視覺排版一直以來,都是設計師必備的重要技術之一,也是最常被人拿來討論、批評的話題,雖然不管是客戶或是一般民眾,大家通常都會覺得排版很簡單,自己來也可以,但其實如何把排版跟美感以及成效,一起發揮到極致,並不是人人都可以做得到的,因為視覺排版的技術當中,隱藏了非常多的學問,而這些正確又重要的排版思考方式,有時可能連設計師自己也傻傻搞不清楚。
所以現在我們先思考一下,你為什麼需要排版?是為了讓視覺看起來比較好看嗎?當然不是!答案應該是:「把訊息正確、有效的傳遞出去,讓大眾可以快速接收、理解訊息,進而使目標群眾產生行動。」
「排版的思考方式」=「表達能力」如果你的排版無法正確的把訊息傳遞出去,那麼就算畫面再好看,也沒有任何的意義,就像經營事業或行銷活動一樣,你必須要先掌握住目標,正確的傳遞訊息,然後再融入視覺美感,這樣的排版才會有意義,因此排版的思考方式,跟一個人的表達能力,以及傳達訊息的思考邏輯和溝通技巧,都有著非常大的關聯性。
接著讓我們一起來看看,排版的思考方式,到底有哪些重要的技巧:
● 佈局
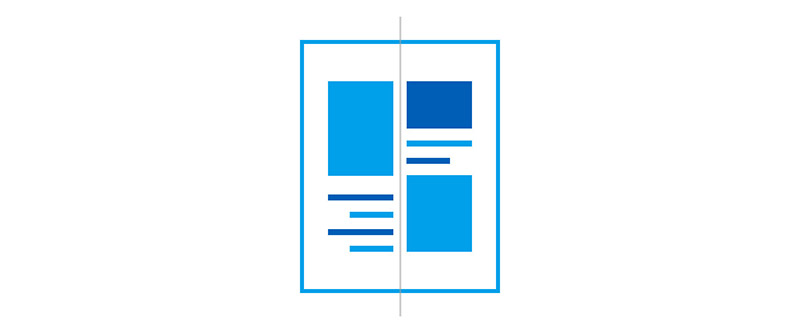
佈局就跟畫圖的結構一樣,要用「幾何構圖思考法」,運用幾何圖形的排列組合,創造出易讀又美觀的版面佈局。
1. 置中,所有圖案、文字通通都置中的結構佈局。

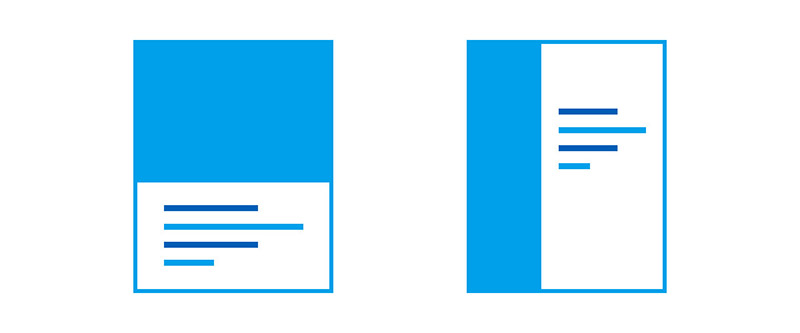
2. 上下/左右,分成2個區塊,像表格一樣的結構佈局。

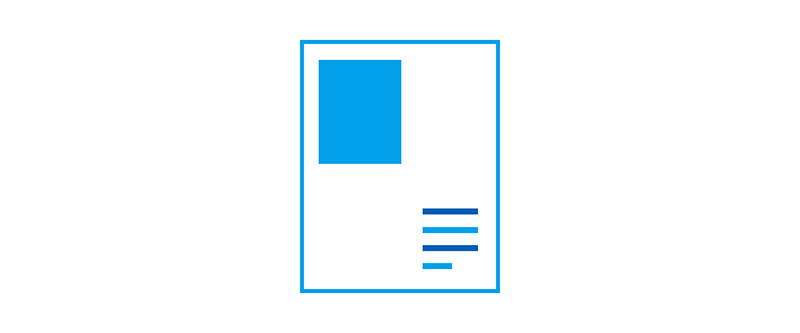
3. 對角線,左上配右下的結構佈局。

這3種版面佈局可以任意的依需求去組合,而畫面占比的大小,就跟人類說話會有大小聲一樣,當你想要強調這是重點,說話就會大聲,畫面就要占比較大,不重要的話,就講小聲一點,畫面占比較小,這樣才能讓人快速了解你想傳達的訊息內容。
接下來我們要介紹如何運用「留白」、「對比」、「對齊」,讓排版想表達的訊息可以更加清楚。
● 留白
留白就像音樂裡的休止符,透過留白的空間,我們可以表達出視覺上的區分或連接、強調與突出,甚至還可以讓視覺稍微休息,增加持續閱讀的意願。
1. 區分或連接 - 透過大塊的留白,可以區分出這些是不同的區塊,透過小塊的留白,可以讓內容連接起來,判斷成同一個區塊。

2. 強調與突出 - 透過大塊的留白,可以創造出凸顯重點的效果。

● 對比
運用對比的方式,不僅可以讓人快速知道重點,也能讓版面更易於閱讀,更可以在視覺上增加張力,吸引大眾目光。
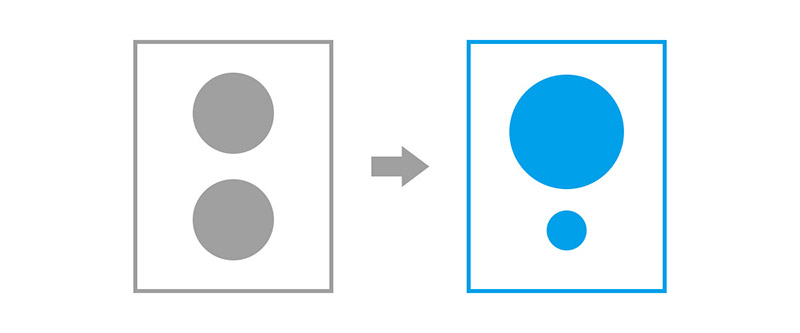
1. 大小對比 - 運用面積大小的差距,凸顯重點。

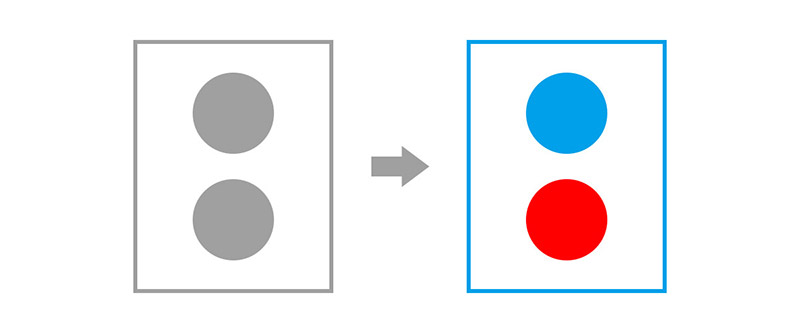
2. 顏色對比 - 運用顏色的差異,凸顯重點。

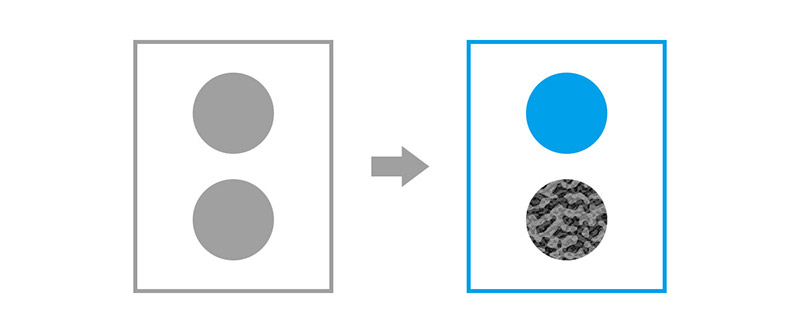
3. 材質對比 - 運用材質的差異,凸顯重點。

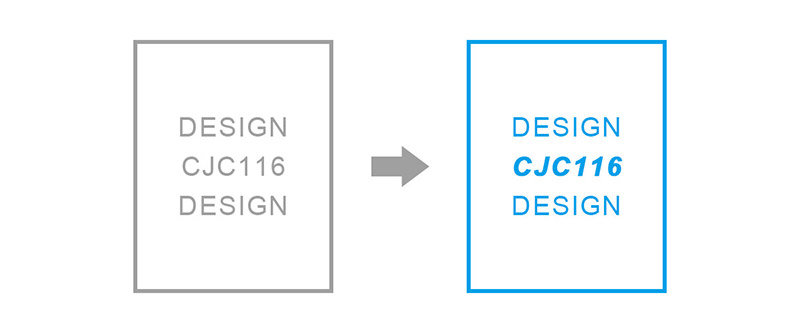
4. 字型對比 - 運用字型的差異,凸顯重點。

● 對齊
對齊就是創造視覺的秩序感,讓版面整齊美觀,易於閱讀。
1. 左對齊 - 版面中的元素以左為基準對齊,是最常見的對齊方式,簡潔大方,利於閱讀。

2. 右對齊 - 版面中的元素以右為基準對齊,相對於左對齊來說不太常見,會讓閱讀的速度變慢。

3. 中對齊 - 版面中的元素以中線為基準對齊,會給人一種嚴肅與正式感。

4. 兩端對齊 - 版面中的元素拉伸或縮放與同一元素兩端對齊,通常用於大段落的文字編排,利於閱讀。

5. 頂對齊 - 與左對齊相似,版面中的元素以頂部為基準對齊。

6. 底對齊 - 版面中的元素以底部為基準對齊。

7. 軸線對齊 - 軸線對齊是以版面中心線為基準對齊,可以給人正式感,同時又富有變化,比較靈活。

學到這邊,就應該要來介紹一下,「馬科斯」先生在20世紀初,所提出的「格式塔理論」,或稱「完形心理學」,格式塔是德文Gestalt的譯音,意即「模式、形狀、形式」等,意思是指「動態的整體」,這種心理學包含了感知、感知經驗和相關刺激模式。
格式塔理論所討論的內容非常的深,其中所衍生出來的視覺原則,更是跟現代設計習習相關,可以說是現代認知心理學的基礎,唯一貫徹的概念就是「整體大於部分的總和」,當人類的視覺感知遇到複雜元素時,我們會先看整體,再去看裡面各部份的組成元素。所以當你能夠了解「格式塔」的基本原理之後,在設計版面時,就能更容易的掌握整體視覺佈局。
● 格式塔理論
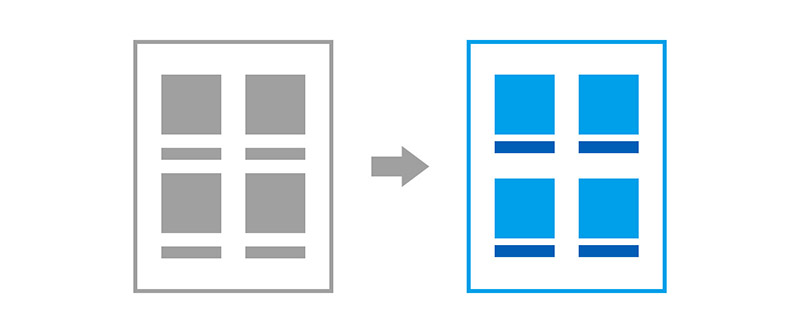
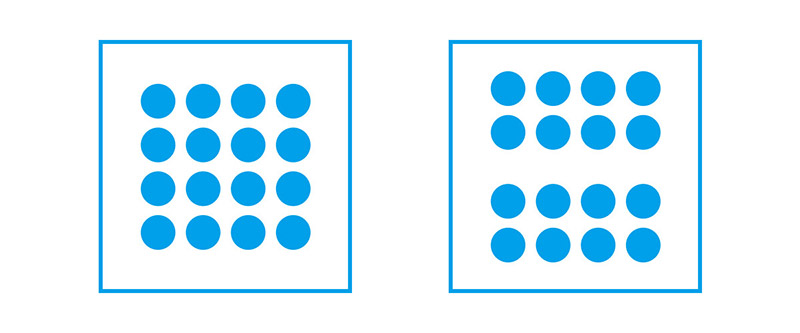
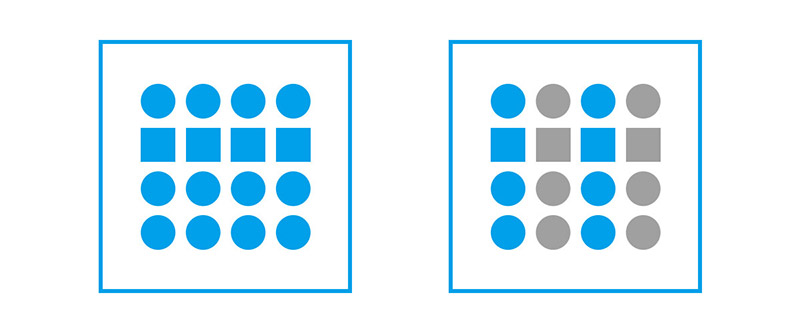
1. 相近 - 距離相近的各部分趨於組成整體。
人們通常把位置相對靠近的事物當成一個整體。同樣都是16個圓形,你會把左圖的16個圓形當成一個整體;但是右邊那張圖,上面8個圓形和下面8個圓形分別靠近,所以你會把上面8個圓形當成一個整體,下面8個當成另外一個整體。

這裡要特別注意,「相近」作為第一條原則,是因為它的「權重」非常大,大到可以抵消其他原則,比如為圓形添加不同的顏色,甚至改變其形狀,人們也會把相近的事物當成一個整體。

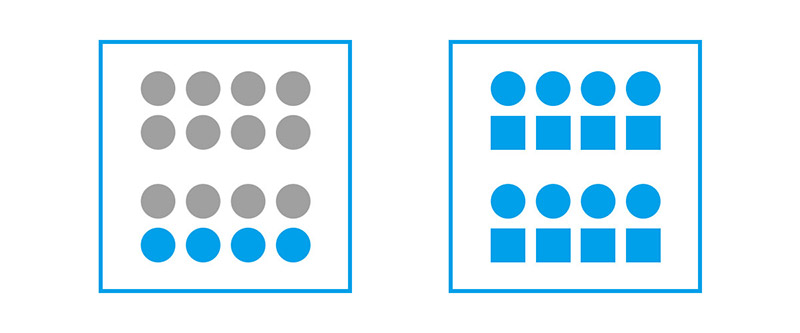
2. 相似 - 在某一方面相似的各部分趨於組成整體。
人們會把那些明顯具有共同特性,例如:形狀、大小、共同運動、方向、顏色等,當成一個整體。例如左圖同行的正方形,會被當成一個整體,其他圓形當成一個整體。右圖就是大正方形被當成一個整體,小正方形當成另一個整體。

這裡要特別注意,人們對形狀、大小、共同運動、方向、顏色的「感受權重」是不一樣的,在這裡「顏色屬性」會覆蓋其他屬性的影響,例如左圖,大家會把橫排的正方形當成一個整體,加了顏色之後的右圖,就變成直排的圓形加方形是個整體了。

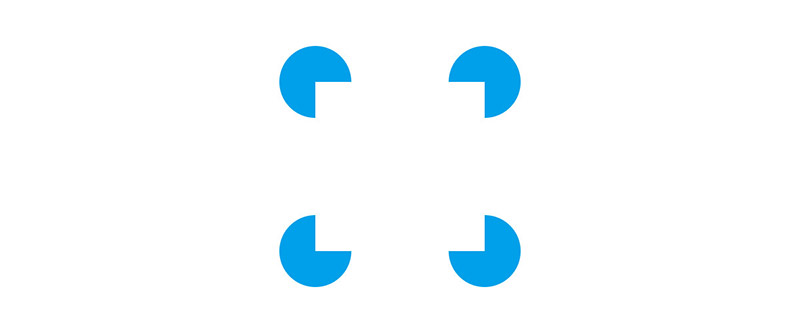
3. 封閉 - 彼此相屬、構成封閉實體的各部分趨於組成整體。
人會將不完全封閉的東西當成一個統一的整體,所以有些時候完全閉合是沒有必要的。中間白色的部份,雖然沒有明顯的封閉界線,但我們依然會判斷成是一個方形。

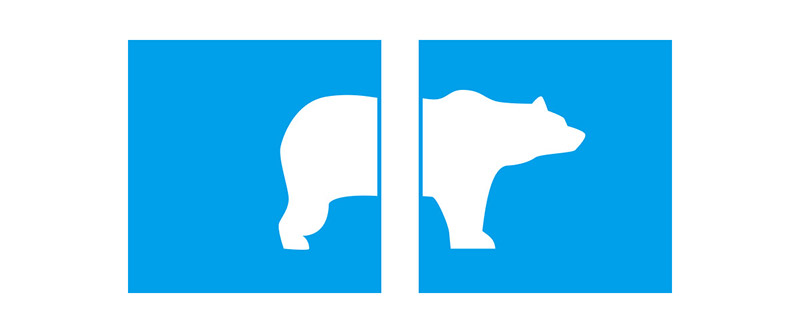
4. 連續 - 我們傾向於完整地連接一個圖形,而不是觀察殘缺的線條或形狀。
視覺會忽略中間的空白間格,自動將左右區塊連結成一隻熊的圖案。

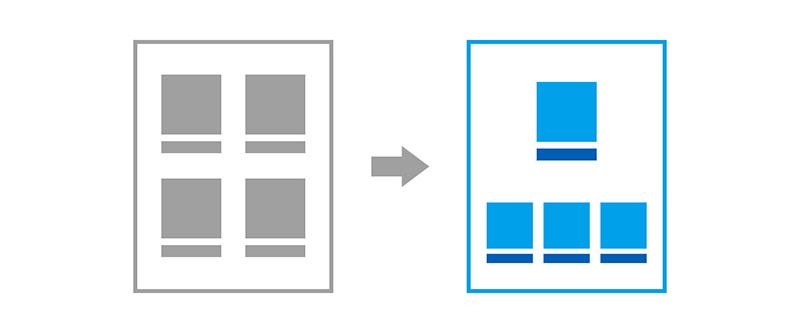
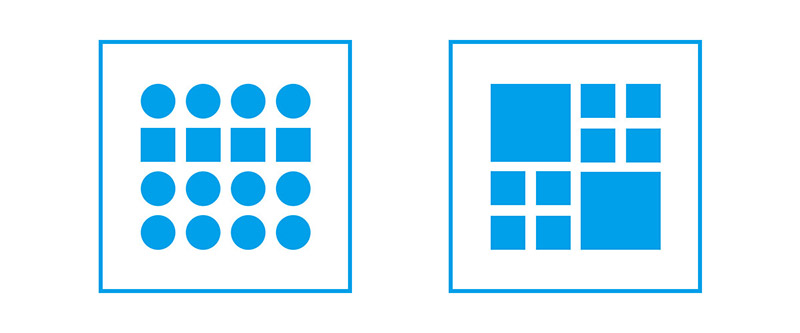
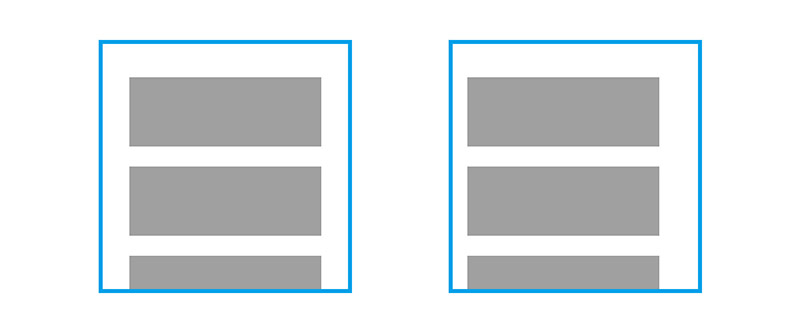
5. 簡單 - 具有對稱、規則、平滑的簡單圖形特徵的各部分趨於組成整體。
左圖是個對稱的畫面,所以我們會覺得左圖的每個方形是一個整體,下方還有一個新的方形。但是右圖的方形,因為整個頁面不是對稱的,所以人們可能就會疑惑,畫面右邊是不是還有方形。

學過這麼多排版的原理之後,最後我們再介紹一個可以控制人類視線的特別技巧,就是「導引線」。
● 導引線
運用畫面中的潛在線條,可能是一排樓梯扶手、一個箭頭,或是人物的視線...等,去引導眼球的視覺軌跡。因為任何可以形成線段的東西,大腦都會自動將它們假想成線條,讓視線在上面移動,使版面重點更加引人注意。
1. 單向線條
在簡單的構圖畫面上,一旦出現線條,人們的視覺就會跟著這個線條,從起點看到終點,由內而外、由近到遠。

2. 線條匯集
若在畫面中形成多個線條,那麼交集點就會是視覺的落點,運用這個方式,可以讓視覺集中注意到畫面的某處。

3. 配角視線引導
當視覺重點被多個配角元素包圍時,可以透過配角的視線引導,讓人注意到誰才是畫面的重點,同時增加故事性。

「畢卡索」先生曾說過:「像專家般學會規則,好讓你像藝術家般打破它。」
許多初學者最常犯的錯誤,就是不先學習正確的排版規則,還沒融會貫通,就先開始天馬行空,追求自我的獨特,讓文字和內容,隨意的在版面上亂飄、亂飛,自以為很厲害,但卻沒有人看得懂,也不知道想表達的重點在何處,所以當你在進行排版設計時,一定要先練習好所有的規則與方式,才能開始添加自己的創意、風格和想法,在正確的結構當中去產生出更多有創意的變化,並且「讓訊息可以正確的傳遞出去」,這樣才是最棒的版面設計。


















