以下是一個關於 PyQt5 基礎教學的簡單入門文,帶你一步步了解如何從零開始建立 PyQt5 應用程序。
1. 安裝 PyQt5
首先,確保你安裝了 PyQt5 庫。打開終端或命令提示符,輸入以下命令進行安裝:
pip install pyqt52. 建立最簡單的 PyQt5 應用程序
PyQt5 是一個用於製作桌面應用程序的強大 GUI 庫。這裡是一個最簡單的 PyQt5 應用,會顯示一個空白窗口。
範例 1:建立簡單窗口
import sys
from PyQt5.QtWidgets import QApplication, QWidget
# 創建應用程序對象
app = QApplication(sys.argv)
# 創建窗口對象
window = QWidget()
window.setWindowTitle('我的第一個 PyQt5 程式')
window.resize(400, 300) # 設置窗口大小
window.show() # 顯示窗口
# 運行應用程序主循環
sys.exit(app.exec_())
程式解析:
QApplication:每個 PyQt5 應用程序都需要一個QApplication對象來管理應用的基本設置和事件。QWidget:PyQt5 中的基礎 GUI 元素,所有的窗口、按鈕等都是QWidget的子類。window.show():用來顯示窗口。app.exec_():啟動事件循環。所有的 PyQt5 應用都需要這個函數來保持運行狀態,直到你關閉窗口。
3. 增加按鈕和標籤
我們可以在窗口中增加一些控件,比如按鈕和標籤。讓我們來看看如何在 PyQt5 窗口中放置這些控件。
範例 2:增加按鈕和標籤

import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLabel, QVBoxLayout
# 創建應用程序對象
app = QApplication(sys.argv)
# 創建窗口
window = QWidget()
window.setWindowTitle('增加按鈕與標籤')
# 創建按鈕與標籤
button = QPushButton('按我')
label = QLabel('初始文字')
# 垂直布局
layout = QVBoxLayout()
layout.addWidget(label) # 增加標籤到布局
layout.addWidget(button) # 增加按鈕到布局
# 設置窗口布局
window.setLayout(layout)
# 顯示窗口
window.show()
# 運行應用程序主循環
sys.exit(app.exec_())
程式解析:
QPushButton:PyQt5 中的按鈕。QLabel:顯示靜態文本或圖片的控件。QVBoxLayout:垂直佈局,用來讓控件按順序排列。
4. 事件處理(按鈕點擊)
按鈕可以綁定事件來處理點擊動作。以下範例中,我們讓按鈕點擊後改變標籤的文字。

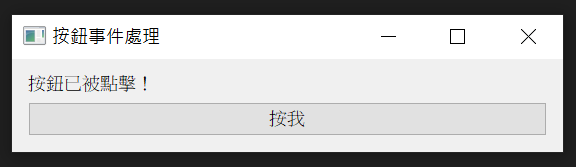
點擊後改變標籤的文字

範例 3:按鈕點擊改變標籤文字
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLabel, QVBoxLayout
def on_button_click():
label.setText('按鈕已被點擊!')
# 創建應用程序對象
app = QApplication(sys.argv)
# 創建窗口
window = QWidget()
window.setWindowTitle('按鈕事件處理')
# 創建按鈕與標籤
button = QPushButton('按我')
label = QLabel('初始文字')
# 垂直布局
layout = QVBoxLayout()
layout.addWidget(label)
layout.addWidget(button)
# 設置窗口布局
window.setLayout(layout)
# 綁定按鈕點擊事件
button.clicked.connect(on_button_click)
# 顯示窗口
window.show()
# 運行應用程序主循環
sys.exit(app.exec_())
程式解析:
button.clicked.connect(on_button_click):綁定按鈕點擊事件到on_button_click函數。on_button_click:這是當按鈕被點擊時執行的函數,它會改變標籤的文本。
5. 輸入框(QLineEdit)
我們還可以增加一個輸入框,讓使用者可以輸入文字。

寫入,在按顯示輸入,就會將輸入的字元更新在上方的Label。

範例 4:輸入框與按鈕互動
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLabel, QLineEdit, QVBoxLayout
def on_button_click():
text = line_edit.text() # 獲取輸入框的文字
label.setText(f'你輸入了: {text}')
# 創建應用程序對象
app = QApplication(sys.argv)
# 創建窗口
window = QWidget()
window.setWindowTitle('輸入框與按鈕')
# 創建按鈕、標籤與輸入框
button = QPushButton('顯示輸入')
label = QLabel('初始文字')
line_edit = QLineEdit()
# 垂直布局
layout = QVBoxLayout()
layout.addWidget(label)
layout.addWidget(line_edit)
layout.addWidget(button)
# 設置窗口布局
window.setLayout(layout)
# 綁定按鈕點擊事件
button.clicked.connect(on_button_click)
# 顯示窗口
window.show()
# 運行應用程序主循環
sys.exit(app.exec_())
程式解析:
QLineEdit:這是一個輸入框,使用者可以在其中輸入文字。line_edit.text():這是用來獲取輸入框中內容的方法。
總結
這篇教學文帶你從最基礎的 PyQt5 應用程序入手,學習了如何建立窗口、增加按鈕與標籤、處理按鈕點擊事件,以及如何使用輸入框來和使用者互動。這些都是 PyQt5 的核心組件,了解了這些基礎後,你就可以開始建立更複雜的 GUI 應用程序。














