在開始建構屬於自己的Anytype之前,先來確認一下自己想知道的幾個問題.....
Anytype可以切割使用空間、清晰劃分工作區嗎?
答案是:可以。

- 創建方法:
- 在畫面下方的導航選單中選擇
"+新建" - 在彈出的新視窗輸入空間名稱、設定Object
- 確認後按下
"新增"即成功新建一個新空間
Anytype可以創建最多10個空間,每一個空間都是獨立的,也就是說空間與空間之間不會互相影響,所以如果想要將生活、工作、興趣、目標.....等等的工作區清楚的切割開來,不想要讓這些不同領域的資料混在一起時,那麼在一開始建構Anytype之前就可以直接建立起新空間。
在新建立的空間中,一樣會有左側的目錄欄(Widget)、關聯圖以及相關的設定。

如何刪除新建立空間?
- 方法:
身份頭像>小齒輪>空間> (選擇需刪除的空間)...>刪除
點擊下方導航選單後,按下小齒輪,在彈出的新視窗中選擇空間,找到需刪除的空間名稱,選擇"..."後點擊刪除即可成功刪除空間。

Anytype有模板提供套用嗎?
答案是:有的。完成Anytype的登錄之後,一看到空白的界面立刻讓自己卻步嗎?不用擔心,Anytype有提供模板給予使用者選擇套用。

- 創建方法:
- 在畫面下方的導航選單中選擇
"畫廊" - 在彈出的新視窗找到自己喜歡的模板
點擊該模板並選擇安裝的空間- 等待載入.....
- 確認載入成功後即可看到模板已套入空間
Anytype提供多種類型的模板,使用者可依自己的使用需求選擇模板並套入使用空間。

成功套入模板之後即可看到使用空間裡已經有了設定好的"物件"可使用,使用者可再依實際使用情況進行調整。

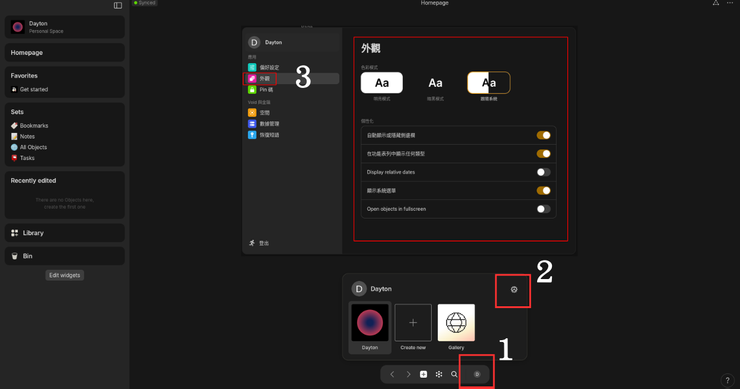
Anytype的外觀界面可以改變嗎?
答案是:可以,但是選擇不多。
目前Anytype的外觀界面有三種選擇,分別是明亮模式、暗黑模式、跟隨系統,因此想要選擇一個漂亮的"壁紙"可能還需要敲碗許願一下了。- 方法:
身份頭像>小齒輪>外觀> 選擇模式(含其他個性化設定)