先學習 HTML, CSS, JavaScript 基礎觀念,
再透過實作專案,慢慢熟悉不同的語法使用方式。
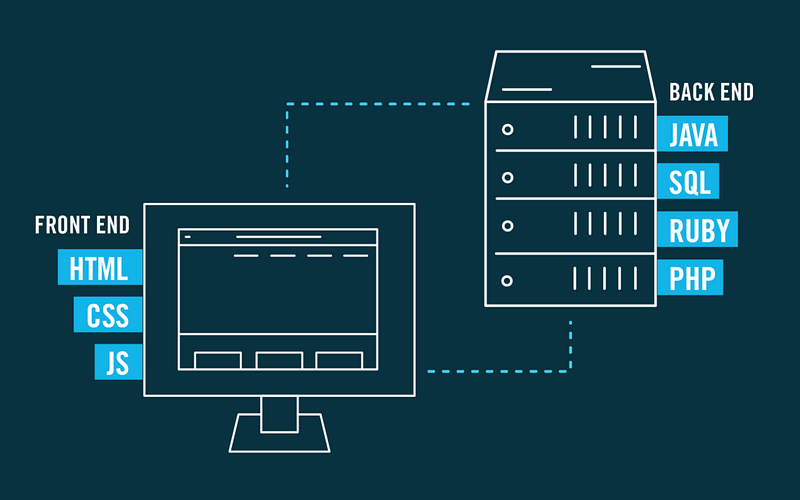
學習 HTML, CSS, JavaScript
- 依照個人偏好,選擇合適的教學材料(文章、YouTube 影片、線上課程…)
- 可以搭配線上編輯器,練習不同的語法的效果:https://jsfiddle.net/
- 可以上 freeCodeCamp 練習:https://www.freecodecamp.org/
- 不用將所有的語法都看過,建議了解核心功能後,就可以開始寫專案
- HTML:常用的元素(Element)與屬性(Attribute)
- CSS:如何指定元素(Selector)與設定不同樣式
- JavaScript:定義變數與函式、取得與操作 HTML 元素、綁定事件
*如果沒有程式相關背景,JavaScript 需要多花一點時間學習
實作一個小專案
邊做邊查文件,慢慢熟悉不同的語法使用方式
- HTML:https://www.w3schools.com/html/
- CSS:https://www.w3schools.com/css/
- JavaScript:https://www.w3schools.com/js/
不需要先把基礎打好嗎?
可能有人會有不同看法,但我認為最好儘早開始實作。有些知識沒有搭配實作經驗會很難理解。要真正把 HTML、CSS、JavaScript 學好,不光費時,多半也記不全。從實作中發現自己缺少什麼,再回頭補強需要的知識,是我比較推薦的做法。