最近從我原本的工作崗位離開了,頓時心情輕鬆很多
不果取而代之的是,接下來要做什麼,是我在煩惱的問題
畢竟由於之後有出國留學的規劃,不過因為卡疫情的緣故,暫時無法如願
好啦,以上只是我的碎碎念,不認識我的人大概不知道我在講什麼
今天這篇算是我離職之後的第一篇文章,日後會繼續寫關於網頁開發的東西,請多指教囉:D
ok廢話說完了,接下來是正篇
今天要來聊聊關於在Vue3環境底下使用docker打包的方法
Docker是一種虛擬容器,其實我很喜歡他的Icon

我覺得這個Icon很好地表達了他的用途-把APP連同環境一同打包後部署在實踐環境的一套工具
尤其在寫網頁的時候,要部署網頁到實際的主機時,往往還要在主機上設定東設定西
以前端開發來說,要在主機上運行還得裝node或者相關程式語言套件等等等
如果你的主機有多重用途,你還得想辦法讓這些套件不要互相打架
一來一往間其實造成了上架的不少負擔
而Docker就很好地解決了這個問題,在自身原有的電腦上把所有東西都模組化後,直接一口氣搬到主機上,並使其開始運行,就是Docker的迷人之處
那麼今天要實作的,就是我們建立一個Vue3的專案,然後原封不動地把他包裹進Docker,並運作在本地電腦中

然後Github範例在此
->https://github.com/thumbb13555/BlogVueExample/tree/main/vuedocker-example
好,來吧!
1. 確認環境&開一個Vue專案
在開始之前,首先必須確保你的電腦有安裝docker
安裝的部分,如果使用桌面版,下載地址在這裡
->https://www.docker.com/products/docker-desktop
至於如果要使用指令下載指令,那可以使用以下指令
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun然後輸入
docker-v 
然後,確認一下vue環境
vue --version
基本上,以上兩者就是必要準備的,確認以上都完成後就是建立一個Vue專案
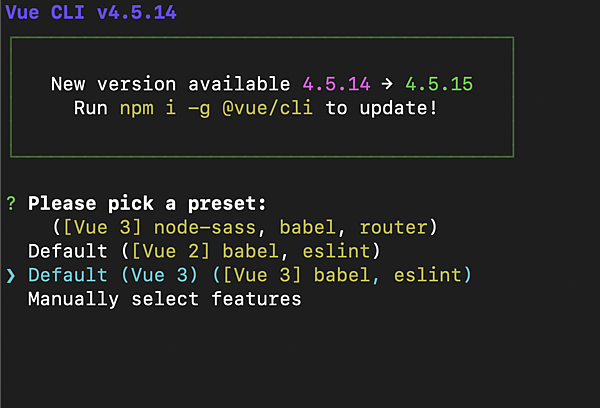
vue create vuedocker然後選擇vue3配置

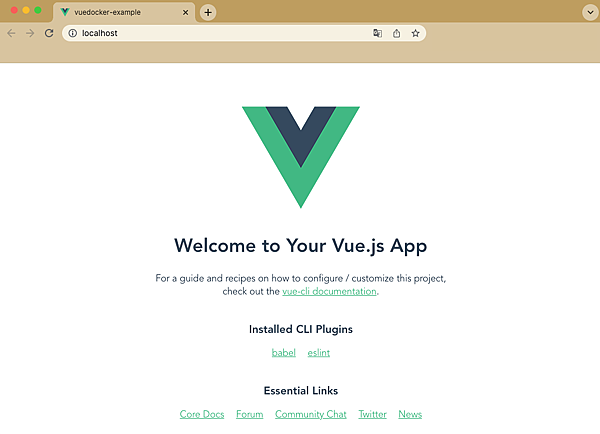
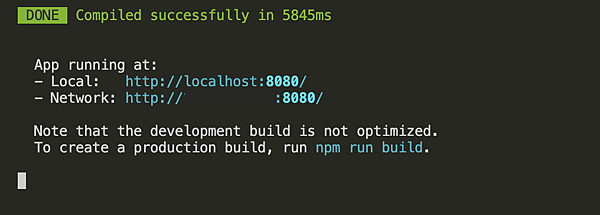
跑完後,使用npm run serve來確認專案初始是否完整

OK到此,大致就已經完成了初步
那麼接下來就要來實際把這些東西放進docker
2. 撰寫Dokerfile
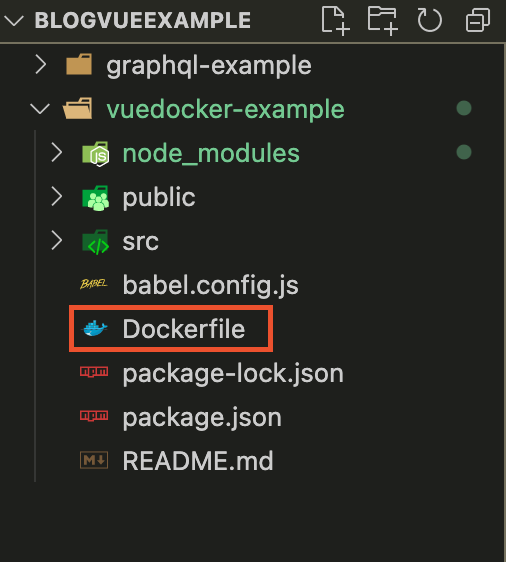
接下來,在專案底下新增一個「DockerFile」的檔案(不需要副檔名,Dockerfile即可,字跟大小寫都要打對)

然後在Dockerfile裡面,填入以下程式
FROM node:lts-alpine as build-stage
WORKDIR /app
COPY package.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:stable-alpine as production-stage
COPY --from=build-stage /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
然後在終端機輸入這行
docker build -t vuedocker .(後面的.要記得加喔!)
「vuedocke」是image的名字,照你喜歡的取就好
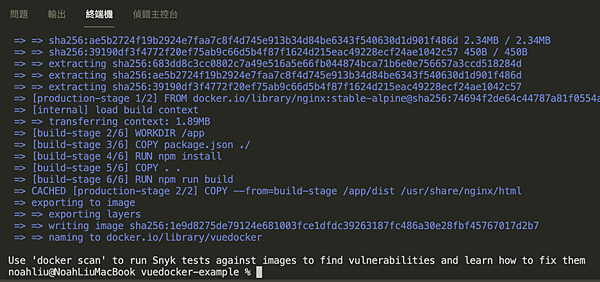
跑完後會像這樣

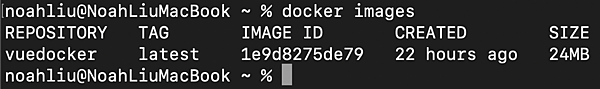
這時候,你可以輸入
docker images會有以下畫面

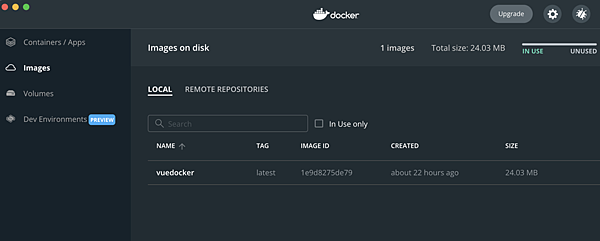
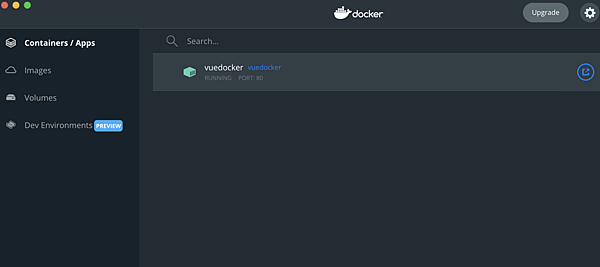
或者可以打開docker桌面版,點選images

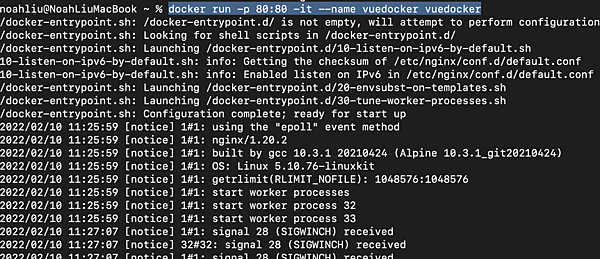
再來,要將它變成container,並且執行
請在終端機輸入以下指令
docker run -p 80:80 -it --name vuedocker vuedocker
這時候建立的container會執行,但是按下control+c會停止,怎麼辦?
首先,為要確認是否已經成為了container,請先鍵入以下指令
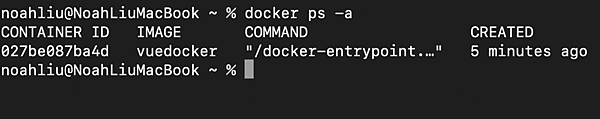
docker ps -a

確認有docker container後,鍵入
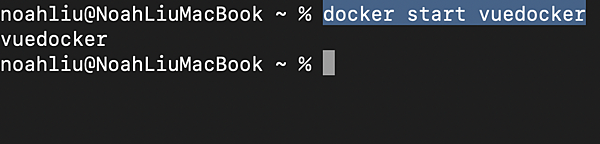
docker start vuedocker
這時候網頁就成功執行囉!
那如果想停止的話,請鍵入
docker stop vuedocker而這些操作,實際上也都可以使用介面來做

不過未來上架,這些東西也得用Linux指令下去完成,總之就都學起來吧!
Ok,寫到這邊,應該是可以順利以loalhost開啟網頁了
等之後把整套系統移植到生產環境後,其localhost就會換成你的ip,或者是你的域名囉
那麼最後...