FlowUs 使用攻略:如何快速制作 Web 应用(PWA)
最近在寻找 Notion 的替代品过程中,我发现了 FlowUs.虽然是后起之秀,但不是唯 Notion 亦步亦趋。
FLowUs 有两个很重要的特性打动了我。- 支持文件夹页面。一直以来,虽然 Notion 等产品十分强大,试图取代 Office 办公应用的地位。然而,在日常办公中,工作场景中依然离不开 PDF、Word、Excel 等办公文件。为此,很多人依然需要借助微信等社交媒体进行文件传输。微信作为国民级应用,但是却存在文件传输大小限制、文件定时过期、缺少文件管理等问题。这使得微信并不是一款合格的在线协作工具。现在 FlowUs 的文件夹页面完美满足了我的需求。我可以将各种办公文件一键上传至 我的个人空间,然后与我的同事进行协作。如此,我便可以抛弃微信、网盘等工具,进一步优化我的工作流。
- 原生开发应用,移动端等平台加载速度很快。作为效率工具,如果每次打开加载很长时间,那会很影响用户体验。FlowUs 的移动端,像是打开苹果自带的备忘录一样流畅,使用体验还不错。极速的使用体验,有助于满足我在移动端快速收集信息的目的。
FlowUs 虽香,但是目前缺少桌面客户端。作为在线文档,是否有客户端对于我而言并不太重要。然而,为了更好地聚焦当前工作区页面,我并不想看见书签、插件或者其他标签页等分散注意力的元素。为此,我便想为 FLowUs 制作一个 Web 应用(PWA)满足我的需求。
在正式介绍操作步骤之前,简单介绍一些什么是 Web 应用(PWA). PWA 这是由谷歌提出的 Web 应用概念,全称是 Progressive Web App|渐进式网页应用,可以为用户提供可靠、快速、类似 Native 应用的服务方案,具有可被发现、易安装、渐进式、可重用等优点。
以下我以 Chrome 浏览器为例,展示生成 Web 应用(PWA)的操作过程
1.使用 Chrome 浏览器或者 Edge 浏览器打开 FlowUs 官网
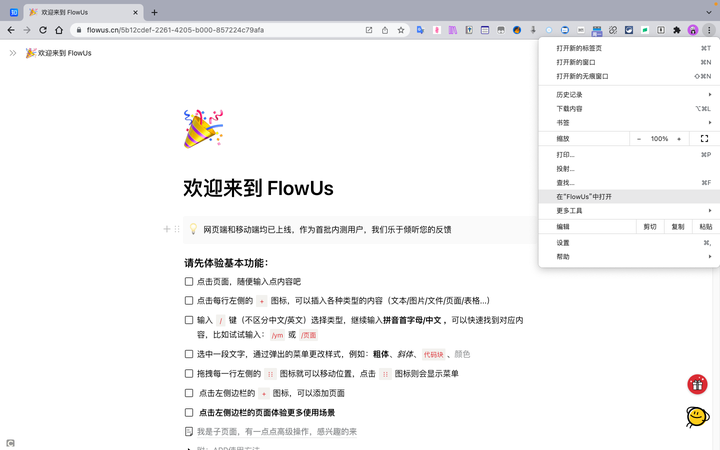
2.1 选择右上角设置,如果显示“在 FlowUs 中打开”,那么点击即可生成 Web 应用。如果没有这个显示,请按照下列流程进行操作:

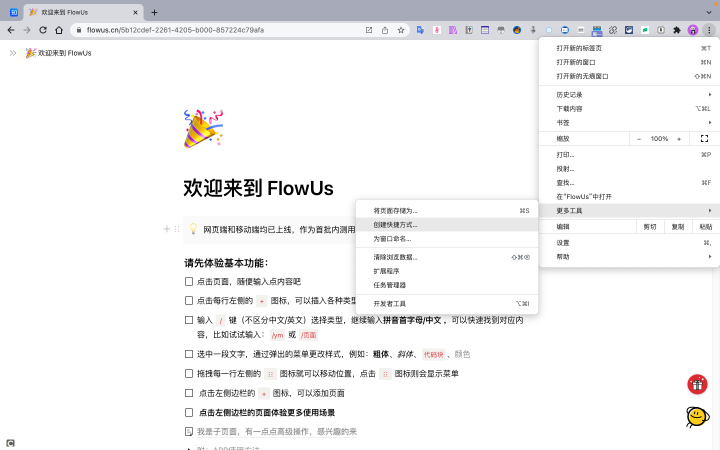
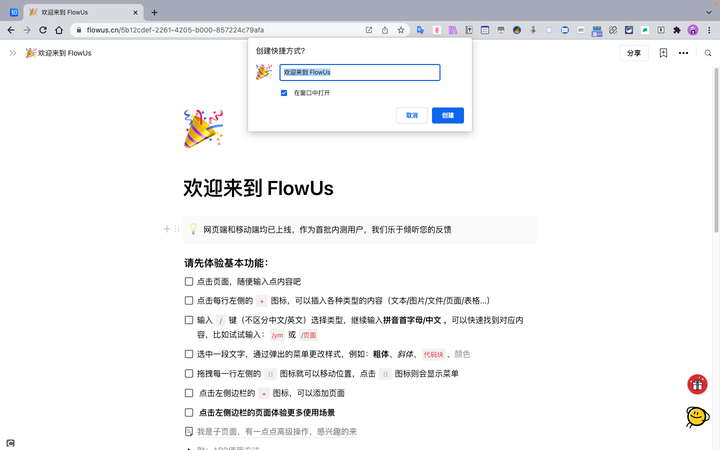
2.2 选择右上角的 设置 → 更多工具 → 创建快捷方式

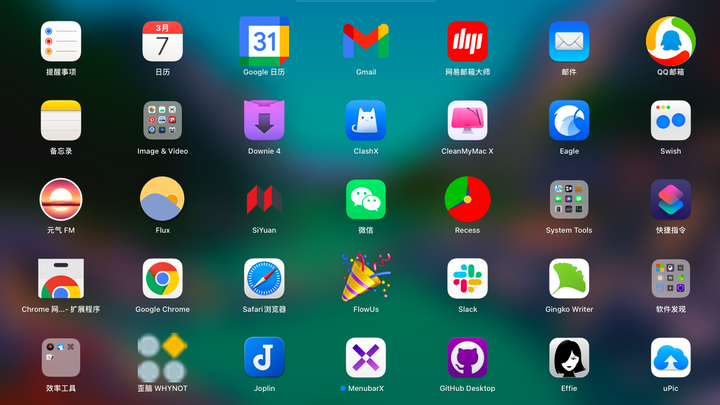
3.随后在弹出的对话框中,将“在窗口中打开”进行勾选。随后,基于 Chrome 浏览器技术的 Web 应用(PWA)便会保存至你的应用程序文件夹,你也可以从应用仪表盘看见 FlowUs 的图标。

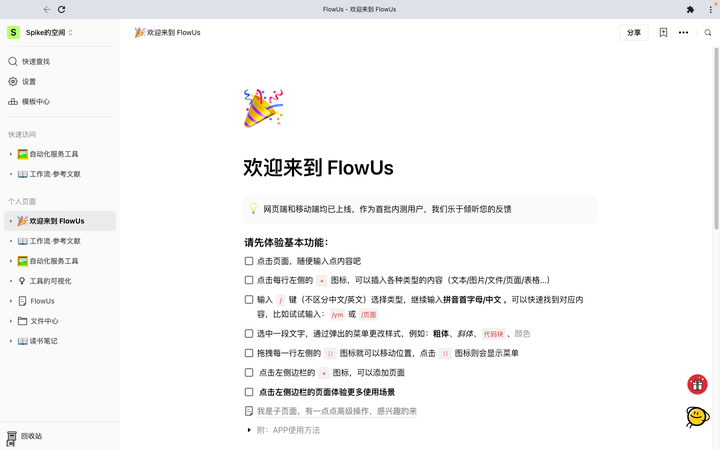
4.1 点击 FlowUs 的图标,你便可以在独立的窗口中打开 FlowUs.

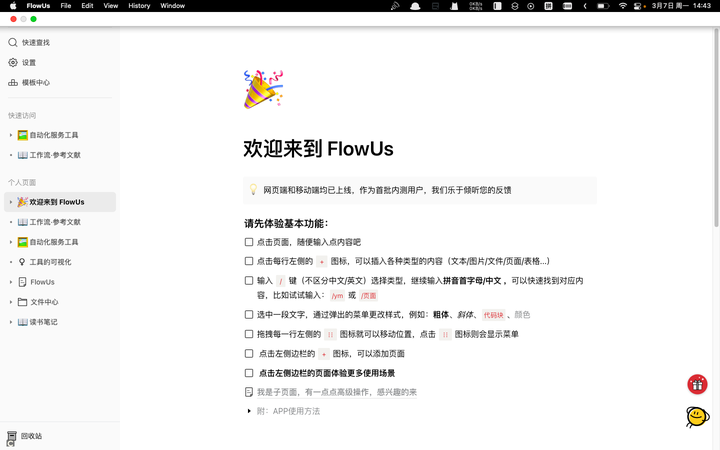
4.2 建议使用快捷键 Command + Shift + F, 便可以实现全屏效果。如图。

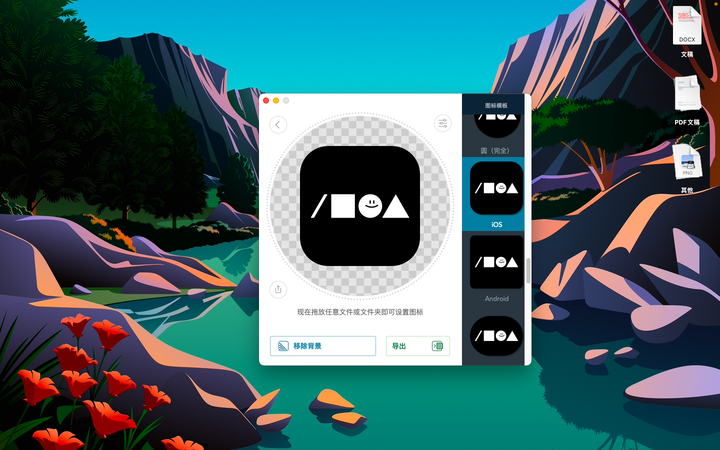
5.现在尽管可以使用,但是图标不太好看。为了和 Mac 应用图标保持一致,我打算调整 FlowUs 的图标。

5.1 使用工具,生成 Mac 图标专有的 ICNS 格式。解决办法,使用专门的工具,比如 Image2Icon,或者在搜索引擎中使用关键词 “PNG to ICNS” 寻找图片格式在线转换工具。

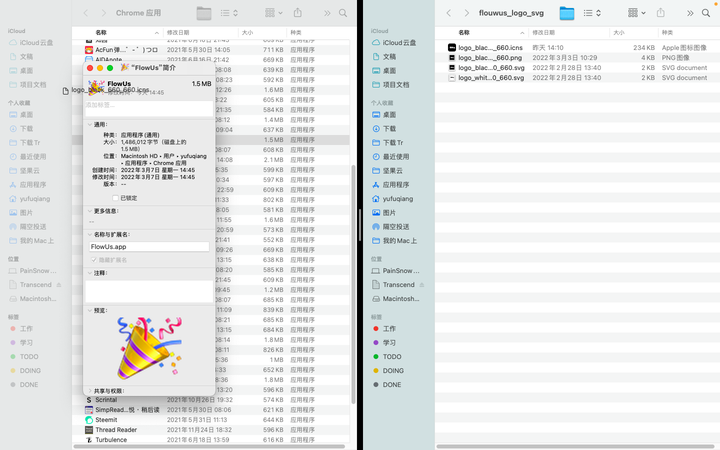
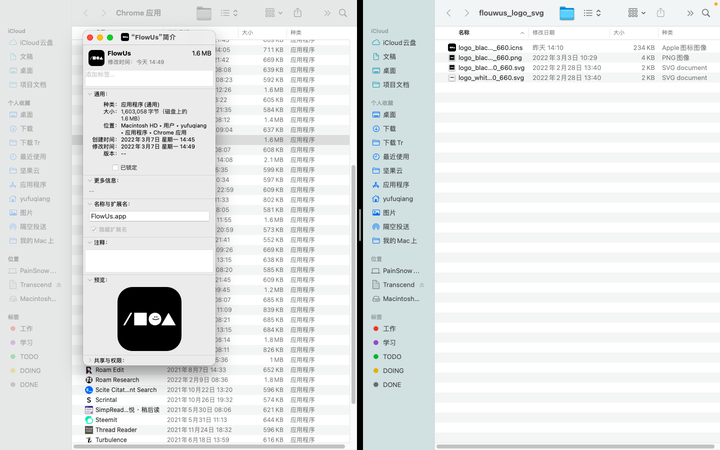
5.2 打开 Chrome 应用 程序文件夹,找到 FlowUs。使用快捷键 Command + I 打开应用简介,然后直接将 ICNS 图标拖到简介左上角的图标处,便实现了图标更换。



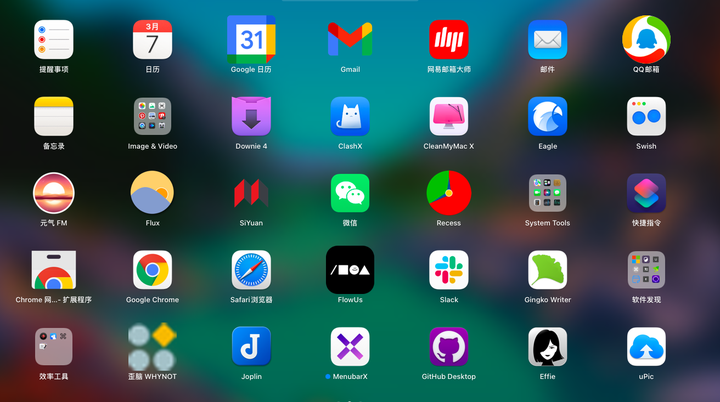
最终效果如图。
FlowUs 息流笔记
介绍
一款具有特色的、 Notion 类的 All in One 生产力工具。
核心功能
- 块编辑器——支持页面、待办列表、代码块等在内的多种 Block. 与此同时,也支持同步块,方便 Block 内容的知识复用 。此外,支持页面动态和评论功能。
- 简单表格:支持简单表格,满足用户对于表格的轻量化需求。
- Database, 即多维表,支持包括表格、看板、画廊、目录、时间轴、日历、收集表等在内的七种视图。
- 多维表功能:支持分组、筛选、排序等基本功能。与此同时,也支持公式、关联、汇总等高级功能,方便多维表实现数据自动化汇总和呈现。此外,支持引用多维表格功能,方便用户在多个页面中共享 Database.
- 模版功能:模版按钮+模版市场。强大的、多样化的、个性化的模版可以满足不同用户的使用需求。
- 协作功能:支持查看、编辑、评论、复制等多种协作权限功能。

特色功能
- 与 Notion 相比,FlowUs 支持中文界面,针对中文用户使用习惯进行细节优化。
- 支持原生开发,解决了移动端的输入问题。 对于多数用户而言,对于移动端的要求便是内容实时同步、支持快捷输入。FlowUs 作为云笔记,自然内容跨平台不存在问题。而原生应用能够为用户带来良好的移动端使用体验,实现打开即写,快速收集各种知识和内容。
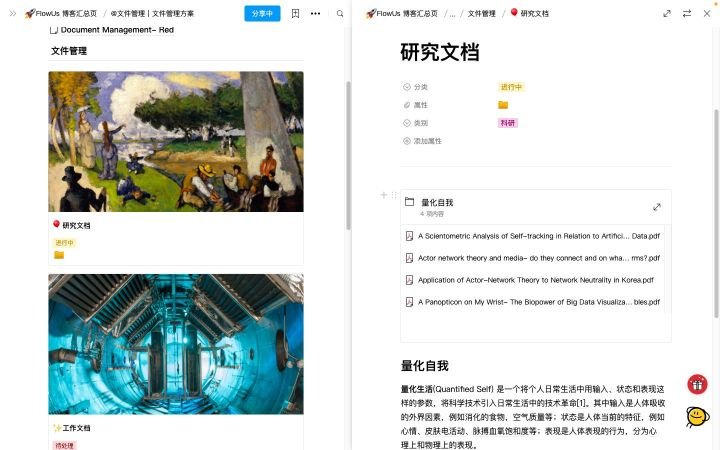
- 支持文件夹页面:将网盘整合进你的笔记系统
- 什么是文件夹页面?像网盘应用一样,FlowUs 允许用户将自己常用的办公文件以文件夹或者多个文件的形式一键上传至笔记空间之中。并且,FlowUs 允许用户免费在线预览文件夹页面中的办公文件。
- 在 Notion 等同类软件中,文件只能以附件的形式加以存在。对于 Notion 而言,你需要使用浏览器跳转才能查看附件内容。而另外一些同类软件,需要升级为个人 Pro 版本才可以在线预览。
- 文件夹页面具有标题视图、卡片视图、预览视图这三种视图,方便用户实现对于文件内容不同形式的预览。

文件夹页面:将网盘整合进你的笔记系统
- 对于个人用户十分友好,拥有高性价比。
- 如同《Notion 类软件横向评测:Notion、FlowUs、Wolai》这篇文章中根据这三款软件的具体功能和价格对比,FlowUs 具有高性价比。
- 在不少相同的功能上,FlowUs 为用户提供了更多的使用权益。比如,五人以下的小组版免费,而这个功能在 Notion 等软件中是收费的。此外,文件上传、单个块字数限制等核心功能,FlowUs 提供了更多的存储空间以及更少的功能限制。
- 当然,FlowUs 也支持教育优惠。
- 丰富的软件联动生态体系:FlowUs 与白板、思维导图、流程图、设计协同等不少优秀第三方服务形成了软件联动。具体而言,FlowUs 支持 Figma、Airtable、Sketch、墨刀、摹客、Excalidraw、ProcessOn、Canva、Bilibili、腾讯视频、优酷视频、网易云音乐、Codepen.

FlowUs 息流笔记·模版
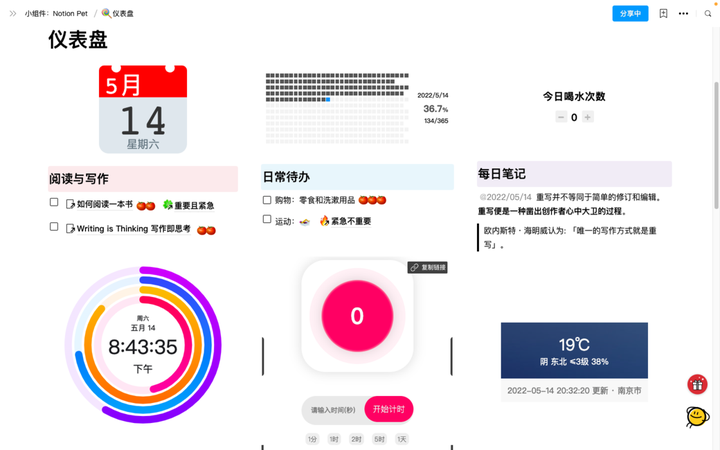
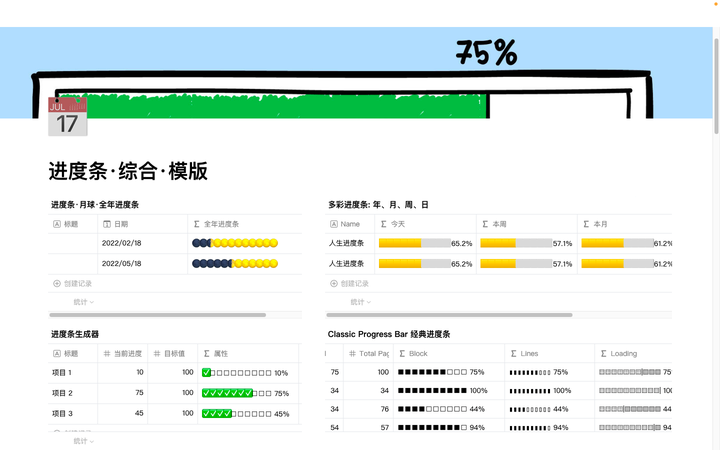
主页·仪表盘模板

自媒体运营模版


上述模版部分使用国产小组件库 NotionPet 制作,更多小组件建议前往官网查看:
- NotionPet 官网-丰富的小组件库、动态图标库——提供大量好看、实用的小组件,可以辅助进行时间管理、任务管理、笔记记录、资讯管理、创意写作等多种使用场景。其中,小组件数量正在不断丰富,服务稳定。并且,NotionPet 提供了强大的定制化服务,可以满足你的个性化配置需求。
- 国产组件库 NotionPet:为笔记嵌入可视化模块 ——关于 NotionPet 的专文评测
使用教程、学习资源汇总
- FlowUs 知乎主页
- FlowUs 教育优惠
- FlowUs 帮助中心
- FlowUs 同步块:flowus 息流笔记重大更新公式和同步块
- FlowUs 多维表·关联、汇总:关联、汇总功能使用指南
- FlowUs 息流 - 新一代生产力工具
相关生产力工具测评和方法论介绍
- 笔记软件的历史、选择策略以及深度评测
- 数字花园:Notion Like 笔记软件使用教程·学习资源汇总·知识管理方案:深度评测、辅助工具、信息管理、时间管理、任务管理、思维管理、项目管理、文件管理、笔记方法、记忆方法、写作方法 ——在这篇文章,我以 Notion 类工具为例,介绍了笔记软件的多种使用场景以及相关的阅读方法、笔记方法、写作方法等生产力方法论。
- 国内主流生产力工具综合评测 ——在这篇文章,我汇总了常见的生产力工具详细测评文章,包括轻量级笔记软件、Markdown 编辑器、云 Office、离线笔记、云笔记、开源笔记软件、大纲编辑器、协同办公笔记软件、知识库管理工具 、低代码/无代码平台、写作软件、生产力方法论等主题的内容。
- 生产力工具——笔记软件 FlowUs 深度评测
- FlowUs 息流 - 新一代生产力工具