最近剛好分配一個需求,要批次更新一些基礎設定資料,而新系統基礎設定資料都統一由別的團隊維護在Google Sheet 上,一開始是要我寫 Laravel Seeder 塞資料表,後來發現也太多數據要批次更新了,數據要對到何時何年,乾脆來研究串 Google Sheet API 整批塞入在對總行數就好XDDDD。
原本舊專案Laravel 是5.6版,PHP是7.3版,套件工具上比較熱門大概是revolution/laravel-google-sheets,雖然可以選擇其他相容性版本,但這邊會以google/apiclien來實作串接。
啟用Google Sheet API
首先先啟用Google Sheet API服務,並創建金鑰,首先登入 Google console
如果沒有專案的話,在紅色框框上點擊進去可以新增一個專案,這邊我建立一個DD DEMO的專案練習。


接著啟用google sheet api的服務,點擊啟用API和服務進去,搜尋google sheet api ,因為我這邊已經啟用了,可以看到他寫api已啟用。



啟用後,我們來建立服務金鑰,點擊左側憑證,並點擊建立憑證,選擇服務帳戶

接著取個名稱,最後google服務會幫我建立一個服務帳戶(mail),這邊叫google-sheet-demo,點建立並繼續,下面2-3都不用設定,直接一直往下到完成。

設定完成你會看到創建了一個服務帳戶,這到時候要用來加入到我們google sheet 共享群組

接著我們來下載我們的金鑰JSON檔案,到時候要放到Laravel專案裡,對著我們服務帳戶的電子郵件進入,看到以下畫面

點擊金鑰進入,選擇新增金鑰,並建立新的金鑰

這邊建立選擇JSON檔案,點擊建立,會幫我下載一個JSON,務必保存好,不見就GG,重新取得一次XDDDDDDD

安裝google/apiclien
下載完畢後就來開始安裝google/apiclien的套件吧,如果是PHP 7.4之前的版本可以安裝2.0版,而PHP 7.4 or higher 直接照readme安裝即可google/apiclient:^2.15.0
//安裝2.0的版本
composer require google/apiclient:2.0
直接閱讀UPGRADING.md 可以看到apiclient:2.0之後,就支持Composer autoloader 了,不必要在加上require_once 'google-api-php-client/src/Google/autoload.php'; 這句。
而因為這個套件依賴google/apiclient-services套件,該套件為大量 Google API 提供了很多API類,所以如果你沒有選擇特定想要的服務的話,預設一開始就會裝一大堆服務,故這個包Readme允許你拔掉不需要安裝的服務
可以使用Google\Task\Composer::cleanup來清除,直接貼上程式碼。而extra就是要保留的服務,剩下沒有秀出來的就是直接拔除。
{
"require": {
"google/apiclient": "^2.15.0"
},
"scripts": {
"pre-autoload-dump": "Google\\Task\\Composer::cleanup"
},
"extra": {
"google/apiclient-services": [
"Sheets"
]
}
}
而我們要怎知道有哪些服務類可以使用,這時候就要去看google/apiclient-services 資料夾或是他的文檔 XDDDDD。

因為我只要串Google Sheets 這邊只留 Sheets,接著我們執行更新Composer。
composer update這邊文檔有說到如果有在composer.json增加新的服務,必須要先移除vendor/google/apiclient-services資料夾在進行一次更新
IMPORTANT: If you add any services back incomposer.json, you will need to remove thevendor/google/apiclient-servicesdirectory explicitly for the change you made to have effect:
rm -r vendor/google/apiclient-services
composer update
實作流程
下載台銀歷史匯率EXCEL檔
這邊會以台銀歷史匯率EXCEL檔上傳到Google 雲端上,以Google Sheet開啟(讓系統將csv檔轉成雲端excel 版 ),長下列這樣,而我這個檔案總共會有兩個Sheets,依幣別命名(USD, JPY)。

修改已下載的金鑰命名
將前面服務金鑰JSON改檔案名稱,命為credentials.json,並放進去專案資料夾裡。

將服務帳戶加入EXCEL
記得先前在啟用Google Sheet API 有創建一個服務帳戶,給他編輯者的權限

撰寫串接程式碼
這邊會單純使用artisan:command指令來練習,而非建立一個Service檔案,這邊不會仔細講解artisan:command細部說明~主要完成串接並寫入資料庫
//創建一個 artisan 指令
php artisan make:command UpdateRate
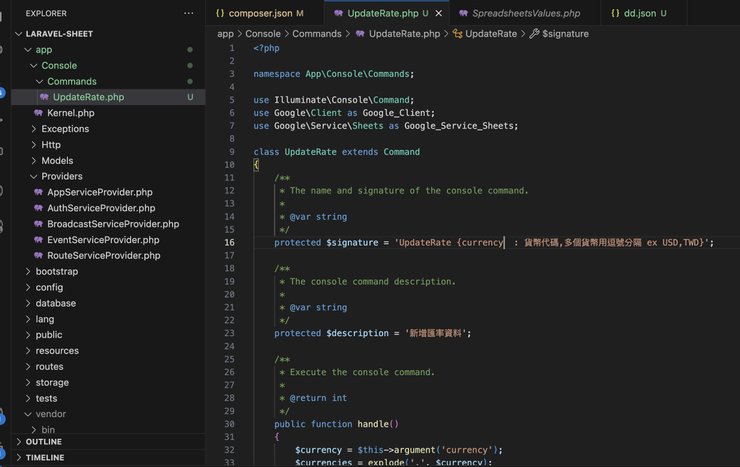
創建完畢後,你會在handle撰寫串接程式碼
接著配置Google client 跟串接程式碼

currency參數設定可傳入多個幣別or單一幣別,接著取得幣別後撈取對應SheetName,因為怕行數太多不知道自己有沒有正確塞入正確筆數,所以我額外加上$progressBar功能,統計更新比數資料是否正確,更多progressBar操作可以看這裡的連結。
這邊的$spreadsheetId 會是你google sheet 上這段,通常都會放在環境變數做引入


查看執行結果
最後程式碼寫完後,執行artisan 指令。
php artisan UpdateRate USD,JPY
查看執行結果,可以看到我們的進度條跟印出info

核對筆數扣掉原本標題數量皆正確,這樣就大功告成拉。


總結:因為不太能用公司Code當例子,隨便舉個類似作法作為筆記,如果是要寫入Google Sheets 那就只是改變方法而已(可以到套件裡面去看他function or 看Google文檔) or ChatGpt 是你的好幫手XDDDDD。
以上就是串接筆記,多寫筆記避免要多吃銀杏才能回想起曾經做過的功能流程QQ
















