為一個平台、工具撰寫開箱介紹文,是我比較常接觸的文章體裁(之一)。
痛點
我是在 MacBook 環境下作業的,內建的圖片預覽程式/簡報軟體(Keynotes)剪裁、去背、遮罩、註記樣樣行,唯獨欠缺「馬賽克」功能;偏偏所撰寫的文稿,常有註冊環節,若拿「色塊」去覆蓋個資,色彩上不太協調,醜醜的,不太行。

以上是困擾已久的痛點,對我而言。
解方:redacted.app 的七大特色
直到某天,打定主意用關鍵字下去搜尋,費了一番功夫,總算找到一款稱手的打碼工具。它的名稱叫做 Redacted,特色如下:
- 免費。
- 免註冊。
- 免安裝。
- 用「拖曳」方式就能把圖片放進去。
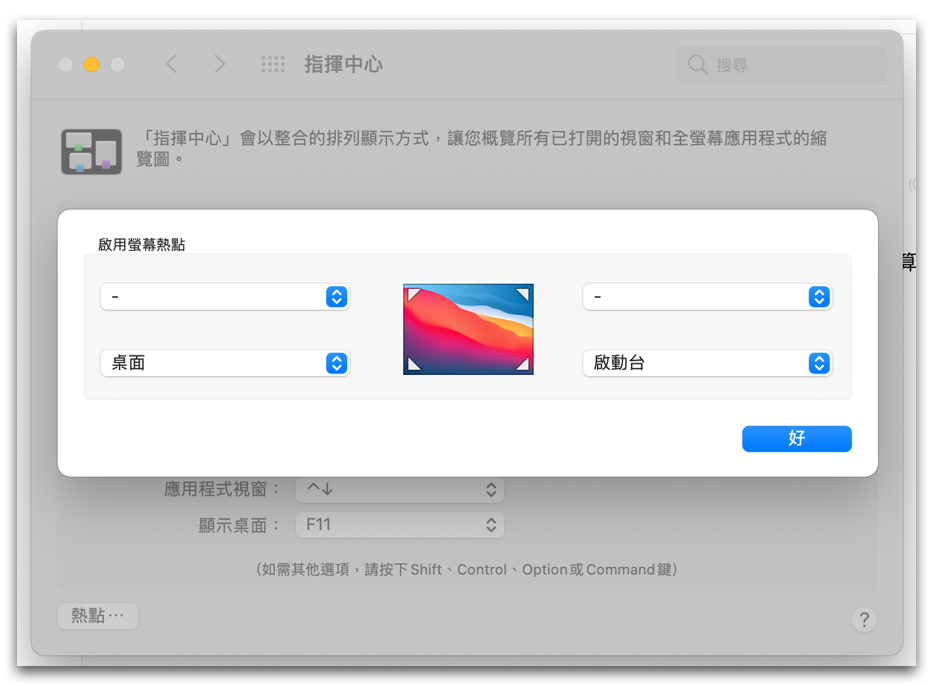
哈哈!不是在瞎說,平常被 MacBook 的「螢幕熱點」功能寵壞了,已經習慣把鼠標移動到角落——迅速切換到桌面——拖曳檔案再度「撞擊」角落時,立刻返回原本工作中頁面的流暢感。

- 簡單易上手。
- 輸出後,沒有浮水印。
- 輸出後,畫質不會掉太多。
不囉唆,先上對照組,大家可以比對一下 Before vs After 的成品,參考看看。

使用說明
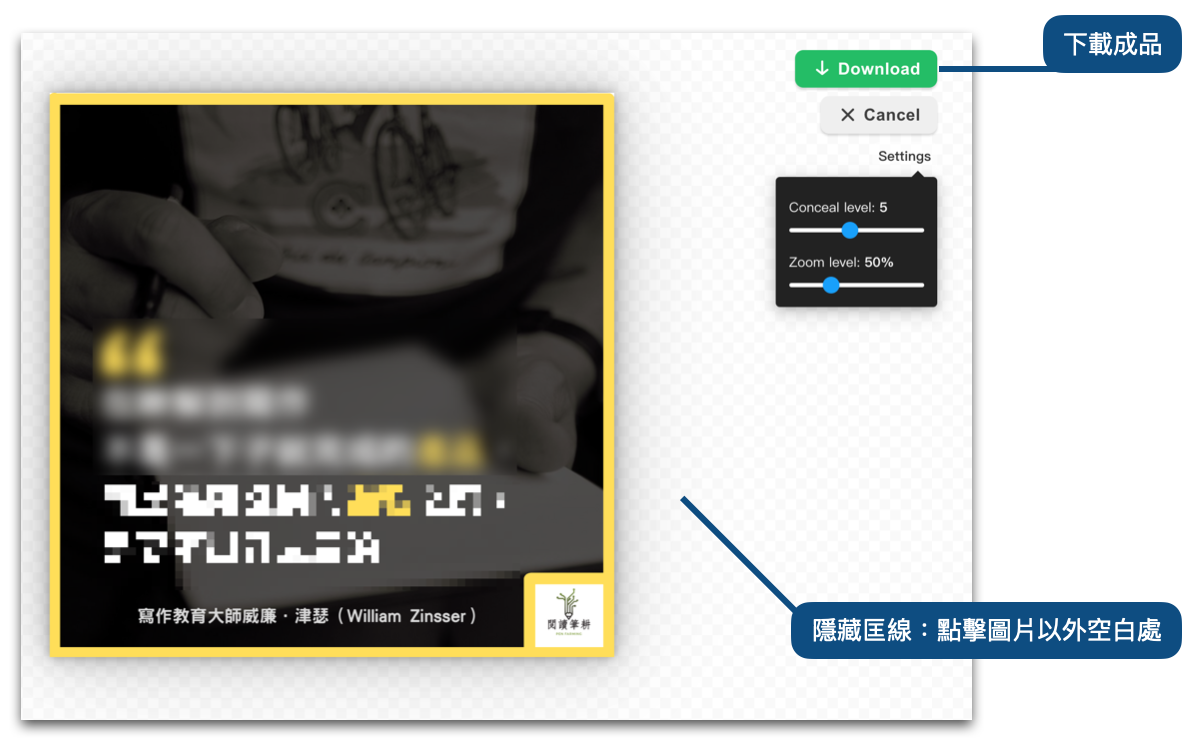
打開 Redacted 網頁,把圖扔進去。介面很簡潔,只見右側三顆按鈕,分別是下載、取消以及設定(馬賽克粗細、圖片縮放比例)。

*
當鼠標落在圖片身上時,會變成「十字」樣態,用來制定覆蓋面積。遮蔽物有三種材質可選:黑色(最適合用來遮眼睛)、霧狀以及顆粒狀。

*
把玩的差不多以後,先在圖片外空白處隨意點擊一下,取消馬賽克的匡線。接著就可以按下「Download」按鈕把成品打包回家囉!

我選擇第五級(level 5)的霧狀與顆粒材質,大功告成。

🌱 加入【中書神經系統】圍爐 👇
專題 #寫作的反思 與 #爐內真心話 連載中。
🌱 我在其它平台出沒 👇
【Facbook|Twitter|Liker Social|Matters|Medium|vocus 】
🌱 我的教學文與邀請連結 👇
≣ 註冊 noise.cash|一起成為「噪咖」體驗社交金融。
≣ 註冊 Presearch |一舉三得的 search to earn 使用心得。
≣ 註冊 MEXC|抹茶交易所走跳,兌現 OSMO 與擼羊毛。
≣ 註冊 Potato|從 Potato Media 學到三件事。