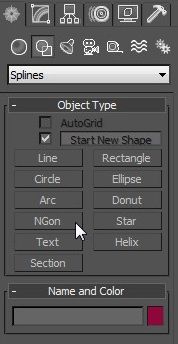
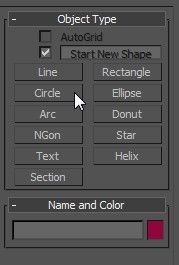
1.首先先開啟create→shpape→Ngon(六角形)

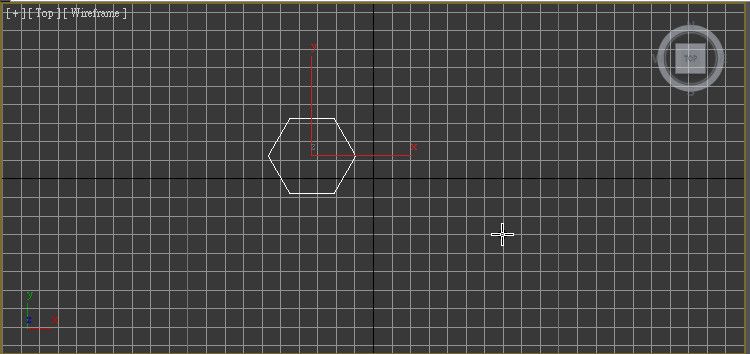
2.在top視窗執行

3.把它定位在原點

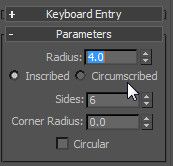
4.大小自由調整,這邊建議預設4

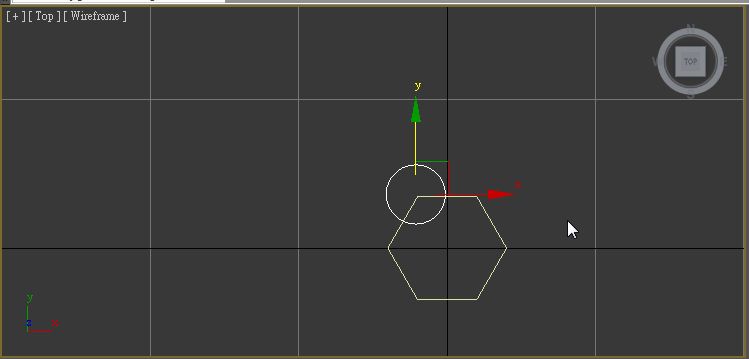
5.然後再開啟create→shpape→Circle(圓形)

6.大小最好是六角形的一半

7.圓心盡量對齊六角形的角

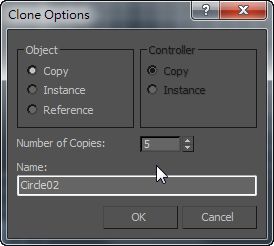
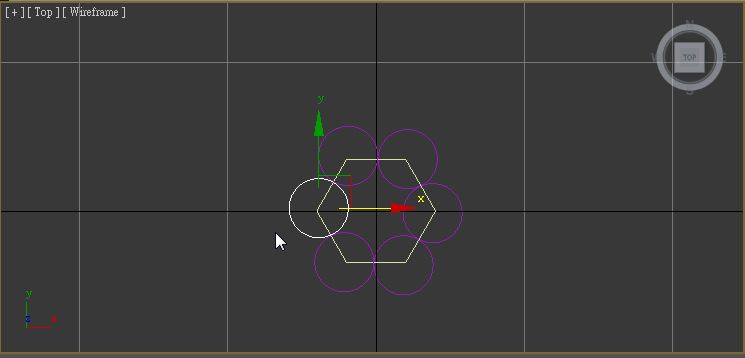
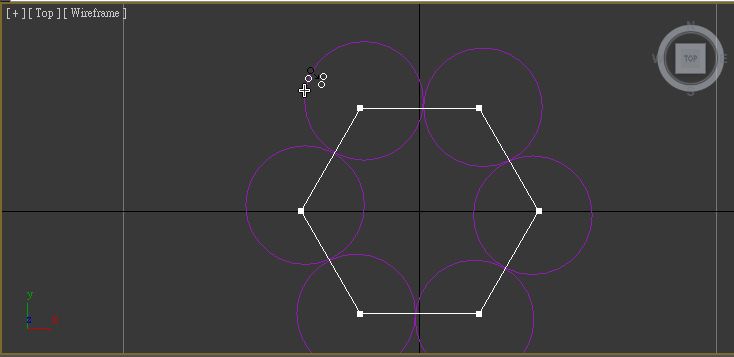
8.按shift拖曳,複製5個圓形

9.重複步驟6的動作

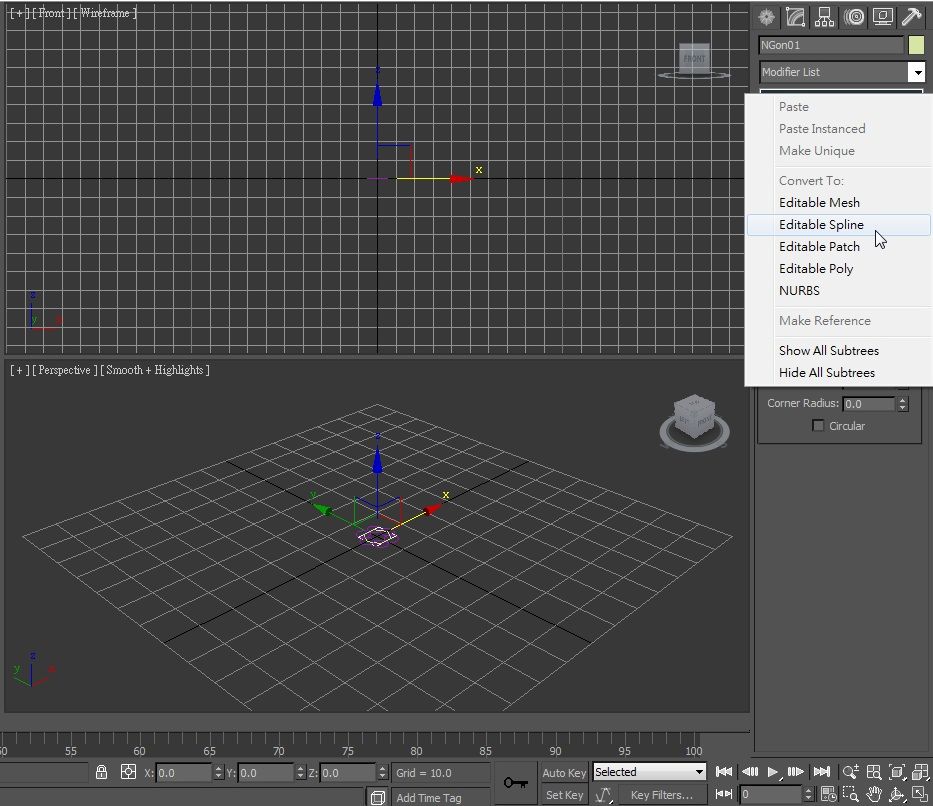
10.把六角形轉成EditableSpline

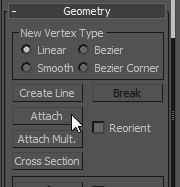
11.點選Attach附著6個圓形

12.

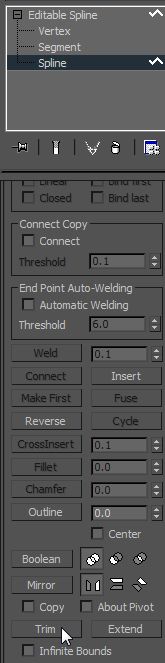
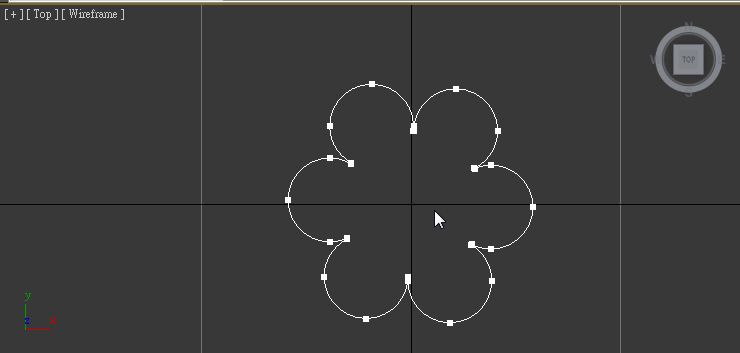
13.點選Trim把裡面的線清除

14.

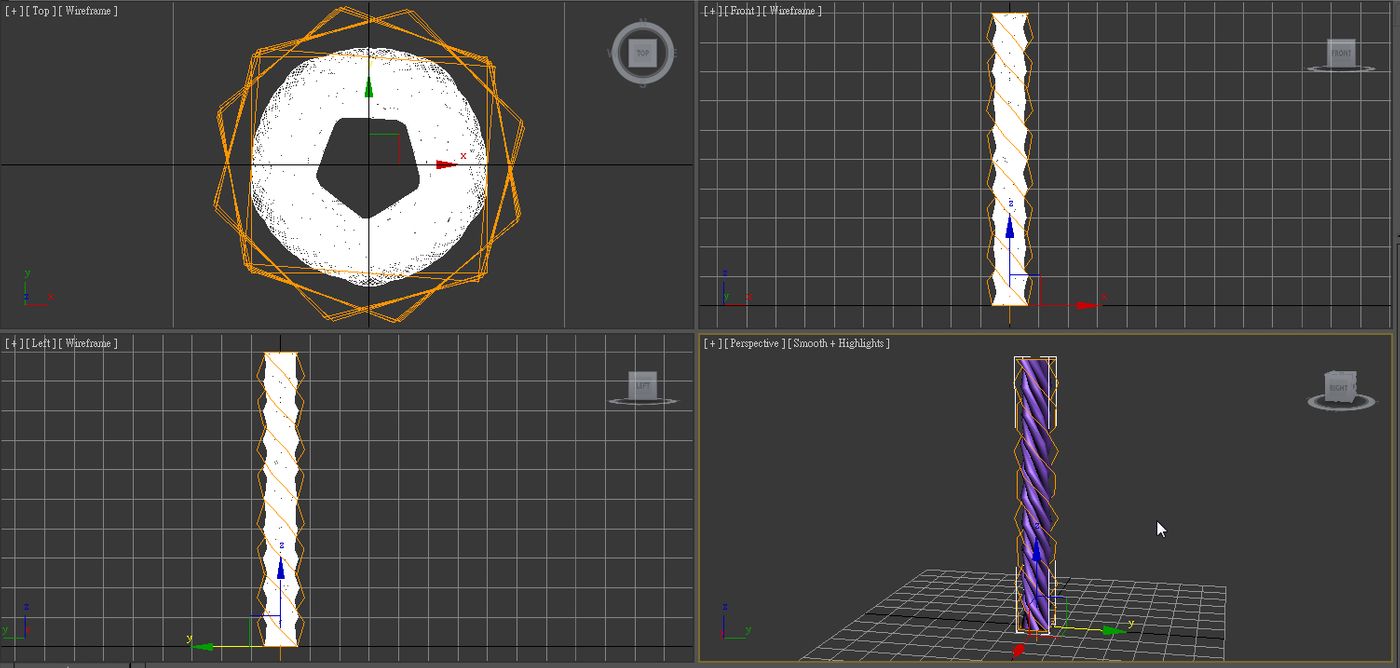
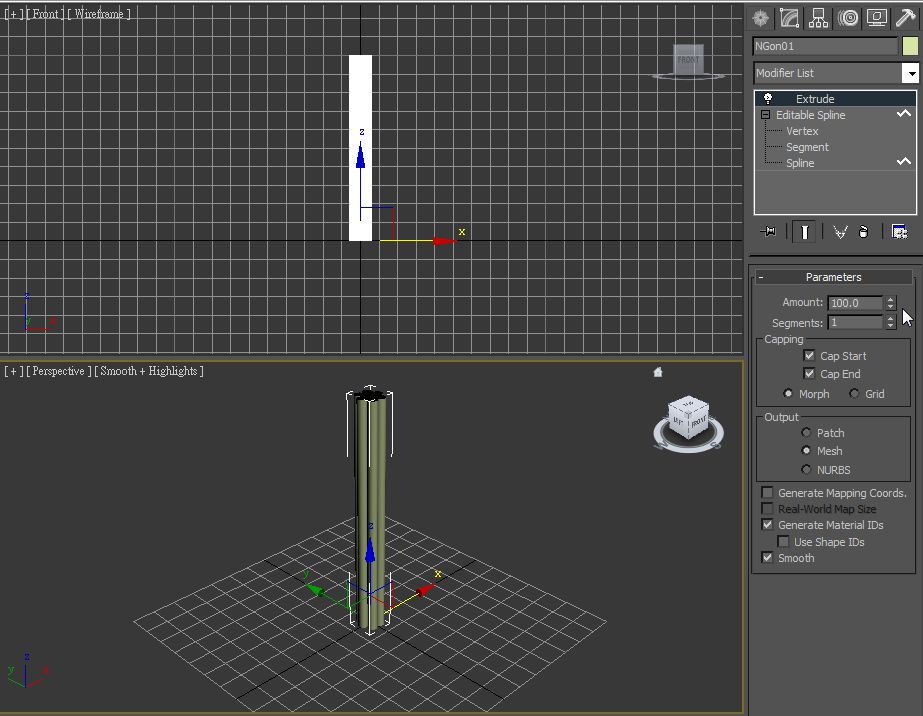
15.用modifier→extrude,在這邊一開始看到預設值

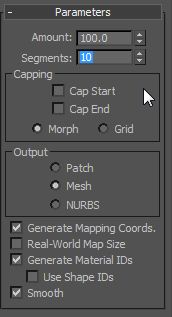
16.區段最好調高一點,這樣才能讓繩子的效果明顯

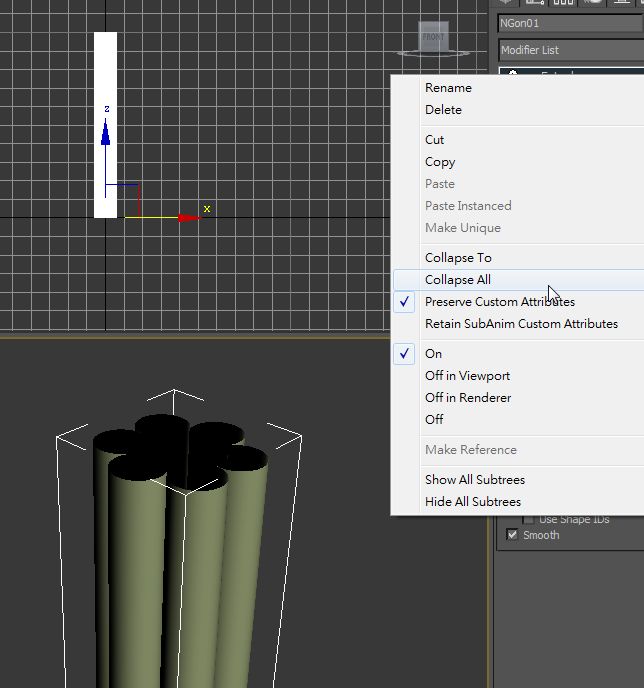
17.壓制

18.按Yes

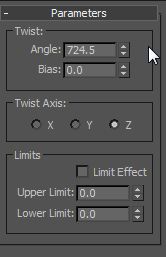
19.用modifier→Twist,在TwistAxis點選z軸,向上扭曲。

20.完成