tkinter 所有元件:


- 基本視窗:
import tkinter as tkroot = tk.Tk()#視窗標題
root.title('hello')#寬度 200
#高度 250
#螢幕位置 X 300
#螢幕位置 Y 400
root.geometry('200x250+300+400')#運行視窗
root.mainloop()

1.BitmapImage:
#開啟檔案 images.xbm
#也可使用 bitmap = tk.BitmapImage(data=bitmapData)
bitmap = tk.BitmapImage(file='images.xbm')
tk.Label(root, image=bitmap).pack()

2.Button:
def hello():
print('hello')#按下時會顯示 hello
tk.Button(root, text='Button1', command=hello).pack()

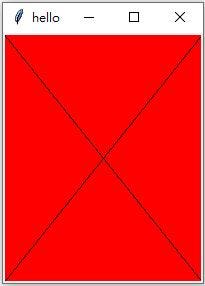
3.Canvas:
#背景設為紅色
canvas = tk.Canvas(root, bg='red')
canvas.pack()#從 (0, 0) 位置畫線到 (200, 250) 位置
canvas.create_line(0, 0, 200, 250)#從 (200, 0) 位置畫線到 (0, 250) 位置
canvas.create_line(200, 0, 0, 250)

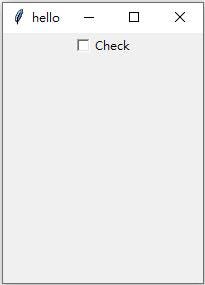
4.Checkbutton:
def check():
#提取目前 var 內容
print(var.get())#設定變數 Int 型別儲存目前內容
var = tk.IntVar()#儲存的資料位置為 var
#勾選時值設為1 未勾選則設為0 每次按下皆顯示目前狀態
tk.Checkbutton(root, variable=var, text='Check', onvalue=1, offvalue=0, command=check).pack()

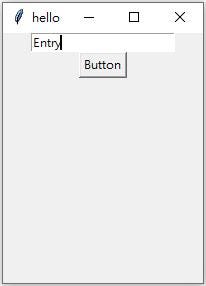
5.Entry:
def check():
#提取目前內容
print(entry.get())entry = tk.Entry(root)
entry.pack()#按下時會顯示目前 Entry 內容
tk.Button(root, text='Button', command=check).pack()

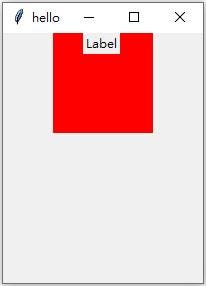
6.Frame:
#背景設為紅色
#創建可容納物件的框架
frame = tk.Frame(root, bg='red', width=100, height=100)
frame.pack()#把 Label 放入 Frame
tk.Label(frame, text='Label').place(x=30, y=0)

7.Label:
tk.Label(root, text='Label').pack()
8.LabelFrame:
#創建帶有標籤且可容納物件的框架
labelframe = tk.LabelFrame(root, text='Label Frame')
labelframe.pack()def check():
#提取目前 var 內容
print(var.get())#設定變數 Int 型別儲存目前內容
var = tk.IntVar()
tk.Checkbutton(labelframe, variable=var, text='Check', onvalue=1, offvalue=0, command=check).pack()

9.Listbox:
#設定變數 String 型別儲存目前內容
var = tk.StringVar()#設置 var 內容
var.set(['box1', 'box2'])entry = tk.Entry(root)
entry.pack()def insert():
#將 Entry 的內容取出插入至 Listbox 的最後
listbox.insert('end', entry.get())tk.Button(root, text='Insert', command=insert).pack()#儲存的資料位置為 var
listbox = tk.Listbox(root, listvariable=var)
listbox.pack()

10.Menu:
def hello():
print('hello')#創建菜單框架
menu = tk.Menu(root)#tearoff=False 關閉菜單裡的虛線欄
filemenu = tk.Menu(menu, tearoff=False)#將 filemenu 放入 menu 菜單
menu.add_cascade(menu=filemenu, label='File')#增加菜單選項
filemenu.add_command(label='Hello', command=hello)#增加分隔線
filemenu.add_separator()#增加菜單選項
filemenu.add_command(label='Exit', command=root.quit)#將 menu 菜單放入 root
root.config(menu=menu)

11.Menubutton:
def hello():
print('hello')# relief='raised' 使外框凸起看起像Button
#創建一個 Menubutton 若裡面沒放物件則無法按下
menubutton = tk.Menubutton(root, text='Menubutton', relief='raised')
menubutton.pack()#創建一個 Menu 放入 Menubutton 裡面
menubutton.menu = tk.Menu(menubutton, tearoff=False)#固定進 menubutton
menubutton['menu'] = menubutton.menu#放入一個物件進 menubutton
menubutton.menu.add_command(label='Hello', command=hello)

12.Message:
#設定變數 String 型別儲存目前內容
var = tk.StringVar()#設置 var 內容
var.set('Hello')#儲存的資料位置為 var
# relief='raised' 使外框凸起看起像Button
tk.Message(root, textvariable=var, relief='raised').pack()

13.OptionMenu:
def check():
#提取目前 var 內容
print(var.get())#設定變數 String 型別儲存目前內容
var = tk.StringVar()#設置 var 內容
var.set('Hello')#儲存的資料位置為 var
# 'Hello', 'Option1', 'Option2', 'Option3' 為選項的內容
tk.OptionMenu(root, var, 'Hello', 'Option1', 'Option2', 'Option3').pack()#按下時會顯示目前選擇的內容
tk.Button(root, text='Check', command=check).pack()

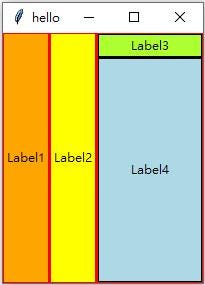
14.PanedWindow:
#背景設為紅色
panedwindow = tk.PanedWindow(bg='red')# fill='both' 向 x 軸和 y 軸填滿
# expand=1 開啟 fill
panedwindow.pack(fill='both', expand=1)#新增物件進 panedwindow
panedwindow.add(tk.Label(panedwindow, text='Label1', bg='orange'))#新增物件進 panedwindow
panedwindow.add(tk.Label(panedwindow, text='Label2', bg='yellow'))#創建新的 PanedWindow 物件 orient='vertical' 放置方式為垂直
newpaned = tk.PanedWindow(bg='black', orient='vertical')#新增物件進 panedwindow
panedwindow.add(newpaned)#新增物件進 newpaned
newpaned.add(tk.Label(newpaned, text='Label3', bg='greenyellow'))#新增物件進 newpaned
newpaned.add(tk.Label(newpaned, text='Label4', bg='lightblue'))

15.PhotoImage:
#開啟檔案 images.png
#檔案 jpg png gif 中支援 png gif 不支援 jpg
image = tk.PhotoImage(file='images.png')
tk.Label(root, image=image).pack()

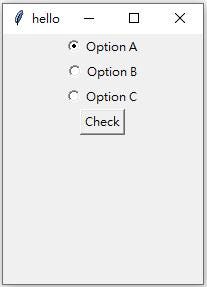
16.Radiobutton:
def check():
#提取目前 var 內容
print(var.get())#設定變數 String 型別儲存目前內容
var = tk.StringVar()#設置 var 內容
var.set('A')#新增選項
tk.Radiobutton(root, variable=var, text='Option A', value='A').pack()#新增選項
tk.Radiobutton(root, variable=var, text='Option B', value='B').pack()#新增選項
tk.Radiobutton(root, variable=var, text='Option C', value='C').pack()#按下時會顯示目前選擇的內容
tk.Button(root, text='Check', command=check).pack()

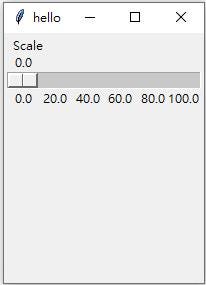
17.Scale:
# from_=0 從 0 開始
# to=100 到 100
# orient='horizontal' 水平對齊
# tickinterval=20 每 20 單位顯示標記
# resolution=0.1 移動最小單位為 0.1
# fill='x' 向 x 軸填滿
# showvalue=True 顯示目前的數字
tk.Scale(root, label='Scale', from_=0, to=100, orient='horizontal', tickinterval=20, resolution=0.1, showvalue=True).pack(fill='x')

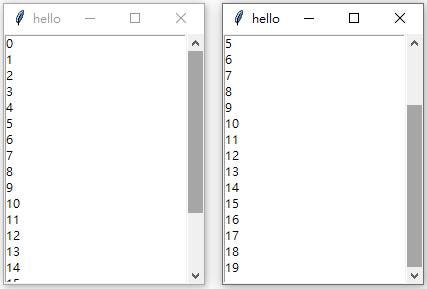
18.Scrollbar:
#可配合 listboxs/canvases/text 元件使用#創建 scrollbar
scrollbar = tk.Scrollbar(root)# side='right' 放入右邊
# fill='y' 向 y 軸填滿
scrollbar.pack(side='right', fill='y')#創建 listbox
listbox = tk.Listbox(root, yscrollcommand=scrollbar.set)
for i in range(20):
#插入內容到 listbox 尾端
listbox.insert('end', i)# side='left' 放入左邊
# fill='both' 向 x 軸和 y 軸填滿
# expand=1 開啟 fill
listbox.pack(side='left', fill='both', expand=1)# scrollbar 移動時使 listbox 跟著移動
scrollbar.config(command=listbox.yview)

19.Spinbox:
# from_=0 從 0 開始
# to=100 到 100
tk.Spinbox(root, from_=0, to=100).pack()

20.Text:
def insert():
#插入內容到 text 尾端
text.insert('end', 'hello')# width=20 寬度設為 20
# height=10 高度設為 10
text = tk.Text(root, width=20, height=10)
text.pack()#按下時會插入 hello 至 text
tk.Button(root, text='Insert', command=insert).pack()

21.Toplevel:
tk.Label(root, text='Root label').pack()#創建 Toplevel
toplevel = tk.Toplevel()#寬度 200
#高度 250
#螢幕位置 X 500
#螢幕位置 Y 400
toplevel.geometry('200x250+500+400')#視窗標題
toplevel.title('Toplevel')tk.Label(toplevel, text='Toplevel label').pack()


















