轉移自 LogDown 原文日期 June 10, 2016 14:33
Firebase 自從被 Google 收購後,從原本的即時資料庫,擴展更多的功能。
筆者這次研究的是架站功能,雖然玩過 Google App Engine 架站,但還是想體驗一下新技術。
目前 Firebase 官方支援的只有靜態網頁 (HTML, CSS, JS, images, etc.) ,如果需要搭配服務器,可以在第三方伺服器安裝 Firebase 架構。
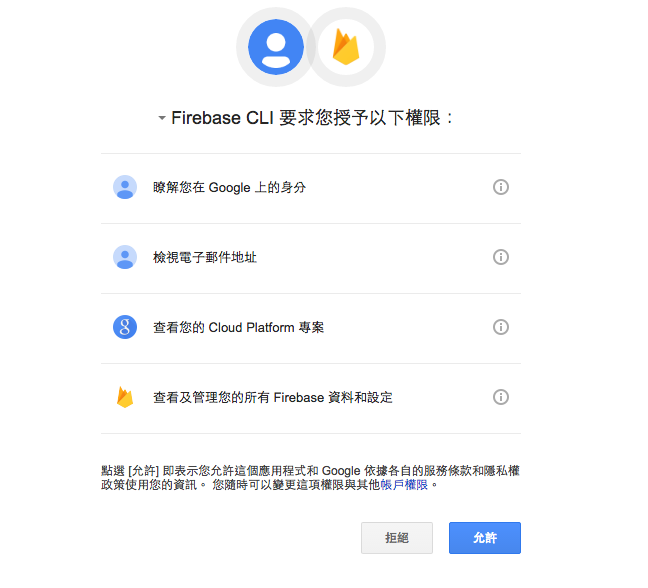
首先到官網註冊帳號,已經有 Google 帳號的可以直接授權。
進到管理頁面後可以選擇建立新專案或是導入舊專案。
點擊專案後可以選擇專案支援的類型,這次選擇的是網站應用程式。

官方英文的架站教學其實還算詳細,但筆者還是喜歡將實際的操作記錄下來。
以下操作執行於 terminal。
npm install -g firebase-tools //安裝 sdk ,如果沒有足夠權限命令前方請加上 sudo
firebase login //執行身份授權
會自動開啟授權網頁

允許後會導向 CLI 文件頁面

出現以下訊息就表示成功授權了
Waiting for authentication... ✔ Success! Logged in as {your email}
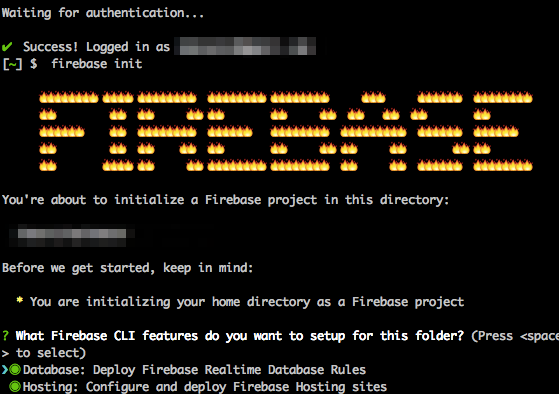
firebase init . //在專案目錄下初始化
忍不住截圖了,因為那個火焰文字太酷炫啦!

因為這次的目的是架站所以選擇的是 Hosting Setup
專案目錄下會自動生成檔案: firebase.json
接著就可以進行開發作業。
預設資源放在專案目錄下的 public 目錄下,因為 public 目錄不會自動產生,所以要自己建立。
此次筆者因為是實驗所以只在 public 目錄下放進 index.html 。
開發完成後就可以選擇在本機或是雲端檢視成果。
firebase serve //本機架站
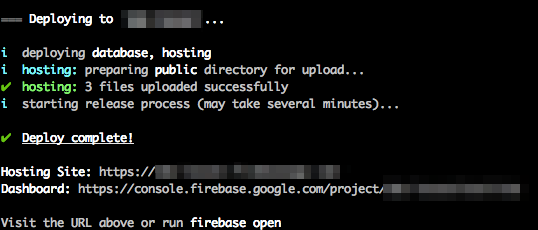
firebase deploy //把專案的資源上傳到雲端,如果有多個專案,就必須在後面指定專案名稱
大功告成了!順利在 {Hosting Site}/index.html 下看到筆者放進的網頁。