前言
挖,講到 Django 不得不講到我的恩師。我第一次觸碰網頁,就是在大一下的一個叫做Python 資料分析實作 的課程。在這堂課當中,我第一次接觸網頁,也從中學習到了很多實用的內容,最後我得到的是:
有能力自行開發一個網頁
網頁質量可被業界認可
可用於展現自己的作品
那如果你也想得到這些的話,不妨開始我們今天的學習吧,今天會教大家如何去建立一個 Djnago 專案。

資料來源:DALL-E 生成
整理好你的思緒,深深吸一口氣,讓我們在 2024 這嶄新的一年當中,開始新的學習之旅吧。
建立一個新的專案
打開 VS CODE

資料來源:本人 vs code 截圖
點擊【Open Folder】

資料來源:本人 vs code 截圖
選擇這個專案存放的資料夾 並點擊【選擇資料夾】

資料來源:本人截圖
vs code 載入好這個資料夾的畫面

資料來源:本人截圖
建置新的 Djnago 專案

資料來源:本人截圖
請點擊紅色框框的區塊。
更新 pip
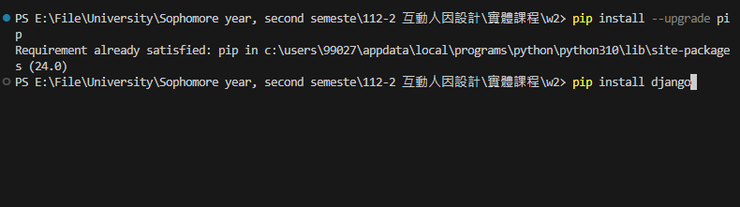
在剛剛的區塊中,輸入 python.exe -m pip install --upgrade pip

資料來源:本人截圖
並會得到這個結果:

資料來源:本人截圖
只要沒有出現任何紅字,或是 Warning 的警訊,就代表更新完成。
安裝 django
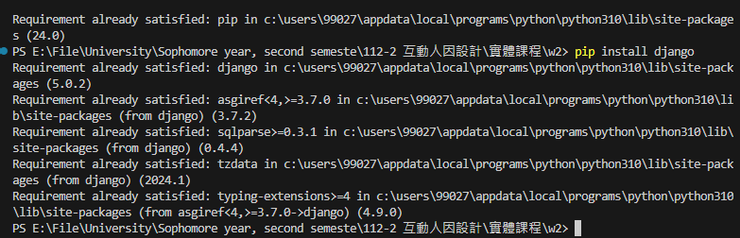
接著輸入 pip install django ,來安裝 django

資料來源:本人截圖
輸入後,會得到這樣的結果:

資料來源:本人截圖
一樣只要沒有出現任何紅字,或是 Warning 的警訊,就代表更新完成。
新建一個 djnago 專案
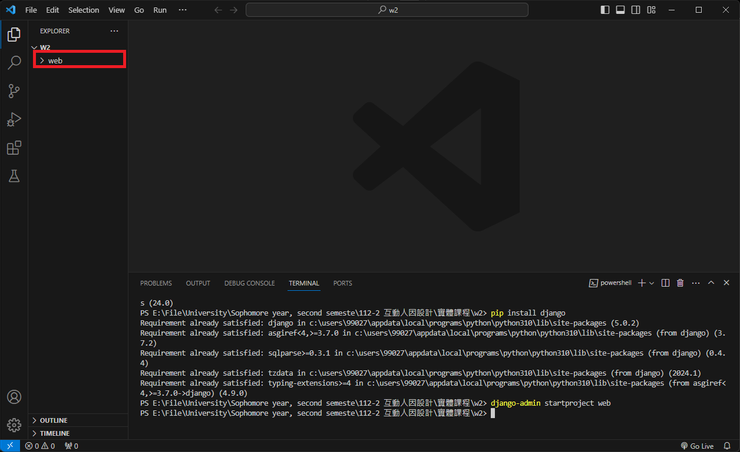
輸入 django-admin startproject [你想取的專案名稱] , [你想取的專案名稱] 可以改成任何名字,而且中括號不用跟著打上去。而我決定取名做 web ,所以輸入 django-admin startproject web ,像是這樣:

資料來源:本人截圖
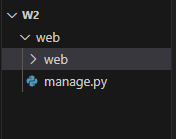
輸入完畢後,左上角會出現新的檔案,像是這樣:

資料來源:本人截圖
這邊的資料夾名稱會跟你剛剛的取名一樣,而至此,我們已經成功建立好了 django 專案。
調整 settings
我們建置好這個專案後,必須在 settings 裡面,進行一些設定上的調整,才能正常運行。
打開 settings
首先打開左上角 web 的資料夾。

資料來源:本人截圖
打開後,應該會發現有這些檔案:

資料來源:本人截圖
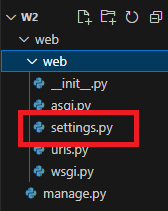
接著,再次打開 web 這個資料夾。

資料來源:本人截圖
打開後,就會出現 settings.py 這個檔案。

資料來源:本人截圖
對他點擊後,就會出現這個檔案的內容,像是這樣:

資料來源:本人截圖
調整 授權名單
接下來,我們要來設定允許進入這個網頁的使用者。
首先,找到 ALLOWED_HOSTS = [] 這一行。

資料來源:本人截圖
接著,我們在中括號中加入 '*' ,會變成這樣:

資料來源:本人截圖
'*' 代表的是,允許所有使用者進入網頁,如果有特別的瀏覽限制,可以將新增想要允許的對象的網址開頭,比如說 example.com 這個網址:

資料來源:本人截圖
這樣子,只有開頭打 example.com 的連結,才能連到你的網頁上。可以確保其他惡意的使用者,透過其他連結對你的網站造成侵害。
但由於我們只是自己練習做的,所以使用 '*' 即可。
更改時區
接下來,我們要設定時區,從美國改成台灣。
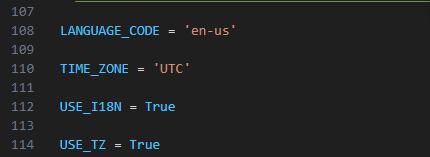
首先,找到 TIME_ZONE = 'UTC' 這一行。

資料來源:本人截圖
接著更改 ' ' 裡面的字,改成 Asia/Taipei 。

資料來源:本人截圖
這樣子,我們的時區就成功改成台灣了。
更新 Models
我們需要更新資料庫,才能去新增我們管理者的帳號。
輸入指令
首先點進下面這塊 Terminal 的區域。

資料來源:本人截圖
輸入這串 Python manage.py makemigrations 指令

資料來源:本人截圖
輸入後結果應該長這樣:

資料來源:本人截圖
接著輸入這串 Python manage.py migrate 指令

資料來源:本人截圖
輸入後結果應該長這樣:

資料來源:本人截圖
建立管理者帳號
由於我們的管理介面,會需要登入,因此需要在程式這邊建立帳號密碼作登入。
輸入指令
首先一樣點進下面這塊 Terminal 的區域。

資料來源:本人截圖
接著輸入 python manage.py createsuperuser 這串指令。

資料來源:本人截圖
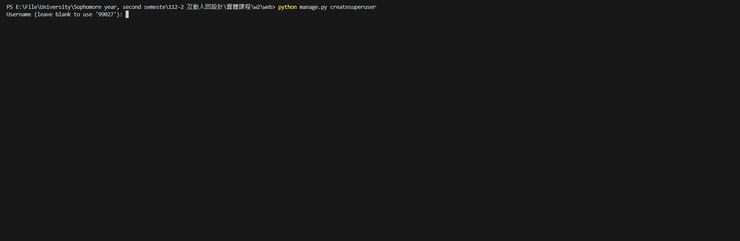
輸入後,會得到這樣的結果:

資料來源:本人截圖
你會得到一串 Username (leave blank to use '99027'): ,意思是叫你輸入你的帳號,或者是直接 enter 用預設的名稱,我預設的名稱是 99027 。
輸入帳號
接著直接輸入你的帳號。輸入後,會得到這樣的結果:

資料來源:本人截圖
你會得到一串 Email address: ,這是要你輸入郵箱。
輸入郵箱
接著直接輸入你的郵箱。

資料來源:本人截圖
像我輸入 C111118223@gmail.com ,輸入後,會得到這樣的結果:

資料來源:本人截圖
你會得到一串 Password: ,這是要你輸入密碼。
輸入密碼
接著直接輸入你的密碼,請注意你的密碼是不會顯示出來的,所以其實你有在打字,只是看不見而已。輸入後,會得到這樣的結果:

資料來源:本人截圖
你會得到一串 Password (again): ,這是要你輸入再次密碼,確保你輸入的密碼是正確的。
再次輸入密碼

再次輸入密碼後,你會得到這個訊息:
Superuser created successfully.
這代表帳號創建成功。
但如果不是,請參考下方錯誤可能。
錯誤1 密碼太短提示
如果你得到的回饋是這個:
This password is too short. It must contain at least 8 characters.
This password is too common.
This password is entirely numeric.
Bypass password validation and create user anyway? [y/N]:
這個意思是,你的密碼至少8個字、太常見又全都是數字。
如果不介意的話直接輸入 y 即可,如果介意的話請輸入 N,重新建立一次帳號。
錯誤2 密碼完全空白提示
如果你得到的回饋是這個:
Error: Blank passwords aren't allowed.
這個意思是,你的密碼不能完全沒有,請你重新輸入密碼。
錯誤3 兩次密碼不一樣
如果你得到的回饋是這個:
Error: Your passwords didn't match.
這個意思是,你第一次輸入的密碼與第二次並不相同,請你重新輸入密碼。
連結 Templates
建立資料夾
點擊左上角一個類似資料夾的按鈕,以此新增一個新的資料夾。

資料來源:本人截圖
點擊後,將可以為新的資料夾取名,我們取名為 templates 。

資料來源:本人截圖
更改 Setting
接著我們到 setting.py 這個檔案中。

資料來源:本人截圖
先找到這一串文字 from pathlib import Path 。

資料來源:本人截圖
我們要在這個下面,引用 os 這個套件,所以請新增這一串 import os,像這樣:
"""
Django settings for web project.
Generated by 'django-admin startproject' using Django 5.0.2.
For more information on this file, see
https://docs.djangoproject.com/en/5.0/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/5.0/ref/settings/
"""
from pathlib import Path
import os
接著找到下面這一串。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
並且把這一串當中 'DIRS': [], ,中括號內新增這一串內容 os.path.join(BASE_DIR, 'templates').replace('\\', '/') ,變成這樣:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates').replace('\\', '/')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
新建 app
這個 app 呢,就有點像是你為了不同種的功能,所區分的檔案。像是可能, FB 的 流覽貼文 或是 個人資料 ,我們都可以將其分為不同的 app 去開發。
創建新的 app
首先一樣到 Terminal ,也就是下方的區塊。輸入 python manage.py startapp [你的 app 名稱],像是這樣:
PS E:......>python manage.py startapp post
請注意,[你的 app 名稱] 文字皆可隨便命名,但請不要輸入中括號。以我這次的指令為例,我就取名為 post。
輸入完後,你會看見多了一個新的資料夾:

資料來源:本人截圖
而這個資料夾的名稱,就是你剛剛取的名稱。
更改 settings.py
接著我們要修改 settings.py 中的 app 配置,將我們剛創建好的 app ,新增到裡面。
首先,進到 settings.py當中,尋找這一個內容。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
找到後,請在中括號裡面新增你剛剛取名的名稱。以我為例,我會新增 'post', 。新增後,會長這樣:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'post',
]
至此,我們就成功創建 app ,並新增配置在 settings.py 當中了。
測試
輸入指令
一樣到 Terminal 當中,輸入這串指令 Python manage.py runserver 。
PS E:......>Python manage.py runserver
輸入後,如果沒出問題,應該會出現這樣的內容:
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
February 29, 2024 - 01:11:56
Django version 5.0.2, using settings 'web.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
輸入網址
這時候你就可以在你的瀏覽器當中,輸入 http://127.0.0.1:8000/ 。

資料來源:本人截圖
出現這個畫面,就代表前面這些配置都沒有問題了!而這個網頁是,Django 在你沒有設計任何網頁的情況下,幫你預設的一個網頁,用於告訴你配置皆成功。
接著你可以輸入 http://127.0.0.1:8000/admin ,來管理你的資料庫。

資料來源:本人截圖
這時候請輸入你剛剛創建的 帳號 與 密碼。像是這樣:

資料來源:本人截圖
輸入完畢後,點擊【Log in】即可看見你的管理頁面,長這樣:

資料來源:本人截圖
恭喜,你終於開成了第一個網頁。
結語
感謝你看到這邊,把這些內容持之以恆地讀完肯定不容易,你辛苦啦!
今天我們完成了,第一個專案所需要的所有配置,也終於開啟了你的第一個網頁。
接下來,我們將介紹理論方面,前後端到底怎麼運作的,幫助你在日後的課程有更深的見解。












