
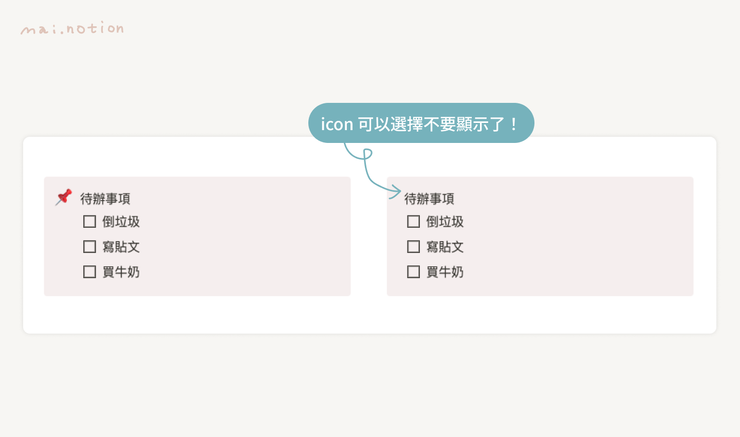
Callout標註區塊更新了!可以移除 icon 啦!
Callout標註區塊更新了!可以移除 icon 啦!
這個功能真的等好久了啊~~~
我一開始因為想要區塊的框線,
也很喜歡將資料庫或文字區塊包在callout標註區塊裡面但以往的callout標註區塊都固定需要設定一個icon圖示,
雖然有稍微麻煩一點的製作空白檔案取代掉的方式
但他還是排列會怪怪的
現在終於可以選擇刪掉他啦!
如何移除標注區塊的圖示

如何移除 Notion callout 標注區塊的圖示
移除 callout 標註區塊 icon 圖示的方法
點擊標註區塊中的圖示點選「移除」就好囉!
如何把標注區塊的圖示加回來

如何把Notion callout 標注區塊的圖示加回來
如果你移除過一次圖示,Notion內建之後叫出來的標注區塊就會是沒有圖示的
這時候如果想要叫回圖示,只需要點左邊六個點點的地方,
選擇圖示就可以加回來囉!
其他進階應用方法
折疊列表 (toggle list) + 標注區塊 ( callout )

折疊列表 (toggle list) + 標注區塊 ( callout )
我很喜歡將折疊清單toggle list放進標註區塊!
這樣展開的時候可以一目瞭然展開內容到哪邊,UX上更加直覺
平常也能收起來,維持版面整潔
改變文字色跟背景色的小技巧

改變文字色跟背景色的小技巧
目前折疊區塊調整顏色只能套用背景或文字色其中一個
但有時候彩色的背景配黑字就是看起來比較古板一點
這時候如果想要讓畫面更加和諧,
可以先將折疊列表調整文字顏色之後,
再拖進標注區塊裡面調整背景色,
這樣就可以做出文字跟背景同色系的效果囉!
資料庫視圖(view) + 標注區塊 (callout )

資料庫視圖(view) + 標注區塊 (callout )
這樣的做法是最簡單能將資料庫套上顏色的方法了!
有時候配合版面設計,分出顏色能更直覺
配合數式置中文字做出精美便利貼

配合數式置中文字做出精美便利貼
在Notion中可以利用latex語法做出精美的置中文字
將做好的文字區塊放進標注區塊
就能呈現出漂亮的網頁標題字感覺的區塊!
不管你是想利用Notion簡單建立自己的官網,或是用來放格言提醒自己
都是很好用的小技巧!
文字區塊小工具

文字區塊小工具
latex語法寫法較複雜且麻煩,
所以我製作了快速小工具
只要選取喜歡的顏色、字體、文字尺寸,
就可以馬上產出語法
接下來只要複製起來貼在筆記中即可!
有什麼想法或願望,都歡迎你告訴我吧!

mai
Hi,我是mai,感謝你閱讀到這邊,
希望這個文章能為你的生活帶來幫助
有任何不清楚的地方都歡迎跟我聯絡,
你的回饋與建議是我繼續創作的動力!














