不論是 Astra、Blocksy 還是 Kadence 佈景主題,都有提供頁首與頁尾編輯器,你可以在外觀自訂器中以「所見即所得」的方式新增各種元素,像是選單、按鈕及社群圖示。
但是有些時候,你可能不滿足佈景主題有限的設定選項,想要突破既有的框架,以更自由的方式設計網站的頁首/頁尾。
因此,本篇文章會介紹一款免費的外掛,它能讓你使用 Elementor 編輯器自訂頁首和頁尾,即使沒有透過 Elementor Pro 也能實現。認識頁首區域

頁首區域是網頁版面配置的四大區域之一,位置處在頁面的最上方,一般來說不會因為換頁而消失,除非你刻意停用。
至於頁首的種類有哪些,主要有透明頁首與固定頁首兩種,如下:
- 透明頁首:按照字面上的意思理解是指頁首的背景為透明狀態。
- 固定頁首:顧名思義是指你的頁首固定在網頁上方,即使向下捲動畫面,頁首的位置仍然保持不變。
以 Astra 佈景主題為例,透明頁首是免費功能;固定頁首則要購買 Astra Pro 才能解鎖。但其實有免費方法可以實現,細節會在付費課程中說明。
如何製作頁首?(2 種方法)
製作頁首的方法主要有 2 種,第一種方法是透過佈景主題內建的頁首編輯器,目前市場上主流的 3 個佈景主題 (Astra、Blocksy、Kadence) 都有這項功能,完全免費,不需要付費擴充。

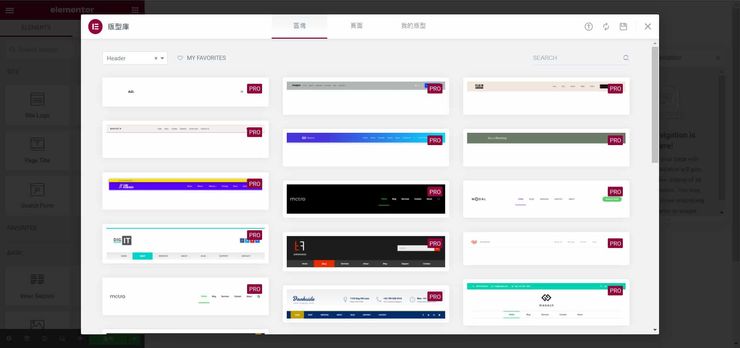
另一種方法是使用 Elementor Pro 主題編輯器製作,預設提供 30+ 頁首範本讓你使用,相當多元。

重點筆記:
省錢技巧:如果你想使用 Elementor 編輯網站的頁首,但又不想購買 Elementor Pro,可以使用 Elementor Header & Footer Builder 這款免費外掛。
個人建議:我比較傾向透過佈景主題製作「頁首」,因為效能較好且比較容易掌握,建議初學者先從此種方式開始學習。
認識頁尾區域

頁尾區域也是網頁版面配置的四大區域之一,位置處在頁面的最下方,與頁首相同都不會因為換頁而消失,除非你刻意停用。
至於頁尾的種類有哪些,原則上只有一種,頂多在外觀方面做變化,像是滾動視差的效果,細節會在付費課程中說明。
如何製作頁尾?(2 種方法)
方法一:只要你所選用的佈景主題有頁首編輯器,原則上也都會有頁尾編輯器。以 Astra、Blocksy、Kadence 佈景主題為例,頁尾編輯器已內建且不需要付費就能取得。

方法二:如果你使用的佈景主題沒有頁尾編輯器,那麼不妨試試 Elementor Pro 主題編輯器,它能以較彈性的方式製作頁尾,預設提供 30+ 頁尾範本讓你選擇,非常多樣。

重點筆記:
省錢技巧:如果你想使用 Elementor 編輯網站的頁首,但又不想購買 Elementor Pro,可以使用 Elementor Header & Footer Builder 這款免費外掛。
個人建議:我比較傾向透過佈景主題製作「頁尾」,因為效能較好且比較容易掌握,建議初學者先從此種方式開始學習。
延伸學習:
- Astra Theme 介紹,一款風格簡約且快速的 WordPress 佈景主題
- Blocksy 佈景主題介紹,從方案、安裝到設定
- Elementor 教學,市占率最高的 WordPress 網站編輯器!(基礎篇)
- 如何建立 WordPress 選單?從操作、類型到注意事項 (新手必讀)























