本篇將針對筆者在使用 rushjs 一陣子後,統整出來的一些小技巧
- 工欲善其事,必先利其器:如何把 vscode 設定的服服貼貼
- 存擋紀錄好混亂,統一 git commit 的格式:git-cz
- 什麼?!根目錄也可以放 package.json,將所有專案的指令抽離出來
- 坑中之坑,我要如何順利的把轉案部署上去(App Engine 與 Firebase Hosting):isolate-packag
筆者今天先針對設定 vscode 做說明,過幾天有空再繼續更新後面的
在 monorepo 專案中筆者覺得最麻煩的就是許多專案要切來切去,搞得我好亂啊

為了解決這個問題,筆者在 vscode 外掛商店中尋尋覓覓,尋找那命定的外掛,結果…完全沒有任何可以用的QAQ
繞了一大圈結果 vscode 就有內建了 ヽ(#`Д´)ノ
為了讓大家少走點彎路,就來隆重介紹 vscode 的一個很少用到的功能『工作區』
什麼是vscode 工作區
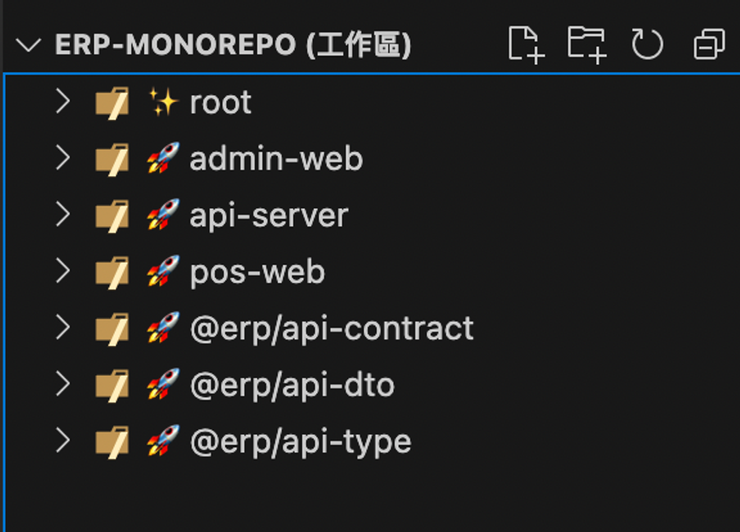
相讓各位客官看看工作區設定完的樣子~~各個專案被分得如此漂亮,終於不用到處找檔案了٩(。・ω・。)و

參考一下上篇中設定完各個專案時的樣子

有沒有!!!是不是!!!如果要在這些資料夾裡面找來找去真的會瘋掉,好在 vscode 的工作區就可以好好解決這件事
教學開始
首先,在專案空白處按右鍵,點擊『將資料夾新增到工作區…』

選擇要區分的專案,就會像這樣

如果想把這些工作區存下來可以點擊左上角的『檔案』再點擊『另存工作區為…』,這時會存成一個『xxxxxx.code-workspace』的檔案,就可以將工作區的設定存下來啦

搞定!就是這麼簡單ヽ(●´ε`●)ノ
今天就先分享到這,如果各位有不錯的方法,也都歡迎分享喔 (灬ºωº灬)
補充:Monorepo Workspace
補充一個可以讓工作區有 icon 的外掛『Monorepo Workspace』

詳細設定可以看看這裡:https://marketplace.visualstudio.com/items?itemName=folke.vscode-monorepo-workspace












