UiPath 除了能在本機端執行工作,也可透過特定功能與網頁進行互動,例如將網路資訊擷取下來(也就是所謂的爬蟲)或是自動寄出信件等。
RPAI 數位優化器先前有介紹如何在 UiPath 使用 JavaScript 增加與網頁互動的彈性(Inject JS Script),這次則要介紹我們在數位傳情活動中使用的 Create HTML Content 功能,並以實作案例說明在 UiPath 客製化電子郵件的流程。

在開始閱讀正文之前,也別忘了先追蹤我們的 臉書粉絲專頁 與 方格子帳號!
Create HTML Content 功能介紹
HTML 的英文全名為「HyperText Markup Language」,網頁開發通常會使用 HTML 建立整個網頁架構,輔以 CSS 來美化網頁外觀、JavaScript 建立各項網頁功能。以蓋房子舉例,HTML 就像建造好的空房, CSS 可將房子以植物、裝潢進行美化,JavaScript 則是安裝馬桶、放置家具以發揮各空間的功能。我們在開發 RPA 機器人來進行電子郵件客製化時,Send SMTP Email Message 功能僅可用來加入文字和附加檔案,而 Create HTML Content 功能則可更進一步產生具備 HTML 語法的信件內容,並更改字體大小、字形、顏色、製作表格、縮排、數學中的2次方、底數等,原本的插入變數功能也仍可使用。
UiPath 為了維持 RPA 低程式碼(low-code)的本質, 開發者可以平常習慣的點擊方式進行操作(通常稱作 GUI,圖形使用者介面),不需要額外設定 Properties 即可直接編輯信件內容,可說是操作起來相當親民的功能。
如果還想學習更多 UiPath 功能、實作案例並了解最新自動化趨勢,
歡迎加入「零基礎快速學習 RPA-利用 UiPath 建構自動化機器人」線上課程!課程優惠只到 2024 年 2 月 5 日,快點擊連結立即了解:
https://mastertalks.tw/products/rpa-uipath?ref=RPARPA
下圖分為兩個部分,上半部為功能畫面,下半部則顯示按下 Open Editor (暫譯:開啟編輯器)後會顯示的畫面, 白色區塊可直接輸入信件內容,此功能會自動將其編譯成 HTML 語法。

功能說明
- 基本功能:下圖為白色區塊中的功能欄位,編號 1、2、3、4、5、9、10、11 皆為我們平時熟悉的文字編輯功能,而編號 7 為文字顏色選擇(共有 40 種顏色)、編號 8 為文字底色選擇(共有 40 種顏色)。

我們在 UiPath 中若要輸入文字內容,必須得在文字前後加上引號以顯示為字串(String),但使用此功能編輯文字時,不需額外加入引號,直接輸入即可。
2. 新增變數
我們在開發流程中所設定的變數,無法直接白色區塊直接使用,不過透過編號 17 功能設定,就可以套用在信件內文中。點選 Add data Values 後,我們只要在 Value 填入變數(variables),並且在 Name 輸入自訂名稱,其中變數可以是文字內容或表格。

3. 插入表格:我們可以點選編號 15 功能來執行,包括設定表格的屬性、幾欄(Row count)、幾列(Column count)、標頭(Header)等,並透過 Spacing、Padding、Border 等功能來美化表格標線。

實作案例
這次的實作情境中, RPAI 數位優化器要將文章連結寄給已經報名付費課程的學員,同時在信件中宣傳臉書粉絲專頁,方便學員可以直接點選。請參考下圖,我們預計在白色區塊中執行以下操作,將上半部分改成下半部分的呈現形式:
- 紅色方框:將名字欄位改成變數
- 綠色方框:加入超連結
- 棕色表格:調整表格大小。

Step 1:撰寫 HTML 內容
(1)變數:由於學員姓名是儲存於 Excel 中,因此透過 Excel Application Scope、Read Range、For Each Row in DataTable 等功能讀取後,將其指定為變數 strName,並透過 Create HTML Content 轉換成 vName 即可。

(2)加入超連結:我們需要點選編號 16 的</>功能,進入 HTML 編輯功能來修改語法才能完成。以此一範例來說:
–原語法:
<P>請記得持續追蹤RPA數位優化器。</P>
–修改後語法:
<P>請記得持續追蹤<A href="about:{{vLink}}"> RPA數位優化器</A></TD></TR>。</P>
#vLink 也是轉換過的網址變數。
(3)修改表格:新增表格後,系統預設的儲存格大小是均分,但有時儲存格需要設定不同寬度或高度,此時我們也必須點選編號 16 的功能來修改語法。
以此範例來說,我們會將等分的50%、50%改成不等分的30%、70%。
– 原語法:
<TD width="50%"><FONT face=Cambria>RPA 大人物專訪|李坤璋教授:RPA 的價值在於流程重構</FONT></TD>
<TD width="50%"><A href="https://vocus.cc/article/62da77fefd89780001e22feb">https://vocus.cc/article/62da77fefd89780001e22feb</A></TD></TR>
– 修改後語法:
<TD width="30%"><FONT face=Cambria>RPA 大人物專訪|李坤璋教授:RPA 的價值在於流程重構</FONT></TD>
<TD width="70%"><A href="https://vocus.cc/article/62da77fefd89780001e22feb">https://vocus.cc/article/62da77fefd89780001e22feb</A></TD></TR>
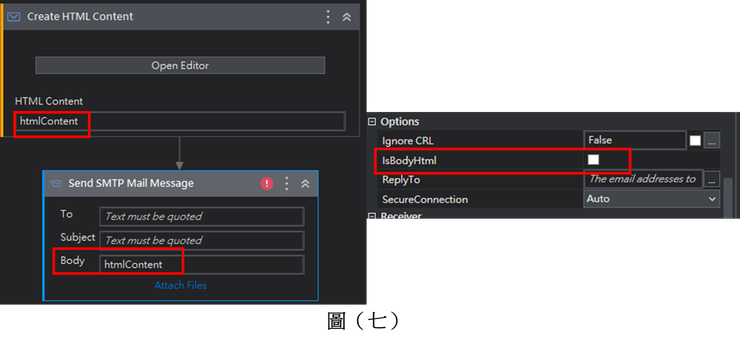
(4)透過 Create HTML Content 製作信件內容後,要將 Output 指定為型態為字串的變數,方便後續使用。以下圖所示,我們將其命名為 htmlContent。
Step 2:寄出信件
在 UiPath 功能列表中,我們可以使用 Send SMTP Mail Message 以自動寄出信件,詳細說明也歡迎你參考 RPA數位傳情文章。我們可將先前 Output 的變數放置信件內文(Body),並記得在 Properties 中的 IsBodyHtml 欄位打勾,UiPath 才能正確判讀。

總結與心得
這篇文章所介紹的 Create HTML Content 功能,RPAI 數位優化器認為實用程度絕對是5顆星,除了實務上經常使用外,也可從中了解不少 UiPath 的功能細節,例如在 Properties 中打勾即可嵌入 HTML 語法、如何在 UiPath 使用 HTML 語法等。
而另一篇本站的文章「UiPath 功能介紹|如何和網頁互動?不能不知的 Inject JS Script 功能!」則介紹 UiPath 和 JavaScript 如何互相配合,也推薦大家一併學習閱讀、相互比較。
以上就是這次的分享,如果你在學習 UiPath 的路上碰到難以解決的問題,歡迎在下方留言讓我們知道,我們就會找時間撰文來協助解惑,透過理解這些功能,使工作更加順暢與自動化,讓我們一起 Work Smart!
這些功能雖然簡單,卻是我們創造自動化流程的每塊基石,
讓我們一起由簡單開始,成就不簡單!
如果你/妳喜歡這篇文章,歡迎點點愛心或留言,讓我們相互交流和成長!
這次的分享到此告一段落,想了解更多 RPA + AI 與數位轉型的最新趨勢與觀點、RPA 軟體功能介紹及實務應用案例,也歡迎追蹤 RPAI 數位優化器的社群和我們交流互動,我們下次見!
🚀 Instagram:RPAI 數位優化器
🚀 臉書粉絲專頁:RPAI 數位優化器
🚀 YouTube 頻道:RPAI 數位優化器

















