
嗨,過完年後大家都整理好新的作品集或履歷了嗎?
擁有個人網站可以讓你更方便地向他人介紹自己,許多UI設計師已經在用他們熟悉的設計工具Figma來做可互動、可用連結分享的作品集,如果你是學過設計工具的初學者,恭喜你,一定可以更快地上手這套工具! 如果你是完全沒有設計相關背景的人,別擔心!我會在這裡持續更新適合零基礎新手的Figma教學,幫助你提升自己的能力。
前言:為什麼使用Figma?
- 使用最大的優點是Figma可以免費註冊使用、免安裝、沒有頁數限制。
- Figma是目前業界主流的UI設計工具,屬於設計工具,完全不需要寫程式。
- Figma社群擁有大量的資源和套件,可以幫你省時省力。
- 目前已經有從Figma轉Html、Webflow、Framer等,幫助你將設計稿直接變成網頁的工具,所以從這裡開始投資你的個人網站就對了。
開始
1.註冊/登入Figma


2.進入主頁
進到主頁後,中央偏右的區塊是你的設計檔,Figma提供了一些基本操作教學,可以點進去玩玩看。
檔案上方有一排四個方框,分別是: 建立新的設計檔、建立新的白板、建立新的簡報,以及匯入檔檔案。

3.建立新的設計檔案,進入工作版面
我們選擇建立新的設計檔(New Design File),就可以建立一個新的設計檔,接著你會進入工作面板。

4. 建立新畫布(Frame)
進入工作面板後,要先建立「Frame」才能開始你的設計。
從下方工具列中,點選「井」字Icon或是快捷鍵F 。這時游標會變成十字形,右邊的工具列也會出現許多預設的畫布尺寸,你可以根據需要選擇手機、電腦螢幕、投影片或是列印常用尺寸,或是按住左鍵,在中間空白處用游標拖曳出想要的畫布大小。
建立畫布之後,會在左邊的工具欄 Layers底下會出現一個前方有井字號Icon的物件,這就是你的畫布。畫布就是你像是你的手機螢幕、PPT版面、列印紙,你想要看到的東西都要放在畫布裡,才會在預覽時呈現。在Figma的無限空間中,散落在畫布外面的物件是不會在預覽中呈現的喔。

5.開始設計
建立畫布之後,使用下方工具列,新增物件,或是直接將圖片拖曳到畫面中,添加圖片,就可以再畫布中開始你的設計囉!

Figma工具列
工作版面介紹
新設計檔案的預設面板是這個樣子,中間是工作空間,設計空間是沒有邊界的,你可以不斷增加新的畫布也沒有問題!
正下方是前面介紹過的常用工具列,左右兩邊分別有兩個工作列,左邊管理物件、右邊管理設計,大家可以這樣記。

左邊工具列:檔案、資產、檔案命名

Files 檔案

在設計檔案中建立的所有畫布、文字、形狀、圖片等,都會列在左邊的File欄位。
像PPT一樣,Figma中的物件也有上下層的關係,也有群組關係,都可以從左邊的檔案列中一幕了然,也可以直接從這裡拖曳移動物件圖層順序或重新命名。
上圖:Frame具有容器的效果,可以將其他設計元素包在裡面。而形狀(Shape)則不行。如果你的Frame裡面有包含其他的物件,在左邊的工具欄中會出現小箭頭,可以往下展開
Assets 資產

當我們在Figma中建立可重複使用的「元件」(component)時,就會變成檔案中的「本地資產」。一開始的時候Figma預設提供給大家蘋果的iOS元件、安著系統的Google Materials元件,以及Figma設計元件供UI設計師使用。裡面除了有個大系統的原生樣式之外,也有很多Icon可以使用,相當方便。
對於多人合作的團隊,如果你有付費購買專業版的話,可以從「Add more libraries」加入團隊發布的其他UI元件庫。免費版的使用者雖然不能從這邊直接匯入元件,但你也可以從Figma community社群中開啟你想要的檔案,再手動貼到你的設計檔案中。
右邊工具列:設計、雛形、預覽設定
Design 設計

編輯物件外觀,包含形狀、填色、大小、字體設定等等;Design面板的內容會根據你所選到的物件不同而改變。
最底下統一是Export(輸出設定),你可以一次輸出多種尺寸和檔案類型,但是只能輸出靜態的圖片檔。

Prototype 雛型
雛型就是可以互動的測試版本,我們可以在雛形面板設定元件的互動方式;Prototype只能以Component為觸發點,必須要先建立Component才能設定。

prototype設定

prototype效果呈現

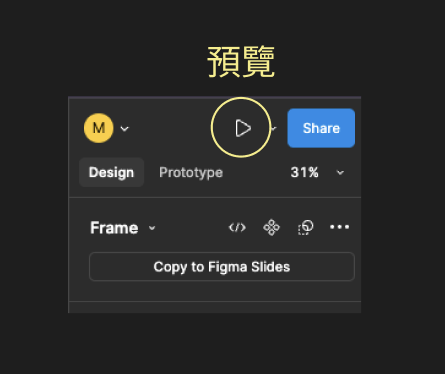
從右側面板上方的三角形符號,會開啟新的分頁發布預覽。當你要分享設計成果給其他人時,記得要分享發佈預覽的版本,如果透過「Share」按鈕分享出去,是分享設計工作檔,而不是設計成品喔!
常用快捷鍵&手勢
這邊介紹幾讓你效率大增的快捷鍵和手勢應用,強烈建議初學者可以透過多練習幾次,一定要記起來!
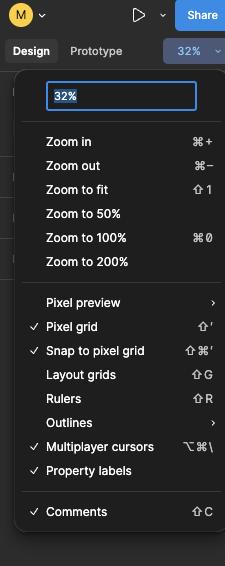
畫面放大/縮小 ( Zoom )

Windows
Ctrl + 放大
Ctrl - 縮小
Ctrl 0 畫面比例100%
Shift + 1 縮放至符合所有物件大小
Apple
Cmd + 放大
Cmd - 縮小
Cmd 0 畫面比例100%
Shift + 1 縮放至符合所有物件大小
在畫面中移動
按住空白鍵,拖曳畫面

複製一個物件
除了Ctrl+C 、Ctrl + V 複製貼上之外,還有另外兩個方法可以複製一個物件:
Ctrl(Cmd)+D 複製物件(Dulicapte)

按住Alt / Optin 拖曳
拖曳複製的同時,按住shift鍵可以維持垂直水平移動

直接選取
按住Ctrl或Cmd,可以直接選取物件,最常用的情況是選取群組中的其中一樣元素,或是在任何地方都可以選取畫布。

「直接選取」不需要點選畫布名稱,在任何地方都可以選取到畫布。

「直接選取」不需要一層一層進入群組,可以直接選到群組中的任何物件。


















