你是不是也好奇:一個漂亮又好用的網站是怎麼做出來的,又或是他們背後的原理是什麼?聽過「前端」、「後端」和「資料庫」這些詞,但又不知道它們是什麼意思?別擔心!在這篇文章中,我會用簡單的方式帶你認識它們!
什麼是前端?(Frontend)
「前端」就是你在瀏覽器上看到和互動的部分,比如按鈕、圖片、文字和動畫。簡單來說,前端就是「網站的外觀和使用者體驗」。就像房子的裝潢和家具擺設一樣。

常見的前端程式語言
簡單例子:
當你點擊「購物車」按鈕,按鈕變色,然後跳出提示「已加入購物車」,這就是前端在負責的事情!
常見的前端技術:
HTML:用來寫網站的「骨架」,定義網頁上有哪些元素,比如標題、段落、圖片。
- HTML(HyperText Markup Language),是一種由許多標籤(tags)所結合的一種標準標記語言(我不會說他是一個程式語言,畢竟他的架構、語法本身就與一般程式語言不太一樣),所謂的「標籤」是用來描述網頁上某個元素的屬性,舉個例子,
<h1>到<h6>代表不同的標題字體大小。 - 如果對於什麼是 HTML 還不清楚的話,這邊有一段簡單的 code 給你參考
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</body>
</html>

以上程式碼所呈現的結果
更多有關HTML的教學資源可以看這裡:W3Schools.com
CSS(Cascading Style Sheets):用來美化網頁的「樣式」,比如顏色、字體、排版。
- 看完純 HTML 架構下的網頁,是否會覺得醜醜的,缺乏排版或是與一般的網頁看起來不太一樣,這個時候 CSS 就可以派上用場了。
- CSS 是一種基於規則的語言,你對網頁裡特定或一群元素指定一系列的規則。舉例來說:「我要讓頁面裡的主標題,以紅色且大號的字體呈現」,然而 CSS 的威力遠遠不止如此,若在深入學習,可以透過 CSS 做出很漂亮的網頁。
- 以下是基於上面的 HTML 架構加上一點點 CSS 的結果(可透過在標籤中加上「
style=”css內容”」來加入 CSS。<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1 style="color: red">This is a Heading</h1>
<div style=" border: 2px solid; padding: 10px 30px; ">
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</div>
</body>
</html>

以上程式碼所呈現的結果
更多 CSS 學習內容:W3Schools.com
JavaScript:讓網頁「動起來」的程式語言,可以實現按鈕點擊、動畫或自動換頁等功能。
- JavaScript 是一種廣泛用於網頁開發的程式語言,它能讓你的網頁「活起來」。如果 HTML 是網頁的「骨架」,CSS 是它的「美妝師」,那麼 JavaScript 就是賦予它互動和動作的「大腦」。 不像 HTML 和 CSS 只能負責靜態的內容和樣式,JavaScript 可以讓網頁有動態功能,例如按鈕點擊、彈出提示視窗、表單驗證,甚至複雜的動畫效果。
- 以下是透過在 HTML 中加入
<script>標籤,在裡面寫一個簡單的 javascript 程式,功能是在按下按鈕後,會顯示「Hello World」的字樣。
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My firat paragraph.</p>
<button onclick="myFunction()">button</button>
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World";
}
</script>
</body>
</html>

更多 javascript 學習內容:W3Schools.com
至於後端及資料庫的部分比較難簡短的解釋,因此在這裡先大致理解它的運作方式就好,之後會再寫分別對於後端跟資料庫的介紹!
什麼是後端?(Backend)
「後端」是網頁背後運作的部分,使用者看不到,但它負責處理邏輯、運算和資料傳送。就像廚房裡的廚師,使用者在餐廳看到的是菜品,但廚師在後台忙著準備食材和烹飪。後端通常由伺服器、應用程式和資料庫組成。常見的後端程式語言包括 Python、Java、Node.js、PHP 等。後端負責的工作有使用者認證、安全性管理、資料處理、業務邏輯和 API(應用程式介面)的開發。後端與資料庫合作,存取和更新資料,確保使用者得到正確的資訊。簡單來說,後端是任何功能型網站的核心,能確保整個系統順暢運作。
常見的後端技術:
- 程式語言:例如 Python、Node.js、Java、PHP 等,用來寫後端邏輯。
- 伺服器:專門用來存放和處理網站資料的電腦。

常見的後端程式語言
簡單例子:
當你輸入帳號密碼登入網站,後端負責檢查你的帳號是否正確,並決定是否允許你進入。
什麼是資料庫?(Database)
「資料庫」是用來儲存網站需要的資料的地方。想像成一個有條理的資料夾,裡面存放了使用者的資訊、商品資料、訂單記錄等。後端可以從資料庫拿出需要的資料,或將新資料存入資料庫。資料庫的主要功能是有效地儲存、查詢和更新資料(又稱CRUD,Create, read, update, delete),方便後端快速存取所需的資訊。後端程式可以向資料庫發送請求,讀取現有資料或寫入新資料。這樣,當你登入網站時,後端就能從資料庫找到你的帳號資料,確認你是誰,並顯示個人化的內容。
常見的資料庫:
- MySQL:一種常見的關聯式資料庫,適合處理有結構的資料。
- MongoDB:非關聯式資料庫,適合處理較彈性的資料格式。

簡單例子:
當你查詢「我的訂單」,網站就會去資料庫拿出你的訂單資訊,並顯示在網頁上。
前端、後端、資料庫如何合作?
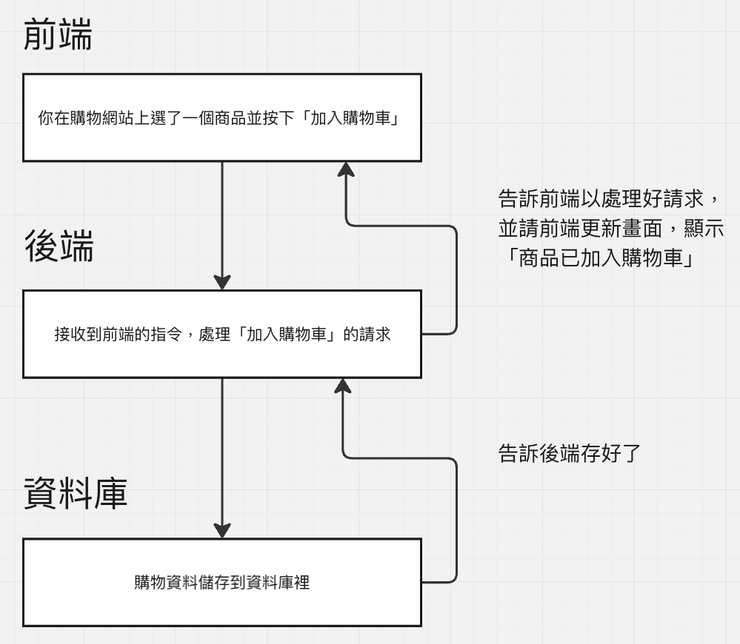
在初步的認識完前後端、資料庫後,那就來講講他們之間是怎麼相互作用的,我認為最好解釋的方式就是直接用一個例子展示,以下為購物車從前端到資料庫的運作流程:
- 前端:你在購物網站上選了一個商品並按下「加入購物車」。
- 後端:接收到前端的指令,處理「加入購物車」的請求。
- 資料庫:後端把你的購物資料儲存到資料庫裡。
- 前端:收到確認後,更新畫面,顯示「商品已加入購物車」。
這樣,一次簡單的互動就完成了!

三方運作流程示意圖
結論
- 前端:負責網頁的「外觀」和「互動」,使用 HTML、CSS、JavaScript。
- 後端:負責處理邏輯和運算,使用各種程式語言和伺服器。
- 資料庫:負責儲存和管理資料,像是一個有條理的資料倉庫。
希望這篇文章讓你更清楚前端、後端和資料庫的基本概念!如果你有興趣,可以從學習 HTML、CSS 開始你的網頁開發之旅喔!🚀
延伸閱讀:

















