
前言
在第二篇文章中,我們更明確的瞭解空間性設計的眼、手操作搭配,接下來本文章進入到UI介面的設計解析,本篇將詳細介紹空間性設計中的使用者介面核心原則。
Design spatial user interfaces
本篇將首先討論如何設計清晰易讀的App icon,以及設計時要考慮的UI基礎和設計原則。然後將介紹關鍵概念和最佳實踐,以創建既符合人體工學又易於定位的佈局。最後將展示空間性平台設計如何將你的應用程式從螢幕帶到空間。
依照慣例,我們先為大家整理出本集的主題架構:

UI Foundations(使用者介面框架)
以下是主要的UI框架的核心元素:
App icons(圖示)
依據設計一致性原則,設計時建議保持熟悉的主要元素。而在空間性設計中,我們更進一步讓App icon在空間中變得立體和逼真。當使用者眼球注視著特定App icon時,icon會有放大效果。為了達到這樣的效果,我們運用了添加提高鏡面亮度和增加陰影來營造出此效果,這樣的應用可以讓使用者清楚地與畫面進行互動。

在設計充滿立體感的App icon時,我們先從平面圖層開始設計。所有的App icon最多會有三層結構,分別是一個背景層(Background)和兩個前景層(Foreground 1、Foreground 2)。每一層都是1024px*1024px的正方形圖像。兩個前景層次都應具有透明背景。 而背景層次設計為滿版的不透明方形圖像。然後,所有圖層都會裁切為正圓形。最後,當圖層疊加在一起時,系統會自動應用玻璃圖層,為其添加深度、鏡面反射高亮度、以及陰影。
設計App ison時盡量保持圖形居中。 如果他們太靠近邊緣,則在展開時看起來可能會偏離中心。

設計時避免使用大面積的半透明圖形。因為當透明度提高時,圖層會被後面的陰影投射混合。

Materials(材質)
App設計的原則,必須把握容易放置、容易使用、容易瀏覽這三個條件。使用者可能在不同環境與場景中進行操作,例如光線明亮的房間、飛機上的狹窄空間、或者在光線較弱的夜間使用。為了讓各種場景都能清楚的呈現介面,我們使用了玻璃材質作為介面背景。玻璃的半透明效果,讓使用者可以同時掌握現實空間與虛擬空間的融合,為了提升玻璃介面的真實度,在玻璃邊緣也創造了反射光澤感。玻璃材料系統的設計,也讓整體畫面與功能欄位的排列更清楚的被區別出來。

為了提供出色的空間體驗,瞭解周圍環境非常重要。 避免在視窗上使用不透明的純色。 太多不透明的視窗會讓使用者感覺到空間被壓縮,且會讓介面感覺沉重。

玻璃材質對照明做出動態響應,調整對比度和色彩平衡,以感受空間的一部分,就像從白天到夜晚的過渡一樣。與iOS和macOS不同,空間性設計平台並沒有明顯的明暗模式。相反的,透過玻璃材質和UI的位置搭配,在明暗背景時會自然適應。系統定義的動態材質充分利用此功能,確保你的App在不同的場景和光照條件下看起來都很棒,

讓我們進一步解構玻璃材質的設計元素。第一步,先從建立玻璃材質視窗開始。第二步,我們使用顏色稍微深一點的玻璃材料區隔出App的各個區域(例如側邊欄)。第三步,同樣可以利用顏色偏深、以及顏色明亮輕盈的材質作為按鈕或互動提示的呈現。第四步,可以考慮使用更深暗的材質來增加標準元件(如輸入字段)的對比度。整體完成後,最後加上你的內容於其他元素,整體畫面就大功告成。


想像一下,如果你想設計一個Call to action(CTA)的按鈕,你可以添加一個稍微深色但輕盈的玻璃材質,就可以提高按鈕的層級。而在背景昏暗下,CTA按鈕也能自動呈現高對比作為提示。或者,你希望提高內容之間的區隔性,也可以在每個內容區塊中加入一點微暗的玻璃材質。但盡量不要將較輕的玻璃材料堆疊在一起,因為這會影響易讀性並降低對比度。

Typography(字體)
為了維持系統一致性與設計管理方便,空間性設計平台的字體,也沿用其他既有平台的字體設計型態與名稱。在此基礎下,為了提高內文與鮮豔材質的對比度,字型粗細皆會加重。例如,在 iOS 上,我們使用一般(Regular)粗細作為正文文字樣式。而在空間性設計平台上,我們使用了中黑(Medium)。 對於標題,我們使用粗體(Bold)而不是半粗體(Semibold),藉此來維持文字清晰,提高易讀性。

除了跨平臺共用的通用字體樣式外,系統還添加了兩種全新的字體樣式,便應用於空間性設計中的超大型寬敞畫面。例如遊戲App上超大標題 1 (Extra large title 1)的範例。

Vibrancy(明亮度)
善用明亮度控制,能夠更好的設計出明確、辨識度高的內容。例如影片介紹UI的應用,當文字的明亮度降低時,文字可讀性變降低。反之,提高文字明亮度,文字就更好被閱讀了。

明亮度的應用,也可以套用在文字內層級的區隔,例如主標題選擇更粗更明亮的設計,而次要內容則不需要加粗,明亮度也不需要特別提升,這樣的操作,就能明顯區隔出內容層級。

Colors(顏色)
玻璃材料可以是許多不同的顏色,因為他的通透性,顯示了其背景的顏色。所以在UI設計上,請避免使用大量豐富的顏色,因為這會讓玻璃材質最頂層的彩色元素很難被辨識。因此,在大多數情況下,請考慮使用白色文字或符號,以便他們始終清晰可見。如果需要使用顏色,請在背景層次或整個按鈕中使用顏色,以便使用者可以清楚的看見。如果可以的話,請儘量使用系統預設顏色而不是自訂顏色,因為系統預設顏色已經過易讀性校準,並動態調整以保持玻璃的色調和對比度。

Layout(佈局)
Ergonomics(人因工程)
由於使用者主要是透過眼、手在空間性設計平台中進行互動,因此創建優先考慮使用者身體舒適度和安全的體驗非常重要。我們必須比以往更考慮到設計的人體工學,確保內容的佈置是有意義的,不會引起眼睛或頸部疲勞。例如,由於頸部的活動範圍,大多數人更容易將頭轉向左右,而不是上下轉動。 因此,請將 UI設計保持在使用者的視野中,並注意不要將任何內容放得太高或太低。

如果我需們要設計較大的作業畫面,請使用水平延伸的畫面擴展佈局,避免使用上下垂直延伸的佈局。這樣對於使用者的瀏覽與操作比較簡易。(因為人體的頸部習慣左右擺動而非上下擺動)。

Sizing(尺寸)
互動式icon元素設計,必須具有至少具有 60pt(注)的點擊目標區域,以便可以輕鬆選擇他們。這意味著UI元素在視覺上可以更小,就像標準按鈕一樣,即44pt。換算一下,在標準按鈕周圍,至少要有8pt的間距,便可以符合整體區塊 60pt這個最小值。如果需要將多個icon進行並排,他們之間至少要有16pt的間距。
(注):pt=Point=點,1pt=1/72 英吋。

在不同需求下,活用尺寸的規範是重要的。例如要設計視覺上較小的元素,如提示控制UI。此時我們在標題區旁邊設計一個迷你按鈕(28pt)。儘管此按鈕看起來很小,但由他周圍有 60 pt的空間,因此很容易被眼球選擇。
另一個例子,在本文旁邊設計了一個箭頭icon,雖然icon跟本文邊緣距離小於16pt,但這並不是一個互動式icon,所以是可以的。同樣的,使用大按鈕和超大按鈕需要較少的間距。因此,請始終記住為所有互動式元素提供至少60點的空間。

Focus feedback(焦點回饋)
焦點回饋是內建於空間性設計平台中每個互動元素的強大工具。 當使用者查看系統提供的元件時,他們會自動顯示微妙的視覺增亮或懸停效果。這種懸停效果讓使用者只需查看介面的哪些部分即可瞭解他們是可以互動的。當icon變為非活動狀態時,icon顏色就會以昏暗呈現,代表不提供焦點回饋(使功能無法使用)。這樣的設計,就可以讓使用者專注在可操作的元素上,意味著使用者可以用手指點擊進行功能選擇。

在焦點回饋中,hover的應用也相當廣泛,但須注意彼此至少保留4pt的間距,避面交疊導致識別不清楚。

在UI元素的區塊規劃上,如果是同一類別的內容,建議都考慮多一個外層做為區隔,這樣的設計可以在眼球焦點選擇上產生底層視覺效果,讓使用者輕易辨別焦點的停留位置。

在設計整個UI組建時,外層邊緣的圓弧度,建議與內容邊緣的圓弧度成同心圓的設計。以下有一個便於記憶的公式:
內角半徑+外包覆層=外角半徑
inner corner radius + padding = outer corner radius

From screen to spatial(從螢幕到空間)
許多UI設計元素,都是從我們既有的視窗系統就存在的,我們在空間性設計中進行沿用與改良,讓這些元件更適合在此平台中使用。以下為幾個UI設計元素的改良:
Window(視窗)、Tab bar(標籤列)、Side bar(側邊欄)
以照片App為例,在設計上我們參考了iPhone的設計元素,沿用到空間性設計平台時,針對其特性進行變化。例如iPhone放在底層的標籤列,在空間性設計平台上,我們放置在視窗左側。

標籤列與側邊欄的組合應用,在空間性設計平台上有更新穎的設計。當我們視覺焦點在照片中央時,標籤列只會在畫面左邊單純icon呈現,不會干擾使用者的瀏覽,也不會壓縮到畫面。直到眼球焦點移動到標籤列時,標籤列才會整個展開呈現。而當使用者視覺焦點停留在特定功能並且用手指點擊,側邊欄才會出現。

Ornaments(裝飾)
某些需求下,我們會設計裝飾性的操作UI作為內容切換或快捷操作。同樣以照片App為例,iPad版本的畫面上方有一組時間序切換的UI,沿用到空間性設計平台上,這組UI就可以被安置在畫面下方,不會阻擋到照片區域。

裝飾性UI屬於次要層級,因此在設計上以簡潔為主,他不需要像較高層級的icon包含外層區域設計,因為這樣的設計套用後會讓使用者將焦點轉移到裝飾性UI上。

當裝飾性UI位於視窗的底部邊緣時,建議可以適度的將彼此交疊,交疊高度為20pt。這有助於使用者理解兩者的相互關係,且不會阻擋太多內容。 他們看起來充滿了半透明的反色光澤,頗具質感。

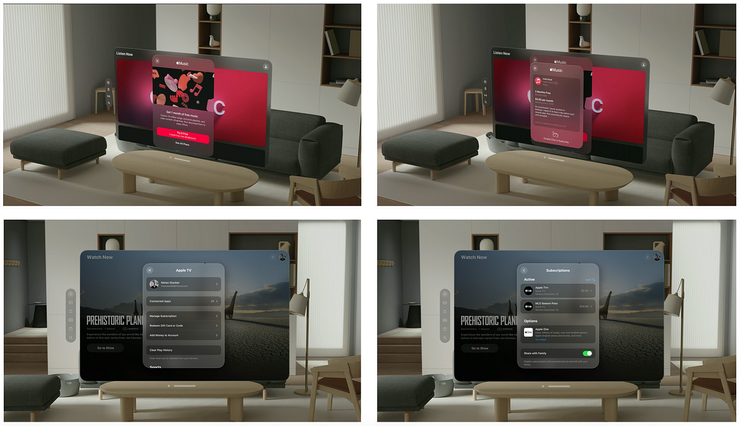
Menus(選單)、Popovers(彈跳框)、Sheets(表單)
iPad的選單設計時,被選擇的icon會淡化顯示,同時礙於iPad的既定邊界,彈跳框可能會與對應的icon距離較遠。但在空間性設計中,邊界是寬廣的,所以在icon被選擇時,彈跳框可以永遠與所選icon置中對齊,而被選擇到的icon,會以明顯的白色呈現。因此,在空間性設計中,未被選擇到的icon,請避免使用白色作為底色,避面與既有UI混淆。

最後來討論表單。空間性設計平台中,需善用Z軸來表現互動表單視窗的彈出,當互動表單視窗彈出時,會把原本的底層視窗往後推,運用Z軸的變化來表現出彼此的立體關係,如果有第二層互動視窗彈出,會再把前兩個視窗往後推。同時在設計第二層互動視窗時,他的大小應該小於第一層互動視窗。
而在包含多內容的互動視窗表單中,當第一層互動表單視窗出現後,要往再下一層的資訊進行瀏覽,此時第二層的視窗應該要與第一層互動視窗相同大小(遮蔽第一層),如果要回到上一層,觸發視窗左上角的返回前一頁的按鈕即可以回到上一層。這邊要注意的是,所有的互動視窗的關閉按鈕都必須設計在視窗的左上角。

結語
本集對於空間性設計UI系統有相當完整的詳細介紹,相信這將是所有要設計Vivison Pro的設計師必修課程。
附註
本集原始影片連結:https://developer.apple.com/videos/play/wwdc2023/10076
關於Apple Vision Pro的其他設計重點介紹與更多數位設計相關文章,歡迎至ABLE部落格(https://blog.able.cool)閱讀與分享!


