這章帶大家Unity的導覽,還有一些基本操作吧

打開Unity Hub

Loading...

進來後中間應該是空的(除非之前有創過檔案),到Projects後,按下右上角 [ New project ]

模式選擇
這些其實是Unity 引擎中用於處理圖形渲染的一系列技術和工具,阿都稱他「渲染管線」。在 Unity 2018 版本之前,Unity 使用了稱為內建渲染管線(Built-in Rendering Pipeline)的傳統渲染方式。而在 Unity 2018 中引入了兩種新的渲染管線,分別是通用渲染管線(Universal Render Pipeline,簡稱 URP)和高清晰度渲染管線(High Definition Render Pipeline,簡稱 HDRP)。
- 內建渲染管線(Built-in Rendering Pipeline):
- 內建渲染管線是 Unity 早期版本中預設的渲染方式。
- 它提供了一種相對簡單的渲染方式,適用於較為簡單的專案或對圖形要求不是很高的專案。
- 在較老的硬件上可能性能較好,但在需要更高圖形質量的專案中,可能無法提供足夠的靈活性和效果。
- 通用渲染管線(Universal Render Pipeline,URP):
- 通用渲染管線是 Unity 引入的一種輕量級渲染管線。
- 它被設計用於提供更好的性能和可移植性,同時保持合理的圖形質量。
- URP 適用於移動設備、虛擬現實(VR)和增強現實(AR)等平台,並且可以在不同平台上提供一致的外觀和性能。
- 高清晰度渲染管線(High Definition Render Pipeline,HDRP):
- 高清晰度渲染管線是 Unity 引入的一種用於創建高質量圖形的渲染管線。
- 它被設計用於提供更真實的光照、陰影、材質和特效,適用於需要高保真度圖形的專案,如 AAA 遊戲、影視製作等。
- HDRP 支持更高解析度的紋理、高質量的陰影和更複雜的後期處理效果,但也需要更高的硬件性能支持。
現在不管做什麼2D、3D遊戲等,都先以URP為主
☆☆☆☆☆那我們選URP 創建, 設定Project name 還有Location☆☆☆☆☆
Tip:Project name 盡量用英文,不使用中文

跑跑跑~~(右下角就會看到剛剛取的檔名)
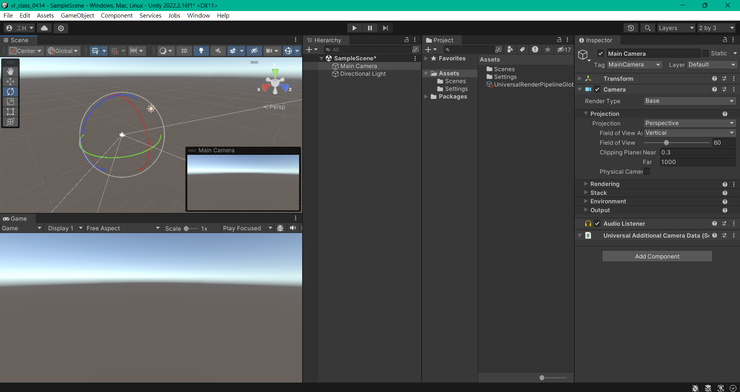
介面介紹

打開後長這樣,我們來改一下版面配置。


(A) 工具列 Tool bar
提供對你 Unity 帳戶和 Unity 雲端服務的存取。它還包含播放模式的控制項用來控制C;撤銷歷史記錄。
(B) 場景視圖 Scene view
讓你直觀地導覽和編輯場景。場景視圖可以顯示 3D 或 2D 透視圖,具體取決於你正在處理的項目類型。(編輯)
(C) 遊戲視圖 Game view
透過場景攝影機模擬最終渲染的遊戲的外觀效果。點選Play 按鈕時,模擬開始。(看)
(D) 層次結構視窗 Hierarchy window
場景中每個遊戲物件的層次結構文字表示。場景中的每個項目在層次結構中都有一個條目,因此Project & Hierarchy兩個視窗是連結的。層次結構揭示遊戲物件如何相互連結的結構(可以解釋成Adobe illustrator 的圖層吧)。
(E) 項目視窗 Project window
顯示可在專案中使用的資源庫。當你將資源匯入專案時,它們會出現在此,基本上是跟你一開始建的資料夾是連通的。
(F) 檢查器視窗 Inspector window
讓你檢視和編輯目前選定遊戲物件的所有屬性。由於不同類型的遊戲物件具有不同的屬性集,因此每次選擇不同的遊戲物件時,檢查器視窗的佈局和內容都會發生變化。
(G) 狀態列 Status bar
提供各種 Unity 過程的通知,以及對相關工具和設定的快速存取。
#目前只需要大概記得不同區塊是做甚麼即可,並不需要刻意背熟(因為真的背不起來),等未來操作時自然而然就會習慣各項功能
基本物體操作
我們先創立一個GameOject

Hierarchy空白處按右鍵 > 3D Object > Cube > 你就會在遊戲畫面得到一個方塊⬜

接著我們來看控制工具,第一個是手型工具,它的功用便是拖動視角,接下來是移動、旋轉、縮放等工具,第五個工具比較特殊,它是專門做UI編輯的,這個我們暫且不提,最後一個是綜合工具
那需要注意的是這些工具的軸做的功能是不一樣的如果你要控制X軸(紅色)你要拉動紅色區域(紅色的軸)
如果你要控制這個平面,比如說你有的東西放在地板上你要做移動,你就要用平面(綠面)去做編輯
如果你要做旋轉物體,也是一樣它有其軸向,如果你要做自由旋轉,請點擊非軸之位置
快捷鍵
手型工具(Q)、移動工具(W)、旋轉工具(E)、縮放工具(R)、UI編輯(T)、綜合工具(Y)
基本視角操作
平移視角 : 滑鼠中鍵按著拖曳 ##等同於上面手型工具(Q)
縮放視角 : 滑鼠中鍵滾輪前後
以畫面為中心旋轉視角 : 滑鼠左鍵+Alt ##雙擊物體可重新定義畫面中心
旋轉視角 : 滑鼠右鍵拖曳 ##第一人稱
方向鍵視角 : ↑↓←→ (平移視角 + 縮放視角)
巡航控制 : 滑鼠右鍵按著在按WASD (QE) (平移視角 + 縮放視角 + 旋轉視角)
(Q:下平移, E:上平移)
父子關係
在Unity中,每一個物件裡面都可以放置物件,而物件下的物件會被稱為子物件,子物件會繼承父物件的一切,包含組件和基本設定。(爸爸只會有一個,小孩可以有很多個)

小箭頭可收納
以左圖為範例,父物件名為「Parent」,子物件名為「child」
資料傳承:以座標為例
當父物件的世界座標為「0,5,10」,子物件的世界座標為「1,6,11」時,在子物件的座標顯示中會呈現「1,1,1」,也就是以父物件作為基準。
父子物件的概念通常用於組織和管理遊戲場景中的對象,以及實現特定功能。以下是一些常見的用例:
- 組織場景:父子物件可用於組織遊戲場景中的對象。例如,你可以將所有屬於一個房間的對象作為父對象,這樣當你需要移動整個房間時,只需移動父對象即可,而不需要分別移動每個對象。
- 動畫和動態效果:父子物件關係可用於創建動畫和動態效果。例如,你可以將一把武器放在角色的手中,將武器作為角色的子對象。這樣,當角色移動時,武器會跟隨並保持在正確的位置。
- UI布局:在Unity中創建UI時,父子物件關係非常有用。你可以使用Canvas作為父對象,將所有UI元素作為子對象,這樣它們就可以相對於Canvas進行定位和調整。
- 碰撞和觸發:父子物件關係還可用於處理碰撞和觸發事件。當一個物體是另一個物體的子對象時,它們之間的碰撞事件可能會被Unity引擎自動處理,或者你可以編寫腳本來處理這些事件。
父子物件關係在Unity中是一種非常靈活且強大的組織和管理方式,可以用於實現各種功能和效果,提高遊戲的開發效率和可維護性。









