Step1:config2~3行的部分
打開public->config資料夾內的config.json
"CONTRACT_ADDRESS": "你的合約地址",
"SCAN_LINK": "你的合約token track",
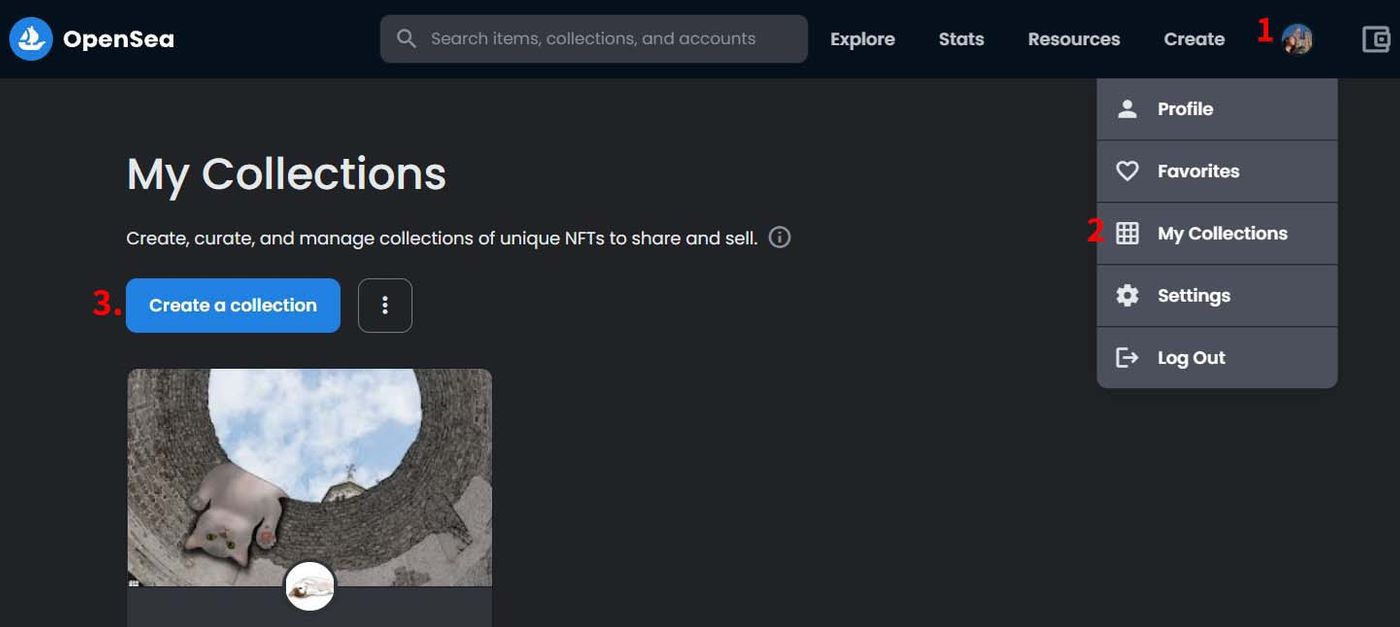
在前面的時候大家應該都有mint自己的nft並且可以在Opensea看到 所以我們現在要去Opensea找到我們NFT的合約跟token位置
https://testnets.opensea.io/找到NFT介面往下滑展開Detail

接下來點擊TokenTracker將上方的網址複製下來

接著回到vscode把複製的網址貼上去SCAN_LINK CONTRACT_ADDRESS放網址token/後面這段(因為他跟合約網址一樣)
大概會長這樣
"CONTRACT_ADDRESS": "0x0402f8b2df312e8177dd7149ff62ca5f50cd1289",
"SCAN_LINK": "https://goerli.etherscan.io/token/0x0402f8b2df312e8177dd7149ff62ca5f50cd1289",
Step2:config5~7行的部分
"NAME": "網路鏈",
"SYMBOL": "主要代幣",
"ID": "網路鏈id"
這邊要填的是你合約建構用的網路鏈
就跟新增節點差不多 範例goerli大概會長這樣
要注意ID 這邊只有純數字要把""拿掉
"NAME": "goerli",
"SYMBOL": "ETH",
"ID": 5
假如你是ETH的話
"NAME": "ethereum main network",
"SYMBOL": "ETH",
"ID": 1
Step3:config9~16行的部分
"NFT_NAME": "你的nft名稱",
"SYMBOL": "縮寫",
"MAX_SUPPLY": "最大供應數",
"WEI_COST": "售價",
"DISPLAY_COST": 0,
"GAS_LIMIT": 300000,
"MARKETPLACE": "Opensea",
"MARKETPLACE_LINK": "你的NFT在OPensea的連結",
沒錯照上面我寫的覆蓋
大概會長這樣
"NFT_NAME": "ASCTest",
"SYMBOL": "ASCT",
"MAX_SUPPLY": "10",
"WEI_COST": "0",
"DISPLAY_COST": 0,
"GAS_LIMIT": 300000,
"MARKETPLACE": "Opensea",
"MARKETPLACE_LINK": "https://testnets.opensea.io/collection/asc-t1",
Step4: 修改書籤標示
打開public你會看到3個favicon.ico 在VS code上他會呈現像是星星的模樣

這是網站之後會呈現在上面的標誌將它改成你想要的標誌

這邊給一個icon的網站:https://www.flaticon.com/
下在下載後會是png檔,將檔案改成favicon.ico取代原本的favicon.ico就可以了
接著我們打開public的index.html

找到裡面的code的第25行
<title>ASC Test</title>將ASC Test改成你的NFT收藏品名稱 這業會顯示在標籤上面

Step4: 修改網頁樣式1
接下來找到 public->config資料夾->image資料夾 下面是你會需要改動的東西bg.pn背景顏色)/example.glf(在網站上nft的示意圖)


Step5: 修改網頁樣式2
public->config資料夾的theme.css

裡面對應的就是網頁裡面文字、框背景跟按鈕的顏色
將鼠標放上去顏色後就可以隨意改動