又見面了!上次和大家分享新功能,又過了近一個月,本來想說:「就這麼拖稿下去,應該也不會被發現吧?」
但是,看到冨樫義博老師受腰痛折磨,仍每天在 twitter 上更新進度,如此不屈不撓的精神激勵了獅獅的上進心 (。・ω・。)(還有羞恥心)。
因此,今天要來向大家分享新功能,它叫做 —— 漸進式網頁應用程式(PWA, Progressive Web Application)!PWA? Is that good to eat?
漸進式 ⋯⋯ 網頁 ⋯⋯ 啥?
火星語我們就先不說了,有興趣的格友們,我們下集做個影片給大家介紹介紹(並不會)。簡而言之,PWA 提供了許多功能,讓我們的「網頁」瀏覽體驗變得更接近「原生 APP」。
比方說,以前要來方格子看文章,都要先經過三個步驟:
- 打開手機裡的網頁瀏覽器 APP
- 點擊書籤裡面的「方格子」
- 一邊想晚餐要吃什麼,一邊等方格子出現在你面前
是不是很麻煩呢?
從今以後,這些冗長的步驟將從你的人生中消失!為您隆重介紹 —— 加入主畫面功能(好不帥氣的名字 ಥ_ಥ)。

iOS Safari 步驟教學:走捷徑只要兩秒鐘~ ♫
那麼,我們就馬上來看看新功能怎麼運作吧!
1. 打開方格子,點擊底部的這個按鈕

2. 點選「加入主畫面」

3. 按下「新增」

4. 回到主畫面點擊捷徑:享受更乾淨的閱讀介面

Android Chrome 步驟教學:一樣只要兩秒鐘~ ♫
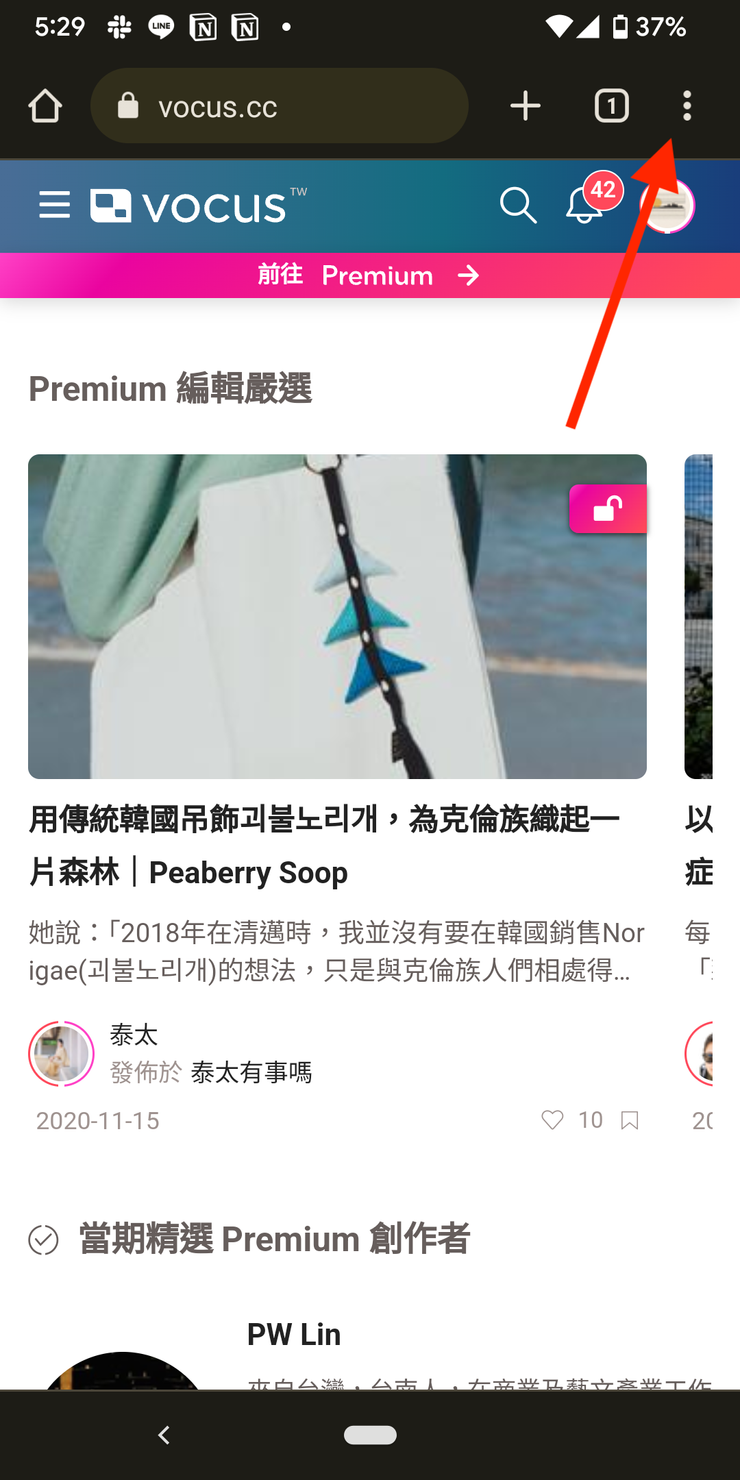
1. 打開方格子,點擊右上角的這個按鈕

2. 點選「加到主畫面」

3. 按下「新增」

4. 回到主畫面點擊捷徑:享受更乾淨的閱讀介面

未來無論是通勤時、閒暇時、躺在床上耍廢時、遠距開會時,只要簡單動動一根手指,馬上就可以遁入方格子,享受閱讀與文字!
其實,除了捷徑之外,PWA 還有其他強大又實用的功能,還在獅獅的秘密實驗室試驗中,看看這些新玩意兒是否能讓方格子變得更棒。格友們,是不是也和我們一樣期待呢 (●°u°●) 。
題外話:稻荷壽司 No.1

天氣變熱後,壽司店成了最常造訪的餐廳,我吃壽司只有一個原則,那就是稻荷壽司點爆。
其他朋友都很不解,同樣的價格可以吃到鮭魚、鮪魚或海貝,為什麼要點無聊的豆皮?還點三盤?
豆皮才不無聊,你才無聊 (`Д´),吸飽湯汁、微蘸醬油、鹹鹹甜甜的豆皮壽司是最棒的!
格友們的必點壽司又是什麼呢?
那麼,今天的開發誌就到這裡囉,希望下次見面時,我們已經看完新的獵人了(可以吧 ⋯⋯ 冨樫老師?),下次見!






















