其LINE 官方帳號登入頁面
(要進到電腦版介面設定,Line APP目前無提供設定介面)
https://www.linebiz.com/tw/login/
Step1:進入頁面後,點擊右下角,登入管理頁面按鈕

Step2:進到官方帳號後,點擊左下角的圖文選單

Step3:點擊右上角的建立按鈕

Step4:點擊建立後,設定選單內容
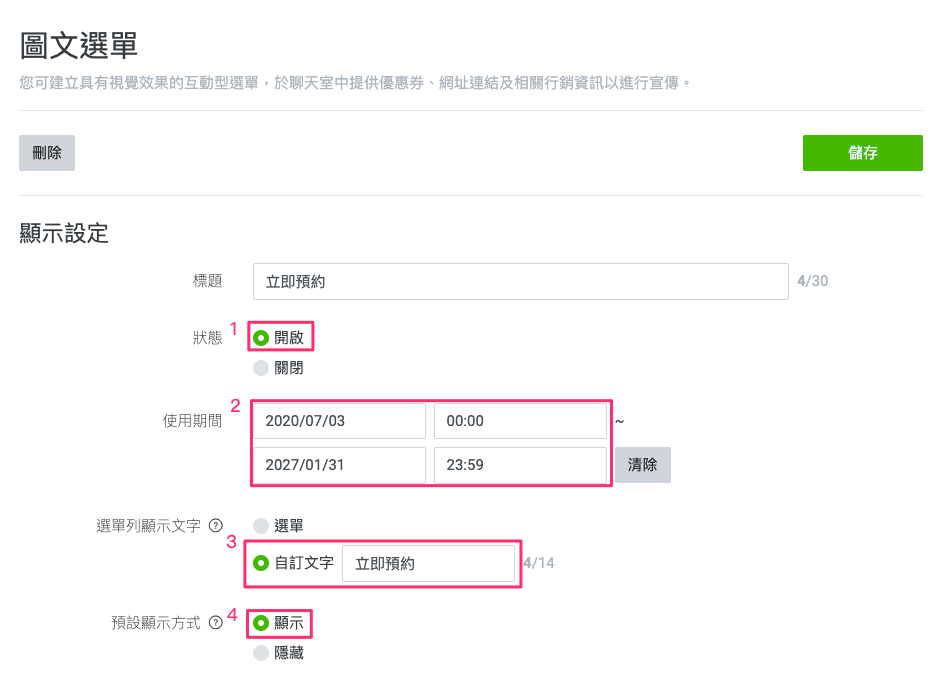
(a) 顯示設定 (照著設定即可)
1.狀態:設定為 開啟
2.使用期間:設定一個不會過期的期限 ( 設定個10年之類的,這是強迫設定 )
3.選單列顯示文字:選擇 自訂文字 ,文字設定為 立即預約
4.預設顯示方式:設定為 顯示

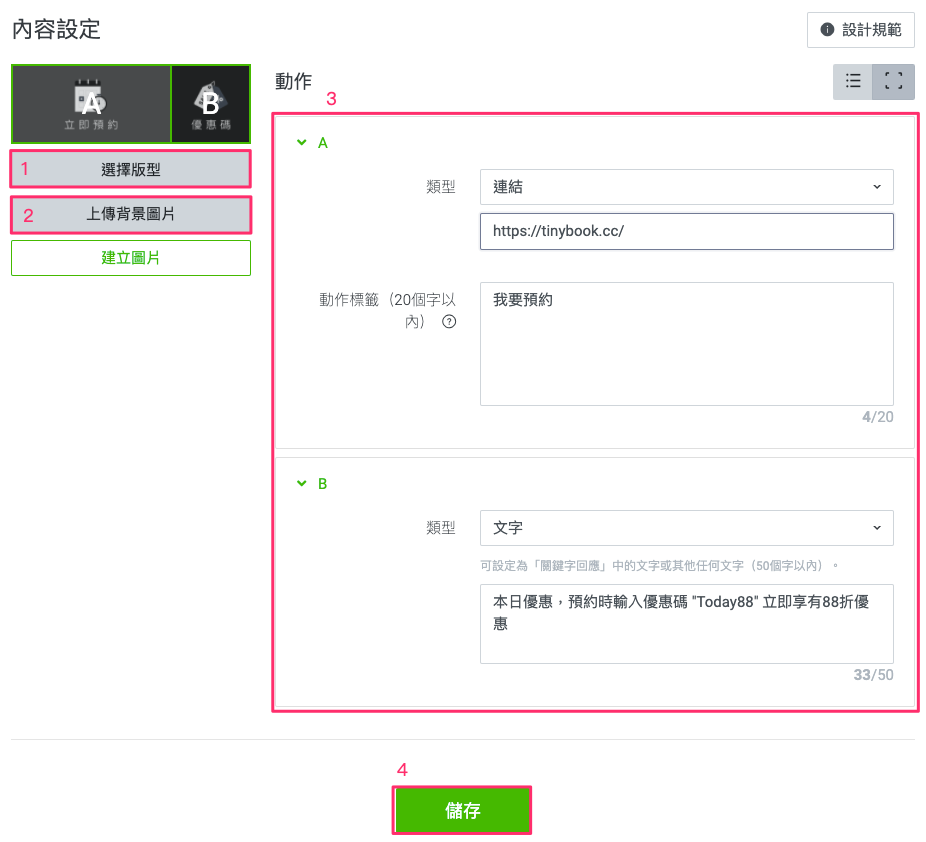
1.選擇版型:建議選擇動作1-3個以內
2.上傳背景圖片:Line有指定圖片尺寸,必須完全符合規格
3.設定按鈕動作:這邊是選2個動作的
A動作
類型:選擇 連結 ,輸入 預約網址與連結
動作標籤:寫 我要預約
( 可參考這篇文章取得預約網址 )
B動作
類型:選擇 文字 ,輸入 任意內文字內容
4.都設定完之後,點擊儲存即完成所有設定

Step5:製作選單用圖片
Line的圖片尺寸格式
檔案格式:JPG、JPEG、PNG
檔案容量:1MB以下
圖片尺寸:2500px × 1686px、2500px × 843px、1200px × 810px、1200px × 405px、800px × 540px、800px × 270px
Step6:檢查設定結果

其實有許多商家,都透過TinyBook與LINE進行預約的結合,讓整體的預約過程更加方便,現在就來TinyBook的官方網站,試用看看吧!