
圖表是一種常見的傳遞資訊的方式,他可以很清晰地呈現無法單純用文字表達的複雜資訊,幫助使用者了解及使用,並且為你的介面增添個性。圖表可以應用於很多地方,像是蘋果的健康 App 就利用圖表來幫助我們了解自己的身體狀況,而天氣 App 則透過圖表傳遞天氣資訊,幫助我們規劃自己一整天的行程。
因為圖表很容易吸引注意,所以在設計時,如果只是因為覺得這個資料很適合做成圖表,這樣做很好看,並沒有考慮目的性,就會很容易造成到處都是圖表、讓人眼花撩亂的情況發生。那到底該怎麼設計出好看又實用的圖表呢?
本文將以Apple WWDC 2022 開發者大會的演講為主軸,搭配Google Material Design為輔助,為大家詳細介紹當今兩大UI設計領頭羊是怎麼設計美觀又實用的圖表。
One: Design app experiences with charts
為了能夠更好的使用圖表傳遞資訊,在開始設計圖表之前,我們需要先建立一個良好的體驗,釐清圖表使用的目的、時機、還有圖表之間的關係。接下來,就讓我們來聊聊要如何建立一個好的圖表使用體驗
- WHEN to use charts
- HOW to use charts
- Charts design SYSTEMS
When to use charts
圖表的使用時機,什麼時候要使用什麼樣的圖表?

Chart provide focused
在一個應用程式中,會有很多東西可以被視覺化,但是只有最重要的東西可以被作成圖表。因為圖表能夠引導使用者的注意並幫助他們了解需要知道的資訊,所以當一個圖表被正確使用,便可以提供一個焦點。圖表有幾種比較常見的用途:
Change
圖表可以用來表示資料的變化,像是歷史紀錄、或是對於未來走向的預測。

Proportion
當用來視覺化整體比例時,圖表可以用來表示資料的狀態,像是距離目標已完成、尚未完成、或者為空的部分

Comparison
在比較資料的時候,圖表可以幫助我們更容易去做評估。
而圖表的選擇以及使用時機,和你的目標有很大的關係,一個正確的圖表,可以提供一個焦點讓使用者直接注意到它。

How to use charts
在我們在我們決定好要傳達什麼資訊之後,要如何使用圖表來傳達呢?

Describe chart contents
要讓使用者能夠快速的了解圖表,我們需要描述圖表內容和要傳達的重點。描述可以幫助總結圖表的重點,例如:整體銷量提高了12%,或是總共售出 1423 件商品。
Incorporate details
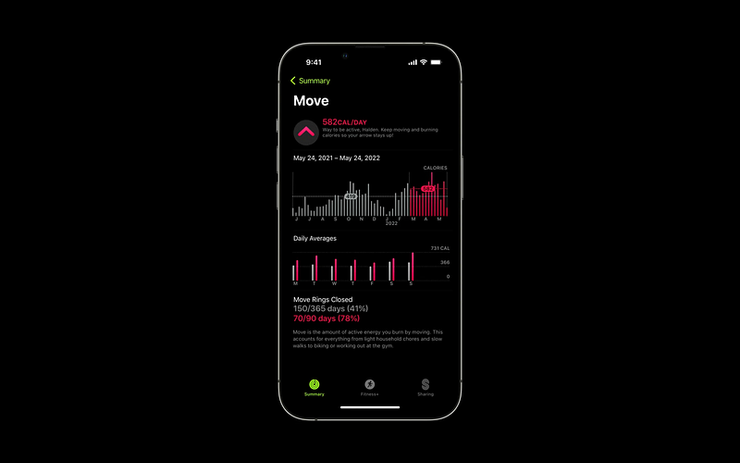
除了統整圖表的資訊,也可以從其他的角度來整合數據,增加圖表的豐富度。舉例來說,在微觀層面,可以看到最大的一次銷售數量及最後一次交易的時間。

也可以通過點擊圖表下方的列表來顯示對應的資料,像是每天的平均銷售量。因為資訊量較大,這樣的顯示方式適合用在比較大的圖表。

而比較小的圖表,則適合使用靜態圖表。像是 Watch 的整合,股票的重複縮略圖,以及健康指數趨勢圖。靜態的圖表通常會是大圖表的縮略圖,所以不會單獨出現,使用者可以透過點擊看到更詳細的圖表。

Progressively reveal complexity
在展示圖表的時候,應該要逐步的圖表的層次性,讓用戶可以選擇他們有興趣的內容。當使用者對一個圖表感興趣時,他們會想看到關於這個圖表的更多資訊,所以請一定要保留一開始就有的資訊和外型,避免造成困惑。

Charts design system
當設計中有多個圖表的時候,你就相當於創造了一個 Chart design system。為了圖表能夠更好的被瞭解以及分辨,在設計時請記住以下幾點

Use familiar form
使用常見的圖表樣式可以幫助用戶理解。舉例來說,條形圖和折線圖是很多人日常使用的圖表,但散佈圖就沒有那麼常見,可能會需要額外的指南以確保他被正確的解釋。

Difference matter
有意的製造圖表之間的差異,能夠讓人更容易理解圖表的不同。
Two: Design an effective charts
決定好要在體驗中如何使用圖表之後,就可以開始建立圖表了。一個好的圖表,能夠幫助使用者聚焦在需要的資訊上,並且能夠輕易地了解圖表所要傳達的重點。那麼我們該怎麼做呢?
An effective chart must be…
在設計圖表的時候要遵循以下三個原則:
- Focused(重點突出/聚焦)
- Approachable(易於理解)
- Accessible(無障礙性)
圖表必須要能夠突出重點資訊,讓使用者容易聚焦與理解,同時具有無障礙性,讓大家都能夠使用。

Design chart with intention
圖表存在的目的就是要讓人能夠容易聚焦並理解複雜的數據,在設計圖表之前,確定要傳達的目標就是一個很重要的課題。圖表可以傳達的資訊有很多種,舉例來說:
- Pattern(模式)
- Range(範圍)
- Value(數值)
- Maximum(最大值)
- Outlier(離群值)
- Comparison(比較)
- Average(平均值)
- Minimum(最小值)
- Trend(趨勢)

Three: 5 Topics of chart design
那麼該如何設計圖表呢?這邊將圖表設計分為五要點:
- Marks
- Axes
- Descriptions
- Interaction
- Color
Marks
第一步要先決定圖表的形式,也就是我們要如何表示數據。

Marks 是標注數值的圖形,例如柱狀圖中的條柱、折線圖中的直線、散佈圖中的原點。
以直條圖為例,可以將他們橫向排列,已表示數據隨時間的變化

也可以透過堆疊顯示各個數據的佔比,了解不同類別的數值是如何累加的

或者是將資料並排,比較不同類別的值

有很多種方式可以使用標記(Marks)來表示數據。

那麼要如何選擇合適的表達方式呢?
Design for goals and data
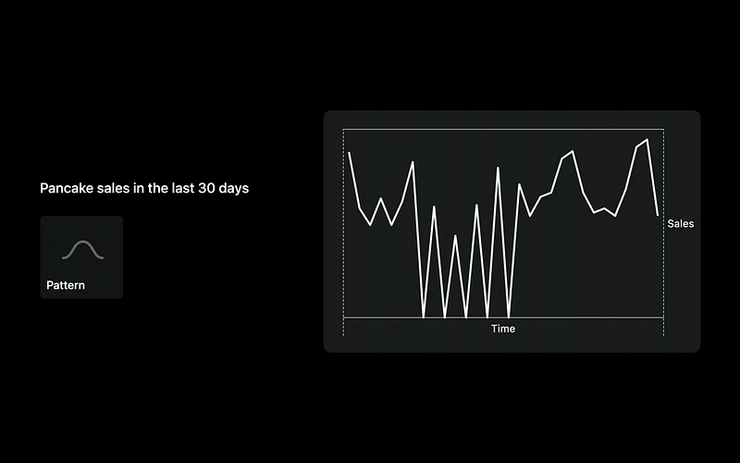
當涉及到標記時,你需要針對你的目標和數據進行設計。 讓我們以鬆餅的銷量圖為例,想一下該如何表示每一天的銷量比較好呢?
一種方法是以點來表示每一天的銷量,當銷量很平均的時候,我們就會有一條看起來很平滑的線,看起來很棒吧?

但現實總是沒有那麼完美,每一天的銷量可能並不是那麼的相近,使用點來表示數據的話,可能會難以辨認到底哪一天賣了多少鬆餅,也沒有辦法看出數據的模式及變化軌跡。
重點:儘早使用真實數據測試你的設計!

那如果用折線來表達呢?這樣就可以看出鬆餅銷量的曲線了,使用折線圖可以很清楚地表現出數據變化的速率,解決了數據模式不好辨認的問題。

但如果這個月有五天要公休的話,那銷量就會是零,這會使折線產生很大的波動,讓銷量曲線的變化模式沒有那麼容易被看出。

如果數據會有間歇性,改用柱狀圖會比較適合。銷售量越多,直條就越長,相對的銷售量如果是零,也不會產生干擾,這讓這張圖讀起來很直觀。

Make accessible in VoiceOver
針對身障人士(例如盲人)設計以聲音播報圖表,在設計時可以遵循一個重要的原則,所有被視覺化的資料,也需要能夠以非視覺的方式表達,比如說:
- 讀報資料時,必須也讀出數值的相關資訊,例如某年某月的銷售數值,不能只是單純讀出銷售數值,而是也需要將月與日的資訊也一併讀報出來。
- 結合聲音音階的變化來反映出數值,例如越響亮的聲音代表數值越高,越低沉的聲音代表數值越低。
在iOS系統中,設定 Navigate data values 和 Audio Graphs 來達成可訪問性。
Axes
現在我們可以從圖表中看出數據的波動模式了,但要如何得知圖表中波動的範圍和特定的數值呢?我們可以在圖表中增加軸線來表示範圍,為圖表中的數值提供了參考。
Consider the range
範圍可以是固定的,也可以是動態的。如果已經知道數值的最高點,那麼範圍就是固定的。舉例來說,電池電量一定在 0~100% 之間。

像是步數這一類的數據,他的最高點是沒有極限的,動態調整軸線的範圍就很重要,因為這樣就算步數很少,也可以看出數據之間的差異

注意:條形圖的基線應該從零開始,這樣才能保持條形圖高度的意義。
右圖的基線是從 20% 開始,雖然讓數據之間的差異看起來比較明顯,卻無法讓人判斷數據之間的關係。

Tailor the density of grid lines and labels
當有了上限之後,我們還需要參考點來幫助我們估計圖表中間的數值,這時候就需要調整軸網格線和標籤的密度。網格線越多,估計這些值就越容易。
但其實有些圖表不需要網線與標籤,只需要標出某個區段的平均格線,例如健康 App 的趨勢盤,他只需要讓使用者了解數據模式,太多的網格線與標籤,容易讓人分散注意力,所以選擇選擇適當的格線密度,是非常重要的。

網格可以隨著圖表變得詳細而顯現出來,讓使用者能夠更加精確的分析圖表中的值。

Descriptions
要更快速且直觀的了解數據所代表的資訊以意義,不單單是要依靠視覺化圖表,精簡的描述也是相當重要的。
為圖表增加描述,可以傳達標記和軸線背後的意義,讓圖表中的資訊能夠被簡單直觀的閱讀。
Provide context
在圖表之前使用說明與本文來提供資訊背景,使圖表更容易理解。
例如縱軸的資訊,可以軸標籤來呈現。但在個範例中軸標籤太小且又偏向其中一邊,在圖表閱讀上,並不能很好的呈現這張圖代表的意義。

此時就可以使用醒目的標題作為呈現。

Summarize the main take-away
如果可以結合一個簡單且完整的資訊敘述,對於資料的理解幫助會相當大。例如預計在9分鐘之後會開始下小雨,持續36分鐘。

描述圖表要點的方式可以有很多種,例如前面提到的鬆餅銷量圖中的描述 “Pancake sold”,也可以更改為 “截至今日為止,已經銷售出1234個鬆餅” 以此來為圖表作出一個主要結論。

Use Audio Graph
使用 Audio Graph 可以讓 VoiceOver 用非視覺的方式(如聲音)描述座標軸是什麼。這些描述對於圖表的非視覺傳達非常重要。
Interaction
為圖表增加互動,能夠讓使用者更加深入的了解圖表中的數據內容。設計切換標籤,讓使用者點擊不同的標籤,就可以改變圖表資訊來立即觀察數據呈現與變化,例如:
- 切換後可以突出圖表中的特定部分

- 切換後可以分別看到 年、月、日、時等不同的趨勢變化

Use large touch targets
在設計資料互動時,務必留意觸控區域的感應面積,如果感應面積太小,則互動效果不佳。理想的觸控面積如下圖所示,可觸碰面積和條狀面積並不相同,而是將它放大並拉長,方便與之互動。


Design multiple types or input
互動方式不只有觸控,隨著不同的裝置以及障礙因素,應該要為不同的輸入方式進行設計,換句話說,你所設計的互動應該要在所有裝置上都能有相同的體驗,包括
- Touch(觸控)
- Mouse(滑鼠)
- Keyboard(鍵盤)
- Voice Control(語音控制)
- Switch Control
- Voice Over(旁白)

Design accessibility labels
為了更好的支持 Voice Over,我們還需要設計可訪問性標籤,這樣可以幫助 Voice Over 讀出圖表中數據所代表的值。為了讓內容更容易被理解,在設計可訪問標籤時:
- Succinct(簡潔,不重複不必要的資訊)
- Spell entire words(拼出整個單詞而不是縮寫)
- Context first(將和上下文有關的內容放在前面)

Color
顏色可以用來為圖表增加個性,並增加圖表的清晰度,讓圖表在你的 App 中看起來更加突出。你可以將顏色用於:
- 同一個畫面中,區分數據類別(例如運動 App 中,分別以紅、綠、藍代表消耗熱量、運動時間、站立次數)

- 傳達數據強度(例如使用橘、藍來代表溫度的高、低)

- 去掉大部分數據顏色,僅保留特定數據的顏色,來突顯數值的特徵(例如心率圖以紅點標示最大與最小心率)

Use color to enhance
考慮使用顏色來增強效果,最好使用顏色使圖表更容易理解,而不是將其作為傳遞關鍵訊息的唯一手段。
這邊我們使用不同的圖型來表示不同的地點,並用顏色加以強化兩者的區別。這樣讓色盲患者也能透過圖形的不同,看出這兩條線代表不同的數據。

Consider associated meanings
在選擇顏色時,考慮顏色傳遞的意思,例如使用綠色來表示電池的高電量、紅色則表示低電量。 文化也可能影響顏色的含義,例如歐美與東方的財經趨勢中,紅色與綠色所代表的意義是相反的。
歐美:綠色代表收益,紅色代表損失
東方:紅色代表收益,綠色代表損失

Balance visual weight
在為不同的類別選擇顏色時,要平衡顏色的視覺重量。如果一種顏色凌駕於另一種顏色之上,就可能隱含層次。
在這個圖表中 Cupertino 的數據使用了鮮豔的粉色,這讓他看起來比較重要。

有時候,當我們想要將注意力吸引到特定值或部分時,使用更有視覺分量的顏色會很有用,例如健康 App,以灰色來代表上一次活動的紀錄,用紅色代表最近一次的活動紀錄。

Choose distinct colors
選擇那些容易通過名稱區分,並且對比良好的顏色,以提升可訪問性和可讀性。確保顏色之間與圖表的其他部分都具有良好的對比度,這會使色盲使用者能更好閱讀圖表,並且使整體設計對每個人來說都更好用。
你可以使用色盲效果濾鏡來檢查顏色的選擇。

使用色盲效果濾鏡來檢查顏色
Respect system settings
最後,通過設計顏色,來確保你的圖表能符合系統設置,可以適應深色模式與淺色模式,以及增加對比度模式
Conclusion

一個有效的圖表可以將複雜的數據用視覺化的方式呈現,幫助使用者聚焦在重要的資訊上,讓數據更容易被了解與使用。因此,設計出一個好的圖表與閱讀體驗就是一件很重要的事,讓我們來複習一下本篇的重點。
- 好的圖表閱讀體驗需考慮
- When to use chart(何時使用圖表)
- How to use charts(如何使用圖表)
- Chart design systems(圖表設計系統化)
2. 圖表設計三原則
- Focused(重點突出/聚焦)
- Approachable(易於理解)
- Accessible(無障礙性)
3. 圖表設計五要點
- Marks(標記)
- Axes(軸線)
- Descriptions(描述)
- Interaction(互動)
- Color(顏色)
以上,圖表可以用來表達很多東西,但請記得,只有最重要的部分才能被製作成圖表,因為圖表可以吸引人的注意。本文所提到的原則及要點,可以應用於任何的圖表設計上,幫助我們設計出一個好看又實用的圖表。
Resources
本篇文章主要是針對 WWDC 2022 中所提到關於圖表設計的整理,並以 Material Design 作為補充。
參考資料連結:
註:本文為Able實習生 Cheryl Fang 撰寫,Steven Yeh編輯。