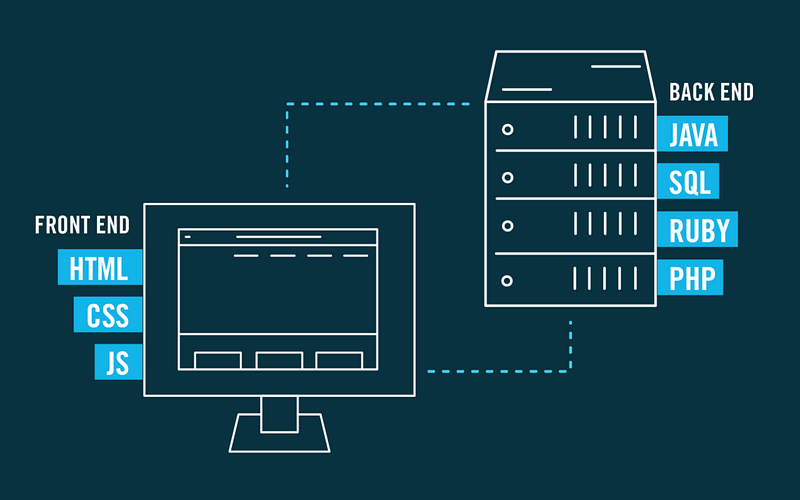
如果有接觸過網頁開發的讀者,或者會聽過很多不同的專有名詞,其中不少得Front-end (前端) 和 Back-end (後端)這兩個字詞。有一些網站可能只需要設計師和前端開發者,有些則需要後端開發者和測試人員等等,那究竟前端和後端如何分辨?首先,讓我們搞清楚前端開發是什麼一回事。
Front-end 前端開發
前端包含所有用家能夠見到、繼而互動的畫面,而現今的網頁主要仍是利用HTML、CSS 和 Javascript 來建構這些畫面。
HTML相信即使不是程式員都不陌生,HTML 全名是 Hypertext Markup Language(超文件標示語言),是建立網頁的標準標示語言,簡單來說就是一個網頁的骨幹。早期的網頁,如這個有關WWW萬維網的網站(連結),主要只有文字,充其量會有一些圖像,所以畫面比較乏味,如下面的例子1a)。於是,就有CSS的誕生了。1a) 只使用HTML的網頁 :
CSS 於 1998年出現, 全名是 Cascading Style Sheets(層疊樣式表), 一種用來為例如HTML、XML 等這些結構化文件添加樣式的電腦語言,亦即是一個網頁的表皮/裝飾。
在CSS 誕生前,要控制網頁如何顯示,就要在HTML檔案內包含顯示的資訊,例如字型的大小和顏色、背景應該是怎樣的、如何排列等等,這些都必須逐一在HTML檔案內列出。有時會因為資訊重複列出而令到網站過份冗長。CSS的出現使開發者可以將大部分這些顯示用的資訊中隔離出來,從而簡化 HTML 的檔案。這些資訊會被放在一個輔助的,用CSS語言寫的檔案中。理想來說, 現在的HTML檔案中應該只包含結構和內容的資訊,而CSS檔案中就包含樣式的資訊,以達致分工的目的。
1b) 使用了 HTML 和 CSS 的網頁:
在上面的例子1b),是將純粹使用HTML作為框架的 1a),加上 CSS 的裝飾,例如文字顏色、 邊框和背景顏色。
網頁的骨幹和表皮都有了,已經可以製作一些漂亮的靜態頁面,但如果要有一些能夠互動的部分,例如持續取得一些即時的資訊、儲存數據,甚至只是按下按鈕時彈出對話框,只用HTML和CSS的話都難以實行。 JavaScript 就正正能夠補充給予網頁「肌肉」並得以「活動」這個角色了。
1995 面世的 JavaScript 主要用作管理網頁的內容以及用戶的操作行為,而由於不同PHP、ASP的伺服器端手稿語言,不需要伺服器的支援也能夠在用戶的瀏覽器上運行,所以的確能夠減少對伺服器的負擔。
1c) 使用 HTML 、CSS 和 JavaScript 的網頁:
在上面的例子 1c) 中,加了JavaScript 的輔助後,按下按鈕就會彈出「clicked」的對話框。
時至今日,前端的技術不斷轉變, 中間有過Flash、 Silverlight 這類 Web前端應用程式的開發解決方案曾經稱霸多年,卻因為手機平台不支援等因素而被淘汰。反而最基礎的 HTML、JavaScript、CSS不斷改進,以致如播放實時影片、繪圖、動畫等的功能都無須額外方案處理。而現在有不少 framework 和 library,如 ReactJS/Bootstrap 等等,能夠提供規格化的開發資源,使得開發的效率和水準得以大大提升。
前端開發者的主要職責,除了負責網頁的內容如何擺放,亦即所謂的 User Interface(使用者介面),也要照顧到用戶的瀏覽體驗,那就是 User EXperience(使用者體驗),這就要和專門的 UI、UX 設計師合作才得以處理得宜。前端開發者也要和後端開發者處理前後端之間的編程介面(API),使得有需要數據得以儲存、獲取和處理等等。
有興趣理解前端開發者的技術路線圖,可以看:
更多資訊可以留意 ONES Publication 定期發佈的文章,亦可以聯絡我們,我們的網址是: https://ones.software
ONES Publication
We share what we have learned about app and web development. Find us in ones.software. Email: hello@ones.software
聯絡我們:
電郵地址: hello@ones.software
Contact us:
Homepage: https://ones.software/
Email address: hello@ones.software
原文:https://ones.software/blog/index.php/2019/07/23/introduction-001/
Ref:
https://zh.wikipedia.org/wiki/HTML
https://zh.wikipedia.org/wiki/%E5%B1%82%E5%8F%A0%E6%A0%B7%E5%BC%8F%E8%A1%A8
https://www.pluralsight.com/blog/film-games/whats-difference-front-end-back-end
https://flatironschool.com/blog/front-end-vs-back-end-development/