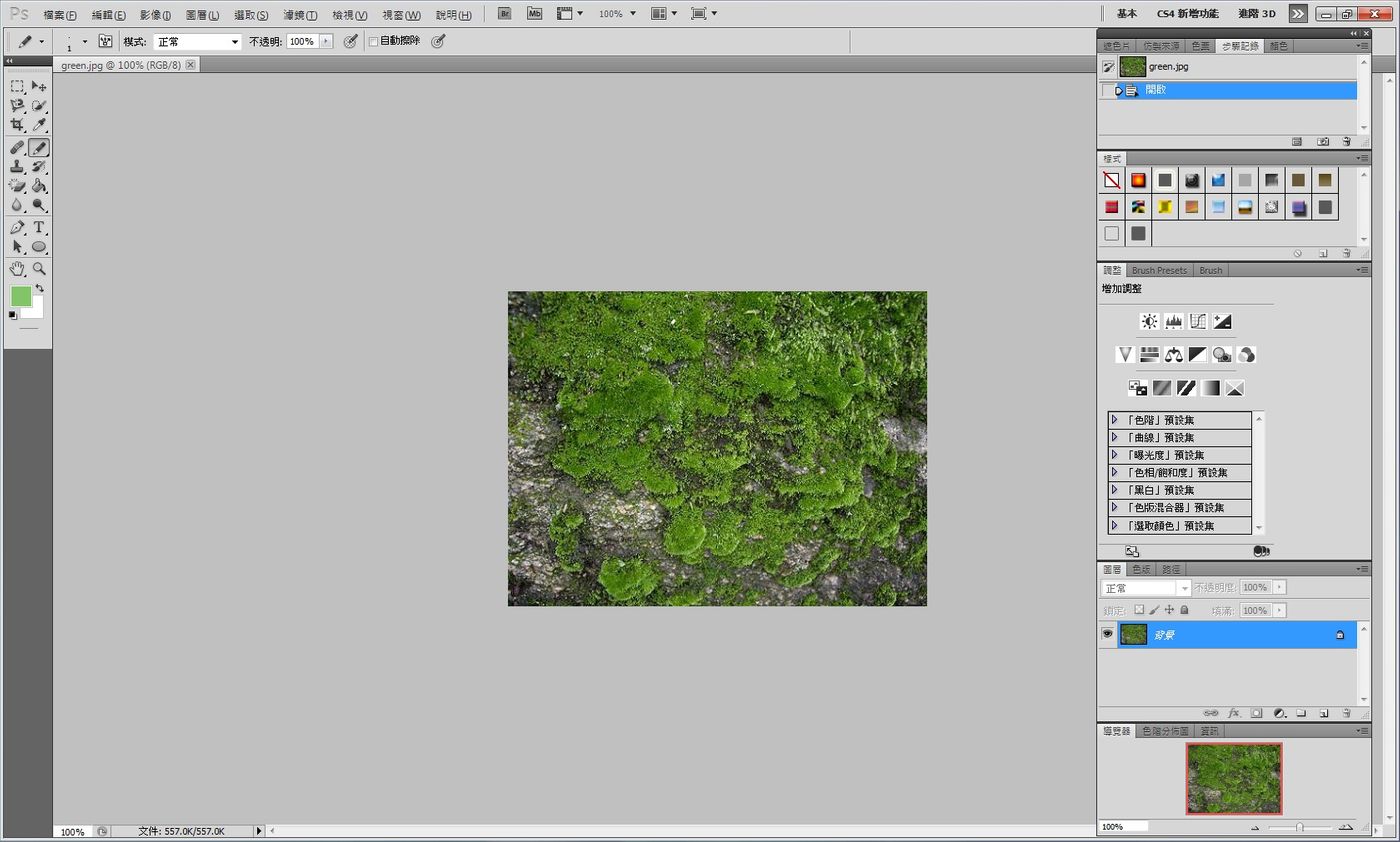
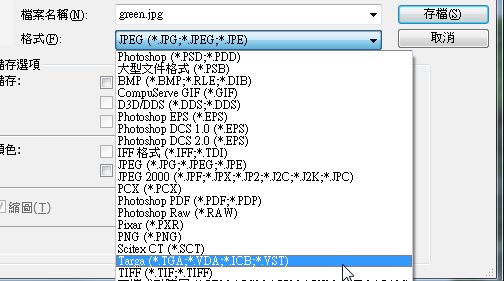
1.首先,打開PhotoShop,把要複合的貼圖,另存tga檔

2.

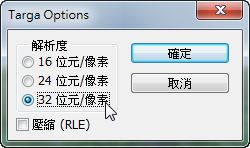
3.點選32位元/像素

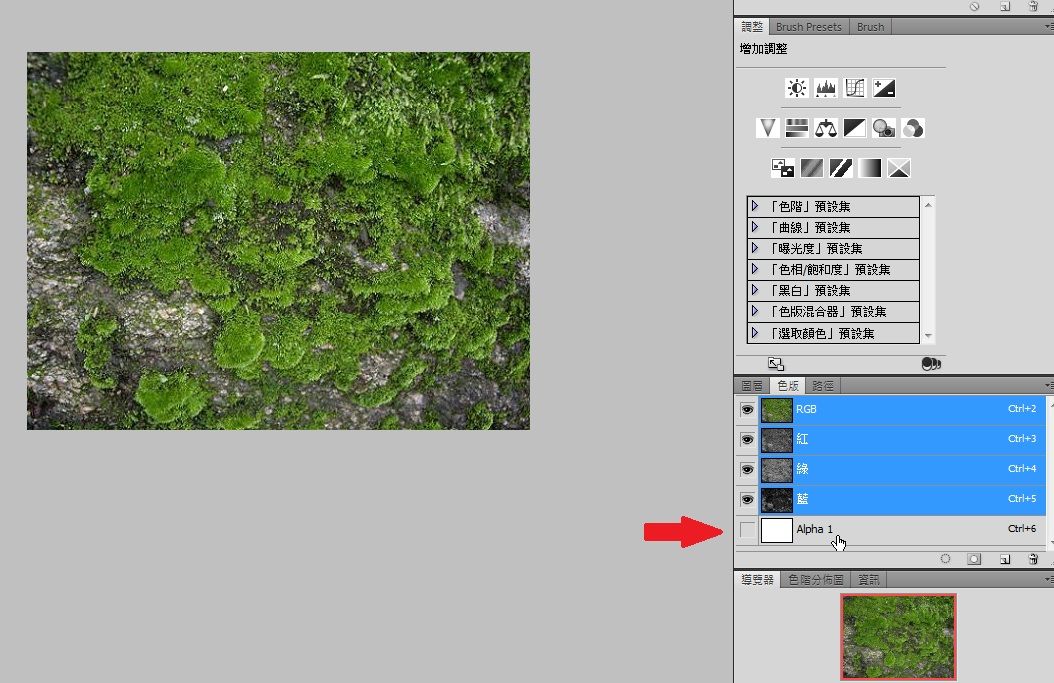
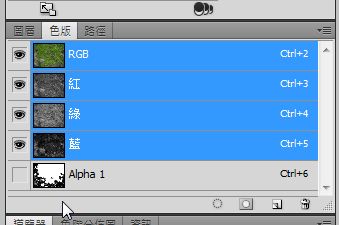
4.重新打開另存的tga檔,你就會在「色板」的面板看到名為alpha1的新色板

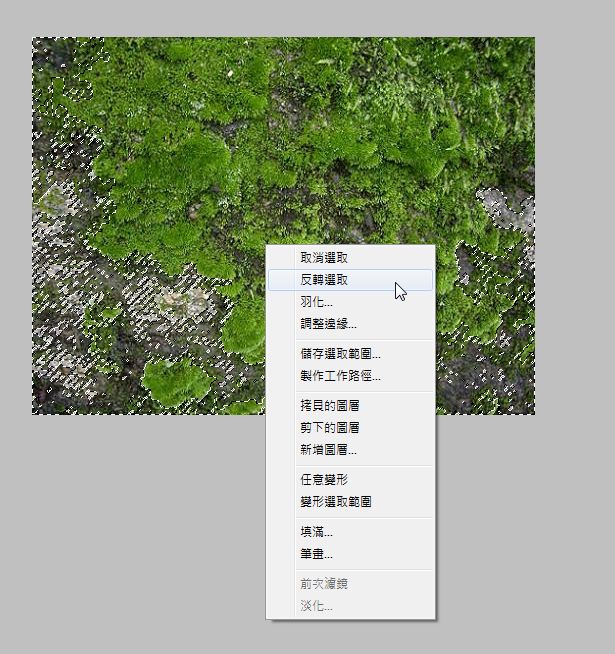
5.接著用魔術棒把要遮住的地方選取

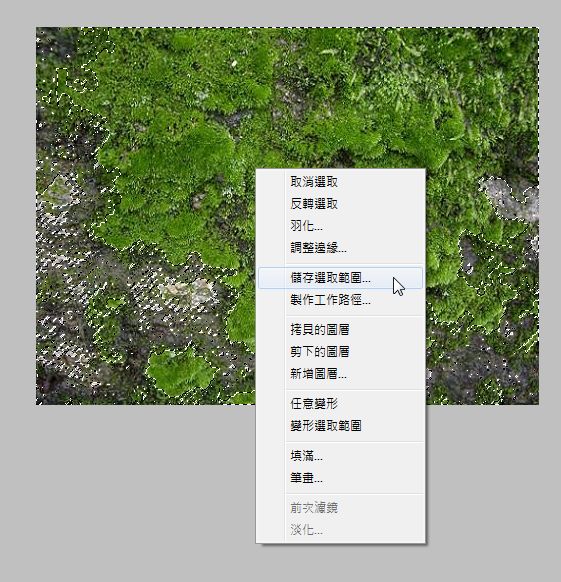
6.按右鍵→反轉選取

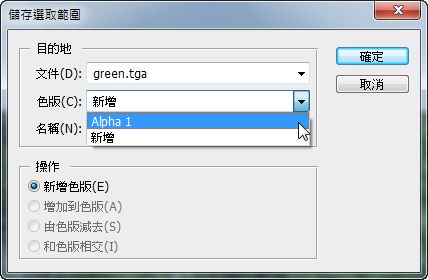
7.再按右鍵→儲存選取範圍

8.選取alpha1的新色板

9.

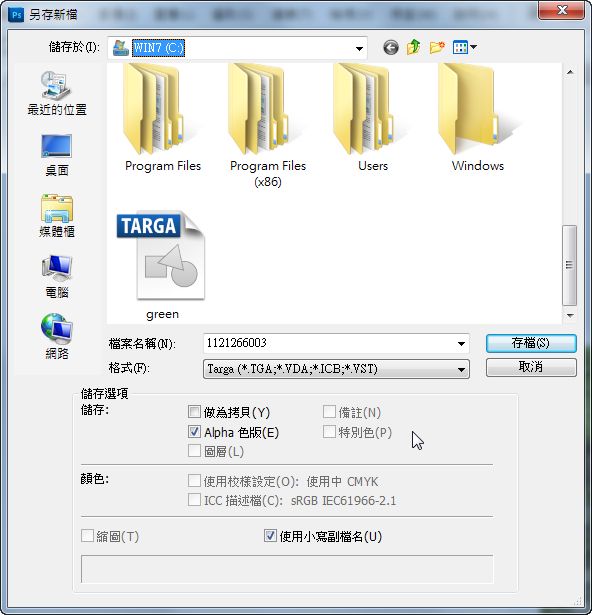
10.另存新檔,記得勾選alpha色板,你可以另存一個或是覆蓋

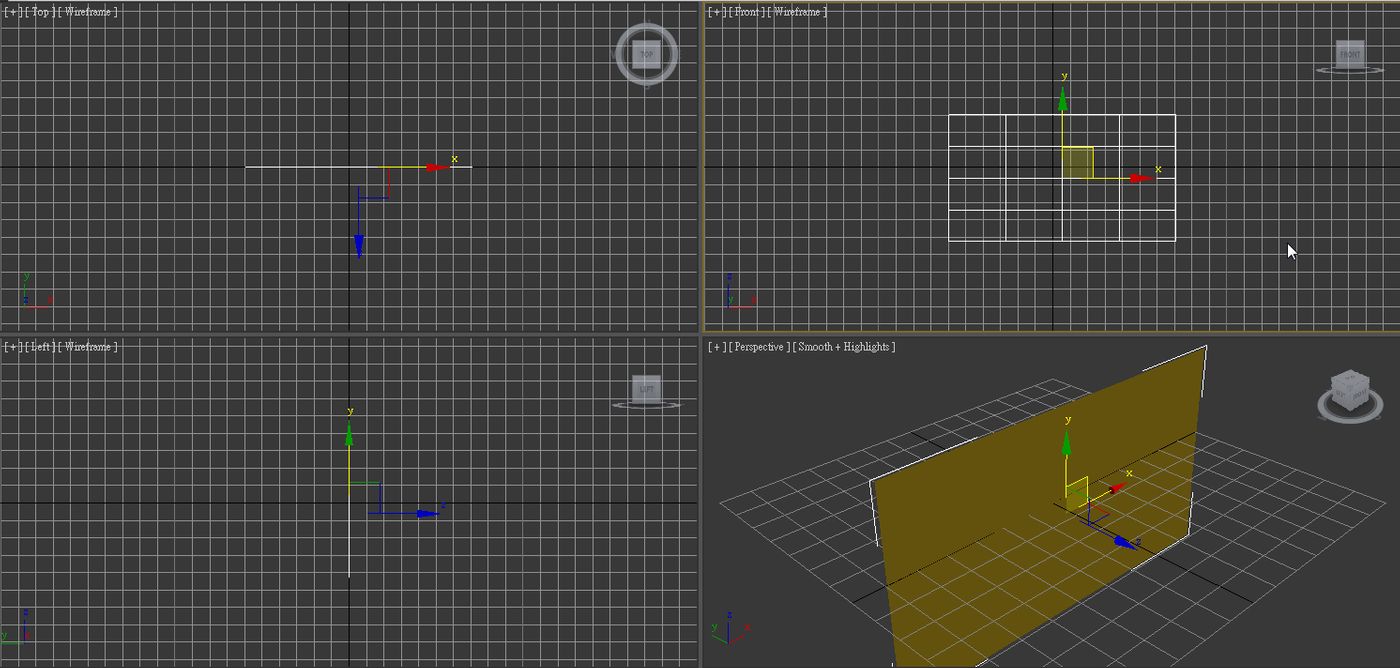
11.打開3ds max,建立一個平面

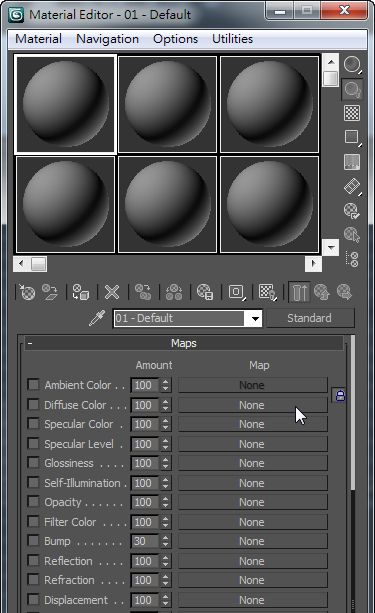
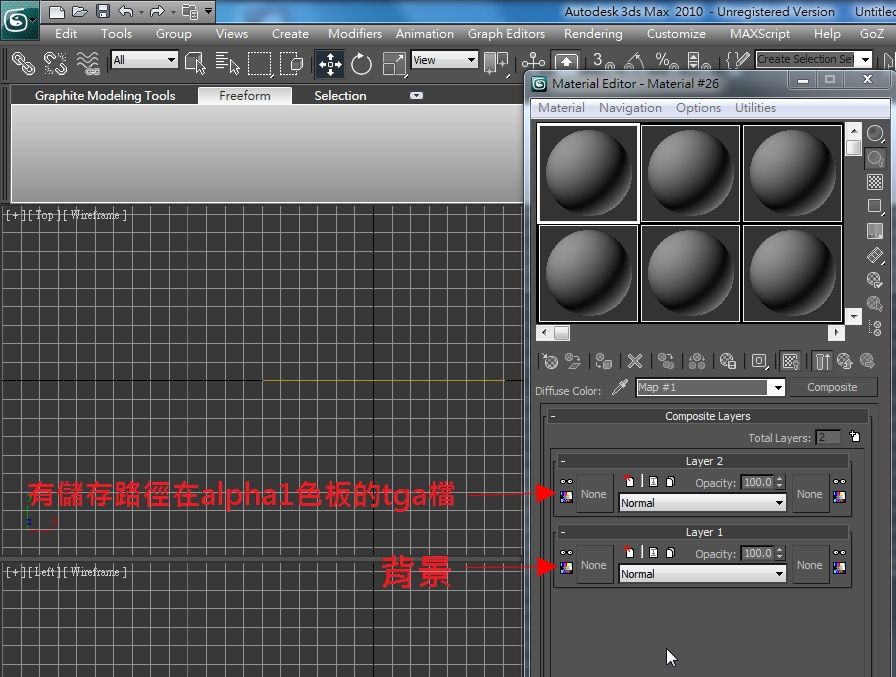
12.打開材質編輯器,選取diffuse

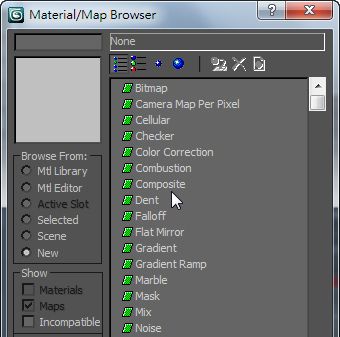
13.選取composite

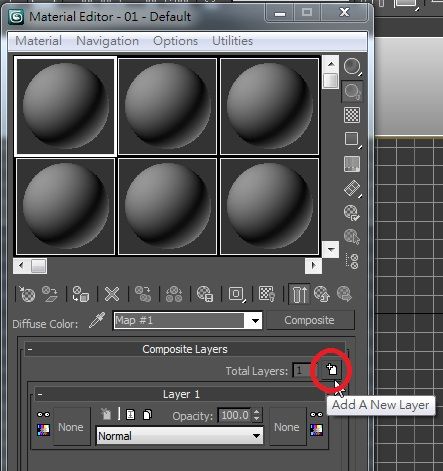
14.9版預設是兩個圖層,但在新版之後就是1個圖層,這時要點選Total Layers旁邊的add new layer圖示(紅圈處)

15.每個圖層都兩個輸入圖片的按鈕,左邊是材質,右邊是遮罩,兩個圖片都選擇左邊的按鈕,但是要注意第一個圖層Layer1要放背景,Layer2要放處理好的tga檔

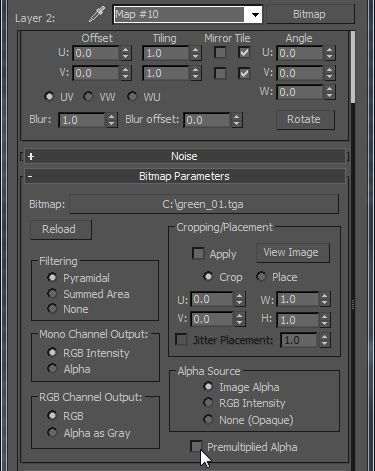
16.到tga的圖層Layer2,在Bitsmap parameters→Alpha Source下方的Premultiplied Alpha取消勾選,讓效果更好

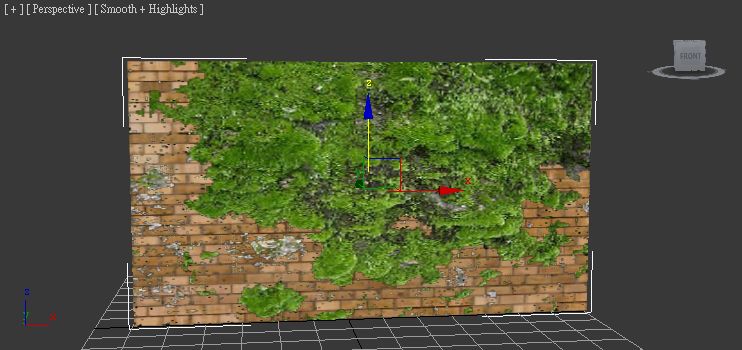
17.完成